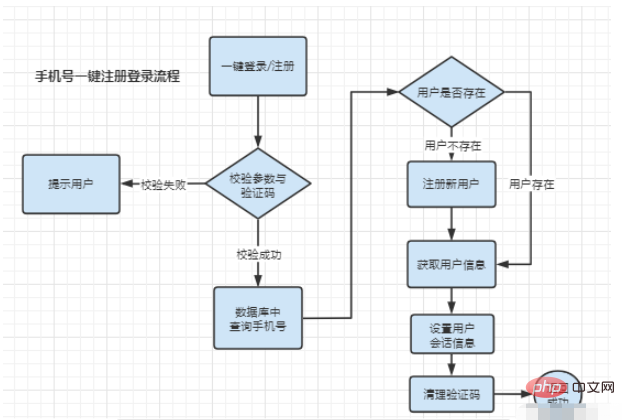
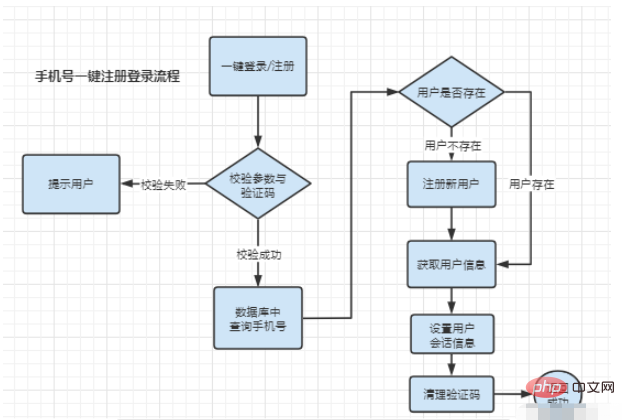
1. One-click registration and login process

##2. Front-end
2.1. Verification code acquisition process
1. Click- >Get the verification code and call the backend to get the verification code api interface
2.Verification code 59 seconds countdown
3.Click repeatedly to get the verification code and determine whether the verification code countdown is greater than 0:
- If it is greater than 0, the get verification code button cannot be touched
- If it is equal to 0, get the verification code and call the backend to get the verification code api interface
2.2. Verification code acquisition code
var serverUrl = app.globalData.serverUrl;
// 调用后端发送验证码
uni.request({
method: "POST",
url: serverUrl + "/passport/getSMSCode?mobile=" + mobile,
success(result) {
var status = result.data.status;
if (status != 200) {
uni.showToast({
title: result.data.msg,
icon: "none"
});
}
// 开始倒数60秒限制
if(me.codeTimes == 0) {
me.doTimer(59);
}
}
});
},
// 发送验证码的倒计时方法
doTimer(times) {
var me = this;
// 倒计时定时器
var sendCodeBtnFunction = function(){
var left = times--;
if (left <= 0) {
me.codeTouched = false;
me.codeBtnText = "发送验证码";
clearInterval(smsTimer);
} else {
me.codeBtnText = left + "s";
}
me.codeTimes = left;
};
var smsTimer = setInterval(sendCodeBtnFunction, 1000);
},Copy after login
3. Back-end verification code
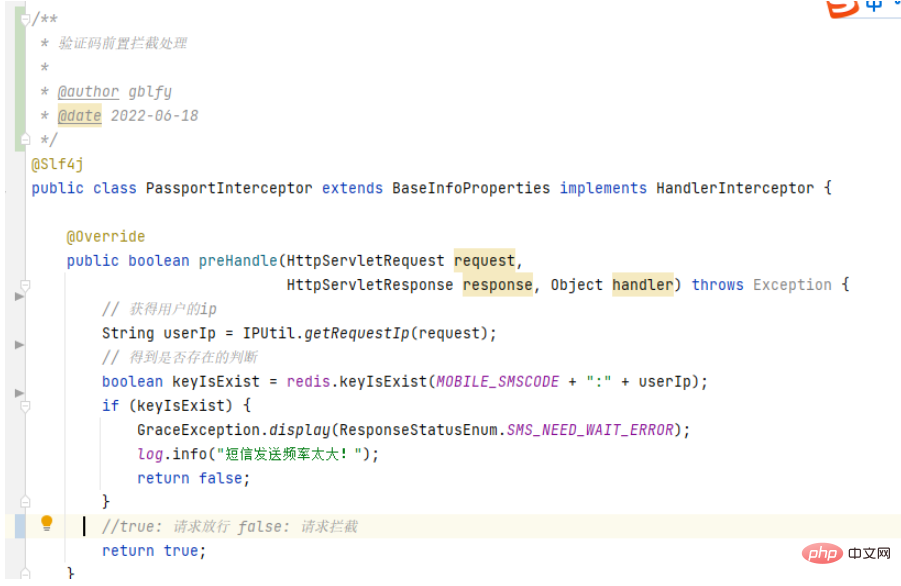
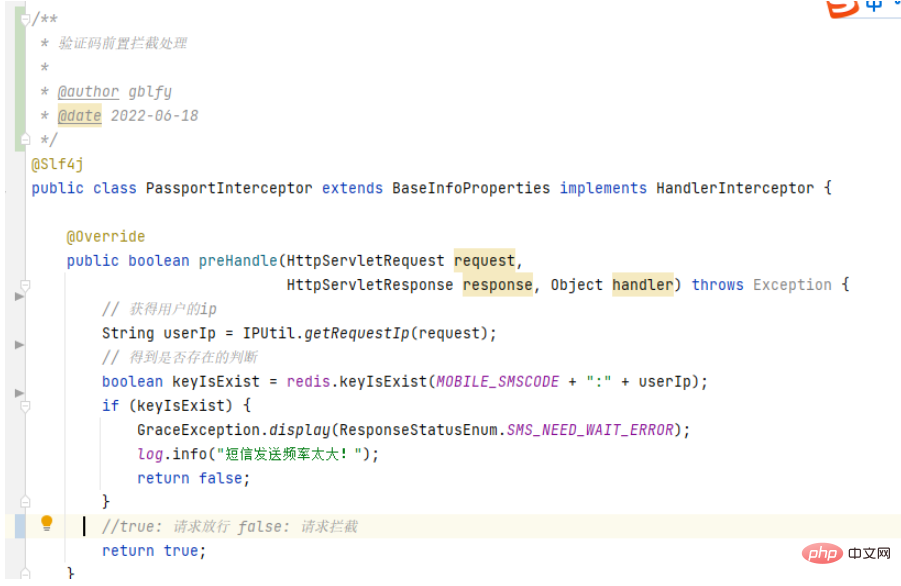
3.1. Pre-processing
In order to avoid frequent acquisition Verification codes lead to invalid operations. Therefore, the verification code acquisition logic needs to be pre-intercepted.
Restrict based on user IP, restricting users to only obtain one verification code within 60 seconds
Enter first->Verification code pre-interception processing:
1 .Get the user's ip
2. Verification code redis storage key prefix to get the user's ip as the key in redis, get the stored request request ip
- If there is an unexpired user request IP in redis, it will prompt "The text message was sent too fast~Please try again later!"
- If there is no user request IP in redis , then it is allowed and continues to call the verification code interface api

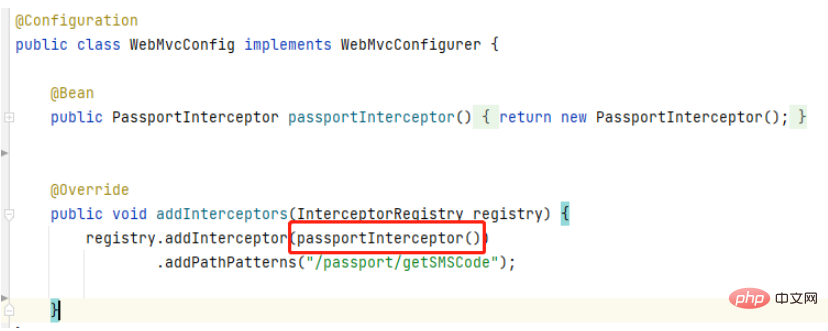
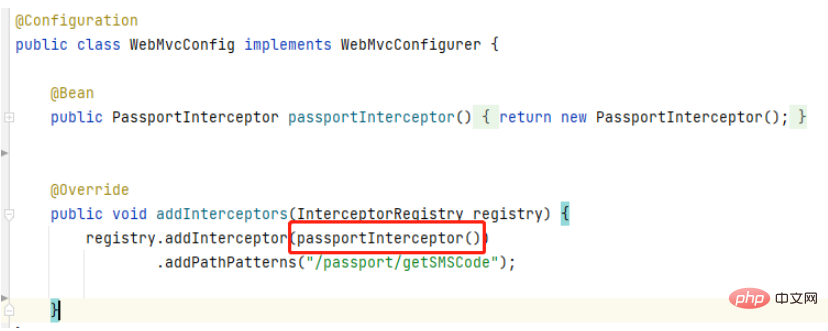
3.2. Add interceptor

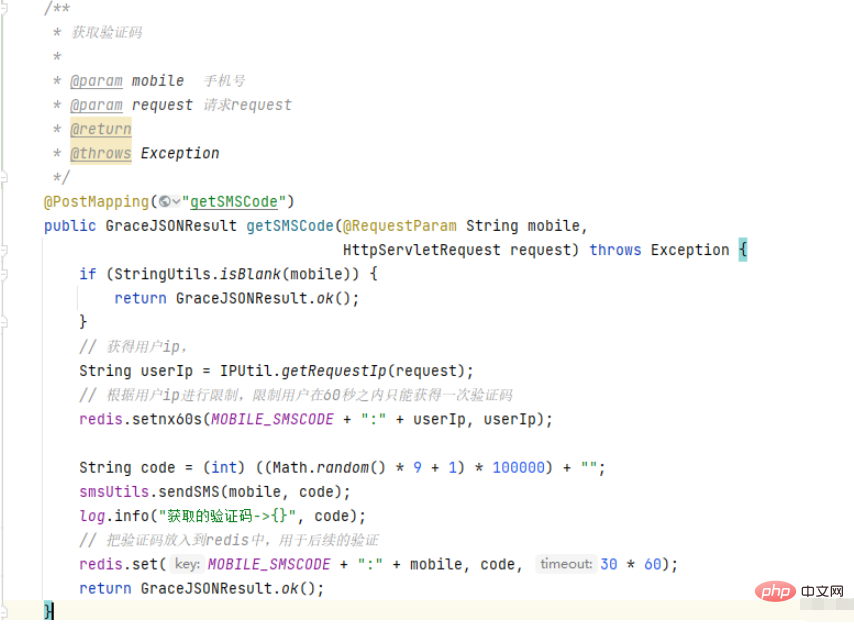
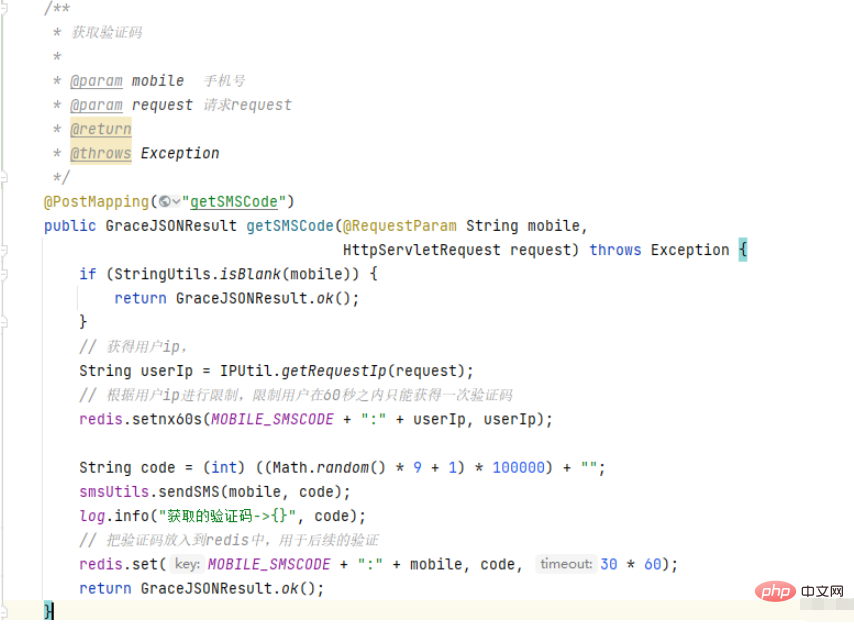
3.3. Get the verification code
1. Verify the data filled in the input box. If it is illegal, it will prompt you. If it is legal, continue.
2. Obtain user request ip
3. Restrict according to user ip, restricting users to only get one verification code within 60 seconds
4. Generate random 6 Verification code
5. Call Tencent/Alibaba SMS service and send verification code
6. Put the verification code into redis for subsequent verification
7 .Return verification code

The above is the detailed content of How to implement one-click registration and login with mobile phone number verification code in Java and JavaScript front-end and back-end. For more information, please follow other related articles on the PHP Chinese website!