HTML5 flag-5
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Recommended 10 button material png pictures (including psd files) that must be used in shopping mall websites
Recommended 10 button material png pictures (including psd files) that must be used in shopping mall websites
03 Jun 2017
Shopping mall websites often use some button materials. Commonly used button materials include buy now, add to shopping cart, buy now, click to follow, receive coupons immediately, etc. The following php Chinese website selects 10 buttons that must be used on shopping mall websites. Material png pictures, including psd files, welcome to download!
 How to use AE to create fashionable portrait synthesis
How to use AE to create fashionable portrait synthesis
28 Apr 2024
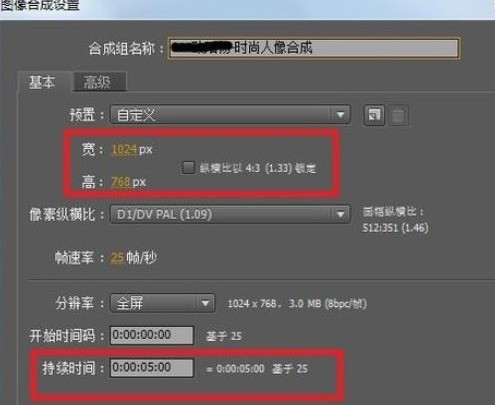
Create a new composition. In the composition properties window, set the width to 1024, the height to 768, the frame rate to 25, and the duration to 5 seconds. Import the material, press the shortcut key ctrl+I, select the required material file, click to open, then drag [Background.jpg] to the timeline window, and set the zoom to 78%. Cut out the background and final composition, drag [Portrait.jpg] above the [Background.jpg] layer in the timeline window, and set the zoom to 78%. Search for the [Color Key] effect in the Effect 4 preset panel, then drag it to the [Portrait.jpg] layer, and then set the relevant parameters in the Effect Settings panel. Drag the [01.png] material into the timeline window and set the zoom to 78%. Final work effect
 How to use edius to create video playback effects on mobile phones
How to use edius to create video playback effects on mobile phones
17 Apr 2024
Find a picture of a mobile phone in your hand, and then process the picture in PS. The main thing is to remove the black part of the mobile phone screen and make it transparent. Then save the picture in png format, and then export it. At this time the picture material is ready. Import the material pictures into EDIUS, and also import a video that we want to put on the mobile phone. Then drag them to the timeline and select the video material. Enter its video layout page in the information window. The picture above has been adjusted. When opened normally, the size of the video material is larger than the mobile phone screen. This is when adjustments are needed. The main purpose of this step is to make the size and tilt of the video playback fit the mobile phone screen. I patiently adjusted it slowly using the cropping and selection tools. After adjusting, select the
 HTML5-5 __Canvas: Gradient
HTML5-5 __Canvas: Gradient
18 Feb 2017
2. Set the color for the gradient object, that is, use the addColorStop() function to specify the transition method. The addColorStop function allows you to specify two parameters: color and offset. The color parameter refers to what the developer wants to stroke or fill at the offset position. The colors used. The offset is a value between 0.0 and 1.0, which represents how far along the gradient line the gradient is.
 5 recommended courses about html5
5 recommended courses about html5
16 Jun 2017
Introduction: There is no doubt that we have witnessed the great web development revolution behind HTML5. After so many years of HTML4 dominance, a new movement is about to completely change the current Web world. It is the modern atmosphere and rich user experience it releases that quickly makes it a unique plug-in running on frameworks like Flash and Silverlight. If you are a very young developer, maybe you are just starting to learn HTML5, so you may not notice much change. At any time...
![[HTML5 tutorial]-HTML 5 video](https://img.php.cn/upload/article/000/000/194/d1810330943a405d2b2999f4650abc3f.jpg) [HTML5 tutorial]-HTML 5 video
[HTML5 tutorial]-HTML 5 video
07 Feb 2017
Until now, there was no standard for displaying video on web pages. Today, most videos are displayed through plug-ins such as Flash. However, not all browsers have the same plugins. HTML5 specifies a standard way to include video through the video element.


Hot Tools

HTML5 shadow rounded rectangle logo
HTML5 shadow rounded rectangle logo free download, HTML5 icon

10 character avatar elements PNG icons
10 character avatar elements PNG icons

Apple mobile phone template free png transparent layer material
Apple mobile phone template free png transparent layer material

HTML5 icon-6
HTML5 icon free download, HTML5 logo

Orange round HTML5 icon
Orange round HTML5 icon free download, html5 logo






