JS special effects
JS special effects
 jQuery effects
jQuery effects
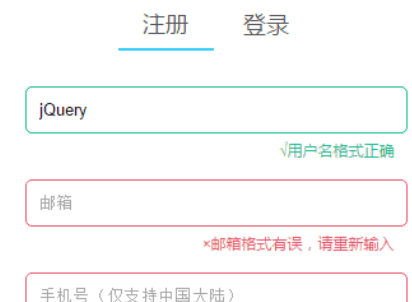
 Registration and login template with separate front-end and back-end
Registration and login template with separate front-end and back-end
Registration and login template with separate front-end and back-end
Registration and login template with separate front-end and back-end
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Can layui separate front-end and back-end?
Can layui separate front-end and back-end?
26 Apr 2024
layui supports front-end and back-end separation development mode. Specifically, layui plays the following roles in the front-end and back-end separation architecture: Front-end: Provides a rich UI component library, simplifies front-end development, and provides interaction functions with the back-end. Backend: Provides a data interface, responds to front-end requests, returns data or completes business logic. Any backend technology can be used.
21 Dec 2017
A function has been implemented using laravel5.5. This article mainly introduces to you the relevant information on how Laravel 5.5 implements front-end and back-end login based on the built-in Auth module. The article introduces it in detail through sample code. I hope it can help you.
 Vue2.0 axios front-end and back-end login interceptor
Vue2.0 axios front-end and back-end login interceptor
02 Jan 2018
After vue was updated to 2.0, the author announced that he would no longer update vue-resource, but recommended the use of axios. Some time ago, I used vue for the first time in a project. Regarding the login problem, I will write down my experience here. This article mainly brings you a Vue2.0 axios front-end and back-end login interceptor (explanation with examples). The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
 How to use git to separate front-end and back-end
How to use git to separate front-end and back-end
10 Apr 2023
With the prosperity and development of front-end technology, more and more frameworks and technologies have emerged in the front-end field, and the separation of front-end and back-end has become a trend in web development at this stage. Among them, the use of git plays a crucial role in the management of front-end and back-end separation. This article will introduce how to use git to separate the front and back ends. 1. The basic concept of front-end and back-end separation The basic concept of front-end and back-end separation is: the front-end provides page display and data display, the back-end provides data and data processing, and the front-end and back-end are connected through interfaces. The advantage of front-end and back-end separation is decoupling and faster development. two,
 How to separate front-end and back-end in php server?
How to separate front-end and back-end in php server?
21 Oct 2019
How to separate the front and back ends of the PHP server: You can use vue to separate the front and back ends of the PHP server. Use vue to write front-end code, compile the front-end code, and then send the compiled code to the PHP server to achieve front-end and back-end separation.
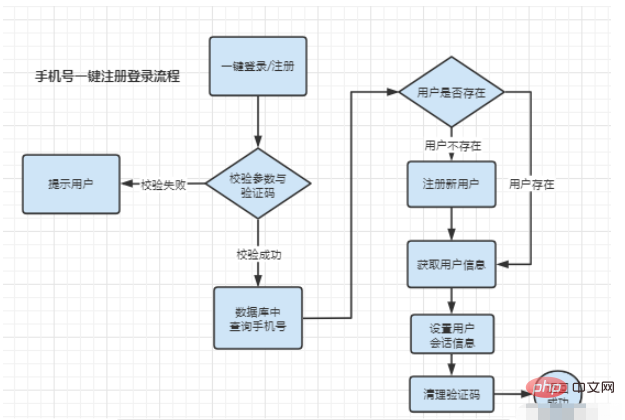
 How to implement one-click registration and login with mobile phone number verification code in Java and JavaScript front-end and back-end
How to implement one-click registration and login with mobile phone number verification code in Java and JavaScript front-end and back-end
03 May 2023
1. One-click registration and login process 2. Front-end 2.1. Verification code acquisition process 1. Click -> Get Verification Code to call the backend to obtain the verification code api interface 2. Verification code 59 seconds countdown 3. Click repeatedly to obtain the verification code and judge the verification code Whether the countdown is greater than 0: If it is greater than 0, the get verification code button cannot be touched. If it is equal to 0, get the verification code and call the backend to get the verification code api interface 2.2. Verification code acquisition code varserverUrl=app.globalData.serverUrl;//Call the backend to send Verification code uni.request({method:"POST",url:serverUrl+"/
 The combination of Vue.js and Java language enables separate development of front-end and back-end
The combination of Vue.js and Java language enables separate development of front-end and back-end
29 Jul 2023
Combination of Vue.js and Java language: realize front-end and back-end separation development. The front-end framework Vue.js and the back-end language Java are both very popular and widely used technologies at present. They each have strong capabilities in front-end and back-end development. . Combining Vue.js with the Java language can achieve separate development of front-end and back-end, making project development more efficient and maintainable. This article will introduce how to use Vue.js and Java language for front-end and back-end separation development, and give corresponding code examples. CreateV
 How to use Laravel to implement separate deployment of front-end and back-end
How to use Laravel to implement separate deployment of front-end and back-end
23 Apr 2023
In today's Internet world, software services with Web applications as the core are becoming more and more popular. Among them, the Laravel framework, as an excellent development framework for PHP language, not only has efficient performance, but also has a series of advantages such as friendly development experience, rich open source community, powerful ORM and migration system. In Laravel's back-end development, the development model of front-end and back-end separation has gradually become popular recently. This article will introduce how to use Laravel to achieve separate deployment of front-end and back-end. 1. What
 Separate development of front-end and back-end: how to create API using PHP
Separate development of front-end and back-end: how to create API using PHP
11 Jun 2023
As the complexity of web applications increases, the front-end and back-end separation development model becomes more and more popular. This pattern separates the front-end and back-end of the application and interacts through APIs, making development and maintenance easier. In this article, we will take a deep dive into how to create APIs using PHP and introduce some key concepts that PHP developers should know about front-end and back-end development. Steps to Create an API Before you start creating an API, you need to make sure you understand the following key concepts: RESTful API:


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER