jquery image upload
jquery image upload
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jquery upload image method
jquery upload image method
28 May 2023
With the continuous development of web technology, image uploading has become a common requirement for many web applications. In front-end technology, jQuery is a widely used JavaScript library that provides many simple and easy-to-use methods to handle various tasks in web pages, including uploading images. This article will introduce how to use jQuery to upload images. 1. HTML code First, we need to add a form to the HTML page for uploading images. The form needs to contain a file upload component
 jQuery+formdata creates upload progress effects (with step code)
jQuery+formdata creates upload progress effects (with step code)
26 Apr 2018
This time I will bring you jQuery+formdata to create upload progress effects (with step codes). What are the precautions for jQuery+formdata to create upload progress effects? Here is a practical case, let’s take a look.
 jquery implements image ad rotation special effects
jquery implements image ad rotation special effects
24 Apr 2018
This time I will bring you jquery to implement image ad carousel special effects. What are the precautions for jquery to implement image ad carousel special effects? Here is a practical case, let’s take a look.
16 May 2016
This article mainly introduces the relevant information of jQuery AjaxUpload upload image code. Friends in need can refer to it.
 Recommended jQuery/CSS3 image effects plug-ins_jquery
Recommended jQuery/CSS3 image effects plug-ins_jquery
16 May 2016
Here we have compiled and summarized 10 jQuery/CSS3 image special effects plug-ins. The effects are all very good. I recommend them to everyone. Friends in need can refer to them.
01 Sep 2017
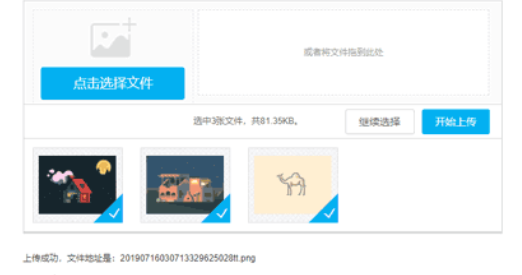
The original jQuery image upload plug-in supports server-side upload, preview, deletion, enlargement, upload quantity and size limits, and callback functions before, during, and after uploading.
 HTML, CSS and jQuery: Tips for achieving image cropping effects
HTML, CSS and jQuery: Tips for achieving image cropping effects
27 Oct 2023
HTML, CSS and jQuery: Tips for implementing image cropping effects Introduction: In modern web design, implementing image-related special effects is a very common requirement. Among them, the picture cropping effect is a very attractive effect that can add some dynamics and visual effects to the web page. This article will introduce the techniques of using HTML, CSS and jQuery to achieve image cropping effects, and provide specific code examples. 1. Understand the Canvas tag of HTML5: Before implementing image cropping effects, we first need


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER