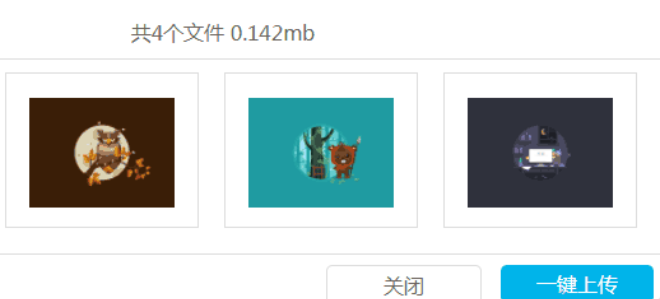
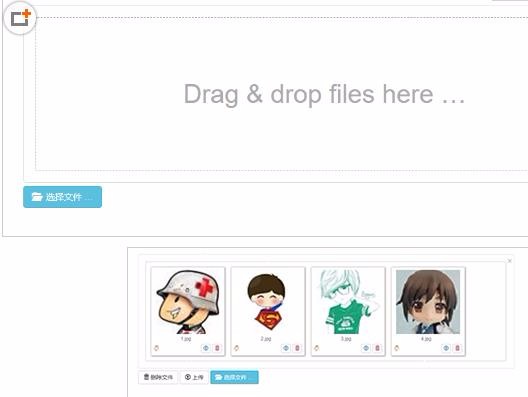
Lite version of jQuery multi-image upload image upload
Simple configuration, powerful functions, support progress bar, limit upload type file size, number of files, easily configure back-end values. You only need to write an interface to receive files and return specified information. This can be easily done.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Simple implementation of PHP+ajax image upload mvc ajax upload image jquery ajax upload image php ajax upload image
Simple implementation of PHP+ajax image upload mvc ajax upload image jquery ajax upload image php ajax upload image
29 Jul 2016
Image upload, ajax: Simple implementation of PHP+ajax image upload: use js to implement ajax, and PHP will return the path of the image (pop-up window) after successfully uploading the image. The effect is as follows: 1. Upload interface: 2. After the upload is successful 3. The file code received in the background is very simple: 1. HTML and js parts: Html5 Ajax upload file var x
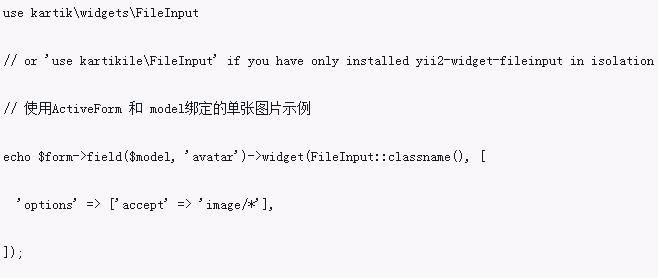
 Use of yii2 multi-image upload component
Use of yii2 multi-image upload component
10 May 2018
This article mainly introduces the use of yii2 multi-image upload component. It has certain reference value. Now I share it with you. Friends in need can refer to it.
11 Dec 2017
Recently, I have been using the function of uploading and previewing multiple images on web pages, and I feel that it is quite good. Today, I took the time to share with you the function of uploading and previewing multiple images based on HTML. I hope it can help you.
 Detailed explanation of image upload preview and deletion steps with JQuery
Detailed explanation of image upload preview and deletion steps with JQuery
26 Apr 2018
This time I will bring you a detailed explanation of the steps for previewing and deleting images using JQuery. What are the precautions for previewing and deleting images using JQuery? Here is a practical case, let’s take a look.
 Detailed example of simple implementation of jQuery upload image display preview function
Detailed example of simple implementation of jQuery upload image display preview function
30 Dec 2017
This article mainly teaches you how to simply implement the jQuery upload image display preview function. It has a certain reference value. Interested friends can refer to it. I hope it can help everyone.
 Example of implementing multi-image upload function with Bootstrap and PHP
Example of implementing multi-image upload function with Bootstrap and PHP
09 Apr 2018
This article mainly introduces the content of Bootstrap and PHP to implement the multi-image upload function example. This article shares this part of the content with you in the form of a combination of pictures and examples. Friends who need it can refer to it.
 Example of multi-image upload function implemented by Laravel framework + Blob
Example of multi-image upload function implemented by Laravel framework + Blob
13 Jan 2018
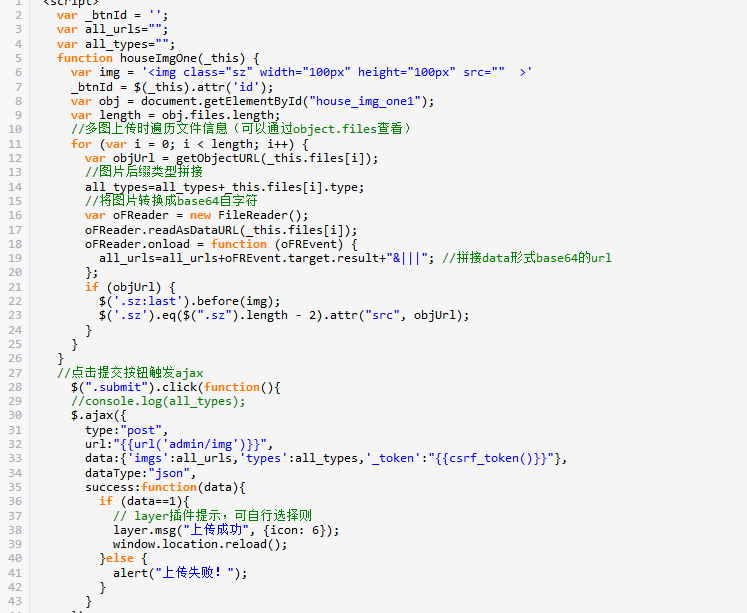
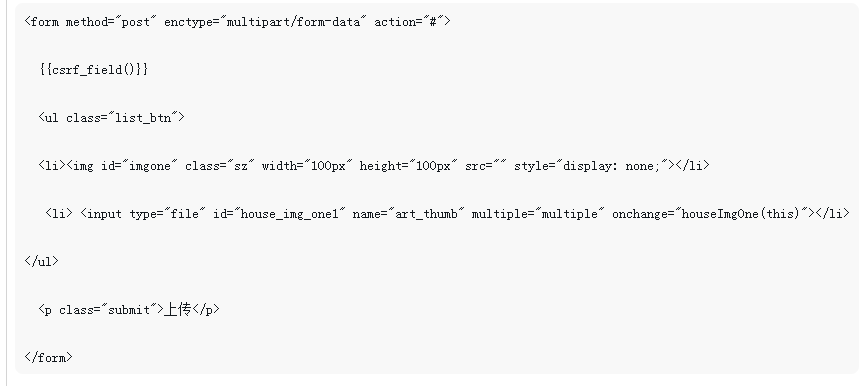
This article mainly introduces the multi-image upload function implemented by the Laravel framework + Blob, and analyzes in detail the front-end submission and background processing related operation skills of the Laravel framework + Blob for multiple image upload operations in the form of examples. Friends who are interested in the Laravel framework You can refer to this article
 How to implement the multi-image upload function of the mini program
How to implement the multi-image upload function of the mini program
28 Jan 2021
We know that the mini program can only upload one picture at a time, so what should we do if we want to upload multiple pictures at once?
 Analysis of the multi-image upload function example implemented by Laravel framework + Blob
Analysis of the multi-image upload function example implemented by Laravel framework + Blob
02 Jul 2018
This article mainly introduces the multi-image upload function implemented by Laravel framework + Blob, and analyzes in detail the front-end submission and background processing related operation skills of Laravel framework + Blob for multiple image upload operations in the form of examples. Friends in need can refer to the following


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER