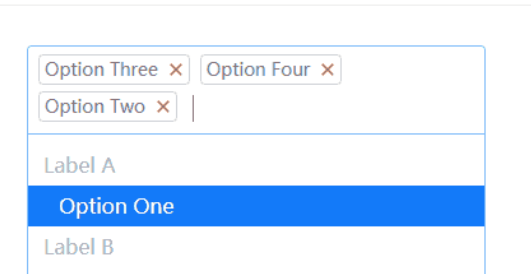
Custom selects input box
jQuery Select drop-down radio selection, multi-selection beautification, with input search function
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
The input box based on jQuery inserts content at the cursor position and selects the function implementation code. Friends in need can refer to it.
16 May 2016
jquery implements hidden display layer animation effects, imitation Sina character dynamic input, tab effects, etc. The following is all the code. Friends who are interested can practice it. I hope it will be helpful to everyone's learning.
16 May 2016
This article mainly introduces the jQuery implementation of input box drop-down list tree effects. It is recommended to everyone. Friends in need can refer to it.
 How jQuery monitors and obtains the value of the input box in real time
How jQuery monitors and obtains the value of the input box in real time
12 Dec 2018
jQuery monitors and obtains the value of the input box in real time. In our daily web project development, we often need to achieve such functional effects. In order to make real-time actions to guide visitors, in order to improve the user experience of the website.
24 Jun 2016
CSS3 input box shadow effects and other shadow effects
 How to create a dynamic input box effect using HTML, CSS and jQuery
How to create a dynamic input box effect using HTML, CSS and jQuery
28 Oct 2023
How to use HTML, CSS and jQuery to create a dynamic input box effect. In modern web design, dynamic effects can increase the interactivity and experience between users and the website. Among them, the dynamic input box effect is a very common interaction design. This article will introduce how to use HTML, CSS and jQuery to create a dynamic input box effect, and provide specific code examples. First, we need to create a basic HTML structure to achieve the input box effect. In HTML we can use &l
 jquery sets input box value
jquery sets input box value
08 May 2023
jQuery is a JavaScript library that can be used to simplify HTML document traversal and manipulation, event handling, animation, Ajax and other operations. In web development, we often need to use jQuery to set and get the value of the input box. This article will introduce how to use jQuery to set the value of an input box. 1. Get the value of the input box. Before using jQuery to set the value of the input box, we need to get the value of the input box first. jQuery provides the val() method to get the value of the input box, for example: ```javas
16 May 2016
Custom dialog box implemented with JQuery
16 May 2016
This article mainly introduces jQuery's implementation of the input box that automatically extends based on the mouse animation effect. It analyzes the usage techniques of jQuery mouse events and animate animation effects with examples. It has certain reference value. Friends in need can refer to it.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER