 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jQuery implements input box drop-down list tree plug-in special effects code sharing_jquery
jQuery implements input box drop-down list tree plug-in special effects code sharing_jquery
jQuery implements input box drop-down list tree plug-in special effects code sharing_jquery
The example in this article describes the jQuery implementation of the input box drop-down list tree plug-in. Share it with everyone for your reference. The details are as follows:
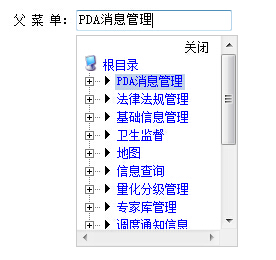
This is a drop-down list tree plug-in source code based on jquery. It is a practical jquery tree drop-down box drop-down tree code. Click on the text box to pop up a tree-shaped drop-down list, and click on the list item to select the text corresponding to the list. It is a very practical special effects source code.
运行效果图: -------------------查看效果 下载源码----------- --------

Tips: If the browser does not work properly, you can try switching the browsing mode.
The jQuery implementation of the input box drop-down list tree plug-in code shared with you is as follows
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery实现输入框下拉列表树插件代码</title>
<link href="css/dtreeck.css" type="text/css" rel="stylesheet" />
</head>
<body>
<!--代码部分begin-->
<table width="100%" align="center" cellpadding="0" cellspacing="0">
<tr>
<td colspan="1" valign="top" width="35%" style="padding-left: 30px;">
</td>
<td valign="top" height="65%" align="left">
<form method="post" id="regform">
<table width="70%" cellpadding="1" cellspacing="0" border="0" style="margin-top: 10px;">
<tr>
<td width="20%" align="right">
父 菜 单:
</td>
<td width="30%" align="left">
<input type="text" id="menu_parent_name" style="width: 150px;">
<input type="hidden" id="menu_parent" name="menu_parent">
<input type="hidden" id="oprate" name="oprate">
<input type="hidden" id="menu_id" name="menu_id">
</td>
<td width="20%" align="right">
</td>
<td width="30%" align="left">
</td>
</tr>
</table>
</form>
</td>
</tr>
</table>
<script src="http://www.lanrenzhijia.com/ajaxjs/jquery.min.js"></script>
<script src="js/dtreeck.js"></script>
<div id="treediv">
<div align="right">
<a href="javascript:viod(0);" id="closed"><font color="#000">关闭</font></a>
</div>
<script src="js/lanren.js"></script>
</div>
<script>
//生成弹出层的代码
<!-- 弹出层-->
xOffset = 0;//向右偏移量
yOffset = 25;//向下偏移量
var toshow = "treediv";//要显示的层的id
var target = "menu_parent_name";//目标控件----也就是想要点击后弹出树形菜单的那个控件id
$("#"+target).click(function (){
$("#"+toshow)
.css("position", "absolute")
.css("left", $("#"+target).position().left+xOffset + "px")
.css("top", $("#"+target).position().top+yOffset +"px").show();
});
//关闭层
$("#closed").click(function(){
$("#"+toshow).hide();
});
//判断鼠标在不在弹出层范围内
function checkIn(id){
var yy = 20; //偏移量
var str = "";
var x=window.event.clientX;
var y=window.event.clientY;
var obj=$("#"+id)[0];
if(x>obj.offsetLeft&&x<(obj.offsetLeft+obj.clientWidth)&&y>(obj.offsetTop-yy)&&y<(obj.offsetTop+obj.clientHeight)){
return true;
}else{
return false;
}
}
//点击body关闭弹出层
$(document).click(function(){
var is = checkIn("treediv");
if(!is){
$("#"+toshow).hide();
}
});
<!-- 弹出层-->
//生成弹出层的代码
//点击菜单树给文本框赋值------------------菜单树里加此方法
function setvalue(id,name){
$("#menu_parent_name").val(name);
$("#menu_parent").val(id);
$("#treediv").hide();
}
</script>
<!--代码部分end-->
</body>
</html>
The above is the jQuery implementation of the input box drop-down list tree plug-in code shared with you. I hope you like it.

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
The main difference between ES module and CommonJS is the loading method and usage scenario. 1.CommonJS is synchronously loaded, suitable for Node.js server-side environment; 2.ES module is asynchronously loaded, suitable for network environments such as browsers; 3. Syntax, ES module uses import/export and must be located in the top-level scope, while CommonJS uses require/module.exports, which can be called dynamically at runtime; 4.CommonJS is widely used in old versions of Node.js and libraries that rely on it such as Express, while ES modules are suitable for modern front-end frameworks and Node.jsv14; 5. Although it can be mixed, it can easily cause problems.
 How does garbage collection work in JavaScript?
Jul 04, 2025 am 12:42 AM
How does garbage collection work in JavaScript?
Jul 04, 2025 am 12:42 AM
JavaScript's garbage collection mechanism automatically manages memory through a tag-clearing algorithm to reduce the risk of memory leakage. The engine traverses and marks the active object from the root object, and unmarked is treated as garbage and cleared. For example, when the object is no longer referenced (such as setting the variable to null), it will be released in the next round of recycling. Common causes of memory leaks include: ① Uncleared timers or event listeners; ② References to external variables in closures; ③ Global variables continue to hold a large amount of data. The V8 engine optimizes recycling efficiency through strategies such as generational recycling, incremental marking, parallel/concurrent recycling, and reduces the main thread blocking time. During development, unnecessary global references should be avoided and object associations should be promptly decorated to improve performance and stability.
 How to make an HTTP request in Node.js?
Jul 13, 2025 am 02:18 AM
How to make an HTTP request in Node.js?
Jul 13, 2025 am 02:18 AM
There are three common ways to initiate HTTP requests in Node.js: use built-in modules, axios, and node-fetch. 1. Use the built-in http/https module without dependencies, which is suitable for basic scenarios, but requires manual processing of data stitching and error monitoring, such as using https.get() to obtain data or send POST requests through .write(); 2.axios is a third-party library based on Promise. It has concise syntax and powerful functions, supports async/await, automatic JSON conversion, interceptor, etc. It is recommended to simplify asynchronous request operations; 3.node-fetch provides a style similar to browser fetch, based on Promise and simple syntax
 var vs let vs const: a quick JS roundup explainer
Jul 02, 2025 am 01:18 AM
var vs let vs const: a quick JS roundup explainer
Jul 02, 2025 am 01:18 AM
The difference between var, let and const is scope, promotion and repeated declarations. 1.var is the function scope, with variable promotion, allowing repeated declarations; 2.let is the block-level scope, with temporary dead zones, and repeated declarations are not allowed; 3.const is also the block-level scope, and must be assigned immediately, and cannot be reassigned, but the internal value of the reference type can be modified. Use const first, use let when changing variables, and avoid using var.
 JavaScript Data Types: Primitive vs Reference
Jul 13, 2025 am 02:43 AM
JavaScript Data Types: Primitive vs Reference
Jul 13, 2025 am 02:43 AM
JavaScript data types are divided into primitive types and reference types. Primitive types include string, number, boolean, null, undefined, and symbol. The values are immutable and copies are copied when assigning values, so they do not affect each other; reference types such as objects, arrays and functions store memory addresses, and variables pointing to the same object will affect each other. Typeof and instanceof can be used to determine types, but pay attention to the historical issues of typeofnull. Understanding these two types of differences can help write more stable and reliable code.
 How to traverse the DOM tree (e.g., parentNode, children, nextElementSibling)?
Jul 02, 2025 am 12:39 AM
How to traverse the DOM tree (e.g., parentNode, children, nextElementSibling)?
Jul 02, 2025 am 12:39 AM
DOM traversal is the basis of web page element operation. Common methods include: 1. Use parentNode to obtain the parent node, and can be chained to find it upward; 2. children return a collection of child elements, accessing the first or end child elements through the index; 3. nextElementSibling obtains the next sibling element, and combines previousElementSibling to realize the same-level navigation. Practical applications such as dynamically modifying structures, interactive effects, etc., such as clicking the button to highlight the next brother node. After mastering these methods, complex operations can be achieved through combination.






