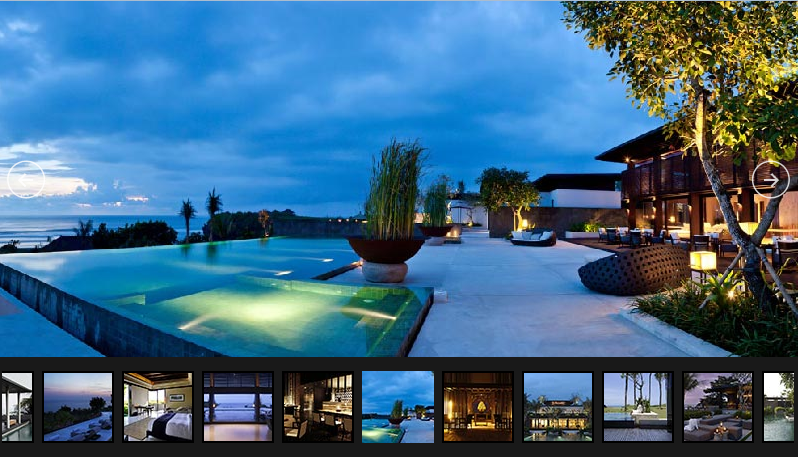
jQuery adaptive width and height album code

The jQuery adaptive width and height album code is a jQuery album code with left and right arrows and thumbnail switching. This work is collected and organized by [Webmaster Materials], please indicate the source when reprinting!
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to implement iframe adaptive height and width in jquery
How to implement iframe adaptive height and width in jquery
24 Apr 2018
This time I will bring you the method of jquery to implement iframe adaptive height and width. What are the precautions for jquery to implement iframe adaptive height and width? The following is a practical case, let's take a look.
 Today's recommendation: Ten super easy-to-use JS photo album effects
Today's recommendation: Ten super easy-to-use JS photo album effects
28 Mar 2017
We can often see js photo album effects in various forms on web pages. Since browsers are becoming more and more compatible with HTML5 and CSS3, many js photo album effects use the related features of HTML5 and CSS3 to form Many practical and cool photo album effects. Today, php Chinese website recommends ten super easy-to-use JS photo album effects to everyone. I hope you like it.
 css to implement image adaptive width and height
css to implement image adaptive width and height
29 May 2023
With the development of the Internet, pictures have become an inevitable part of our daily lives. In website design, the use of pictures can make the website more beautiful and vivid. However, many times, we will encounter a problem: the aspect ratio of the image does not match the layout of the website, resulting in the image being displayed incompletely or stretched and deformed. In order to solve this problem, today we will discuss how to use CSS to achieve adaptive width and height of images. 1. Set the position attribute of the parent element. Before implementing the adaptive width and height of the image, we need to first understand a CSS attribute: posi
 How to implement text width and height adaptive div
How to implement text width and height adaptive div
06 Nov 2018
Here I would like to share with you an article on how to implement text width and height adaptive div. Friends in need can refer to it.
24 Jun 2016
CSS layout?? Left fixed width, right adaptive width and equal height layout
 jquery changes div height and width
jquery changes div height and width
25 May 2023
In web design, it is often necessary to use jQuery to dynamically modify elements on the page, such as the height and width of divs. jQuery is a lightweight JavaScript library that encapsulates complex JavaScript code and provides a simple and easy-to-use method for developers to more conveniently operate the DOM document object model. Modifying the height and width of divs is one of the common operations in jQuery. In this article, we will briefly introduce how to modify the height and width of divs using jQuery. 1. Via CSS method
 jquery sets element width and height
jquery sets element width and height
25 May 2023
jQuery is a very commonly used JavaScript library. It simplifies many common cross-browser JavaScript tasks, making it easier for developers to develop interactive web pages and web applications. A common task is to dynamically set the width and height of an element. In this article, we will discuss some simple jQuery functions and techniques for setting the width and height of elements. jQuery’s width() and height() functions The most basic width and height functions in jQuery are widt
 JS+jquery library implements iframe height and width adaptation (code attached)
JS+jquery library implements iframe height and width adaptation (code attached)
26 Apr 2018
This time I will bring you JS+jquery library to implement iframe height and width adaptation (with code). What are the precautions for JS+jquery library to implement iframe height and width adaptation? Here is a practical case, let’s take a look.
 css width and height adaptive div element and how to vertically center it
css width and height adaptive div element and how to vertically center it
16 Sep 2017
When we write CSS styles, we often encounter a problem, that is, an element with unknown width and height. How to achieve this by vertically centering it? The following are two methods I commonly use.


Hot Tools

flash+xml full screen three-dimensional picture album effect
flash+xml full screen three-dimensional picture album effect

jQuery+CSS3 smooth photo album effects
jQuery+CSS3 smooth photo album special effects, suitable for personal websites, such as blogs, etc. You can add this special effect to the web page to make the web page more cool. The pictures in the photo album can be dragged. PHP Chinese website recommends downloading!

Rotating photo album with cherry blossom rain
cherry blossom rain, rotating photo album, photo album

jQuery album picture open switching code
jQuery album picture open switching code

Simple and easy-to-use picture wall animation effect similar to banner switching effect
Simple and easy-to-use picture wall animation effect similar to banner switching effect





