 JS special effects
JS special effects
 window effects
window effects
 jQuery responds to browser window size image arrangement code
jQuery responds to browser window size image arrangement code
jQuery responds to browser window size image arrangement code

The jQuery responsive browser window size image arrangement code is a picture gallery effect similar to Flick and Google Plus. It provides a uniform height for all pictures, and the pictures are scaled according to their own proportions.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to open vivo sky window
How to open vivo sky window
24 Feb 2024
How to open the sky window in vivo? There is a sky window function in vivo mobile phones, but most friends don’t know how to open the sky window. Next is the graphic tutorial on how to open the sky window in vivo brought by the editor for players who are interested. Players come and take a look! Vivo phone usage tutorial How to open vivo sky window 1. First open the [Settings] function in the vivo phone, slide on the settings page and click [Dynamic Effects]; 2. Then in the dynamic effects interface, select [Enhanced Dynamic Effects]; 3. Then To enhance dynamic effects, click [Deformer Window Style]; 4. Finally, slide the button behind [Sky Window] to open it.
 How to use Vue to implement pop-up window effects
How to use Vue to implement pop-up window effects
22 Sep 2023
How to use Vue to implement pop-up window effects requires specific code examples. In recent years, with the development of web applications, pop-up window effects have become one of the commonly used interaction methods among developers. As a popular JavaScript framework, Vue provides rich functions and ease of use, and is very suitable for implementing pop-up window effects. This article will introduce how to use Vue to implement pop-up window effects and provide specific code examples. First, we need to create a new Vue project using Vue's CLI tool. open end
 How to turn off window special effects in win7 system
How to turn off window special effects in win7 system
07 Jul 2023
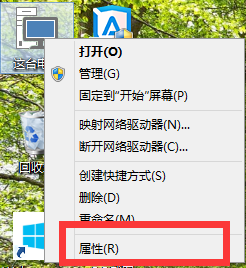
How to turn off window special effects in win7 system? Some users use the fade-in and fade-out window switching effect on their computers. After using it, they find that this effect is a bit dazzling and want to turn it off, but they forget how to turn it off. So let’s take a look at the win7 window closing special effects tutorial to share. Win7 close window special effects tutorial 1. First, right-click the computer and select Properties. 2. Then click Advanced System Settings in the left column. 3. Click Settings under the performance box to enter the performance options. 4. Uncheck the icon fade or slide the menu into view. The above is the entire content of [How to turn off window special effects in win7 system - Tutorial on closing window special effects in win7], more exciting tutorials are here
 What is the method to set up Win11 window animation effect?
What is the method to set up Win11 window animation effect?
01 Jul 2023
How to set the window animation effect in win11? Friends who like the Windows 11 operating system will definitely like its window animation effects, so how to set animation effects? First, right-click Properties on your computer, find Advanced System Settings, click and open. Click Settings in the advanced column above the system properties and different animation effects will appear. Which animation effects you want to achieve, just click and check to save. Next, the editor will bring you a complete method of setting win11 window animation special effects. I hope it will be helpful to you. How to set up win11 window animation special effects 1. First, right-click this computer and open "Properties" 2. Then open "Advanced System Settings" 3. Then open "Settings" under Advanced 4. After opening, check "Auto" below
 How to set the best visual effects customization in win10? The best solution for win10 visual effects customization
How to set the best visual effects customization in win10? The best solution for win10 visual effects customization
12 Feb 2024
When we use the win10 system, we will feel that the visual effects are very cool. In fact, we can manually adjust the visual effects. So what is the best way to set the visual effects customization of win10? Users can just open the properties window of this computer to make settings. Let this site carefully introduce to users the best solution for customizing win10 visual effects. The best way to customize win10 visual effects 1. First, right-click the computer icon on the desktop to open the properties window. 2. Then click Advanced System Settings in the System Properties window. 3. Switch to the Advanced tab and click Settings in Performance. 4. In the pop-up window, we can adjust the visual effects. 5. We can choose to let windows choose
 How to set terminal transparency in Linux system?
How to set terminal transparency in Linux system?
07 Jan 2024
When Linux executes commands in the terminal, in order to make it difficult to see other help documents, such as PDFs, web pages, etc., you can set the terminal transparency. How to set it? Let’s take a look at the detailed tutorial below. . 1. Turn on window special effects 1. To set the transparency of the terminal, you need to turn on the window special effects first. First, click "Control Center" on the taskbar. 2. Click "Display" in the Control Center. 3. In "Display", make sure the "Turn on window effects" button is turned on. 4. In addition, you can also use the shortcut keys shift+win+tab to quickly open or close window effects. 2. Set transparency
 HTML, CSS and jQuery: Make an animated sliding window
HTML, CSS and jQuery: Make an animated sliding window
24 Oct 2023
HTML, CSS and jQuery: Make a sliding window with animated effects. Nowadays, web design pays more and more attention to user experience and animation effects. With some simple code, you can create a cool sliding window effect. This article will introduce you to how to use HTML, CSS and jQuery to create a sliding window with animated effects, and provide specific code examples. First, we need to create an HTML structure and add the necessary CSS styles to it. The following is an example HTML structure:
16 May 2016
23 Javascript pop-up window effects, friends in need can refer to them.
 About how to use the jquery.edbox plug-in
About how to use the jquery.edbox plug-in
28 Mar 2018
jquery.edbox.js is a lightweight jquery responsive modal window plug-in. With this jquery modal window plug-in, you can easily create responsive, animated, and AJAX-based modal dialog effects.


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu




