Responsive CSS3 HTML5 form framework
Responsive CSS3 HTML5 form framework, providing 21 styles
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 html5+css3 | form application
html5+css3 | form application
07 Feb 2017
This chapter describes the application examples of html5+css3 | form. If you need it, you can refer to it.
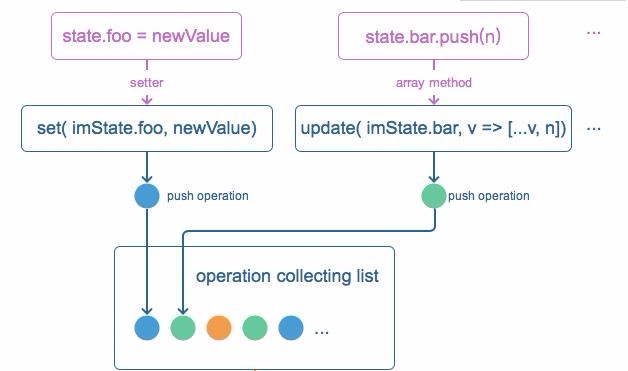
 Pastate.js responsive react framework form rendering and operation
Pastate.js responsive react framework form rendering and operation
10 Apr 2018
The content of this article is about form rendering and operation of the Pastate.js responsive react framework. It has certain reference value. Friends in need can refer to it.
16 May 2016
This article mainly introduces jQuery html5 css3 to implement rounded corner non-refresh form with input verification function code. It adds html5 and css3 technology to make the entire form effect more beautiful and gorgeous. Friends who need it can refer to it.
 jQuery, html5 and css3 implement the function of rounded corner non-refresh form with input validation
jQuery, html5 and css3 implement the function of rounded corner non-refresh form with input validation
25 Jun 2018
This article mainly introduces jQuery+html5+css3 to implement the rounded corner non-refresh form with input verification function code. HTML5 and css3 technologies are added to make the entire form effect more beautiful and gorgeous. Friends who need it can refer to it.
 HTML5 practice-code sharing for responsive design using CSS3 Media Queries
HTML5 practice-code sharing for responsive design using CSS3 Media Queries
23 Mar 2017
Screen resolutions now range from 320px (iPhone) to 2560px (large monitors) and beyond. Users no longer only use desktop computers to access web sites, but also use mobile phones, laptops, and tablets. Therefore, the traditional method of setting the website width to a fixed value can no longer meet the needs. Web design needs to adapt to this new requirement, and page layouts need to be able to automatically adjust according to the different resolutions of the access devices. This tutorial will introduce you how to use html5 and CSS3 Media Queries to complete cross-browser responsive design.
16 May 2016
The registration form is implemented using html5 css3 layout, and the effect is quite good. Interested front-end web designers can refer to it. I hope it can help you.
 Use CSS3+HTML5 to implement form verification function code
Use CSS3+HTML5 to implement form verification function code
08 May 2017
This article mainly introduces the use of HTML5 and CSS3 form verification functions. Friends in need can refer to it.
 Detailed explanation of examples of CSS3 and HTML5 implementing form validation functions
Detailed explanation of examples of CSS3 and HTML5 implementing form validation functions
21 May 2017
This article mainly introduces the use of HTML5 and CSS3 form verification functions. Friends in need can refer to it.
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER