
This article mainly introduces the use ofHTML5and CSS3form verificationfunctions. Friends in need can refer to
Client-side verification is the most popular web client program One of the commonly used functions, we have previously used variousjslibraries to perform form verification. HTML5 actually already provides us with the form validation function. As for why it hasn’t become popular, it’s probably due to compatibility issues and also because the style is too ugly.
Below we will create an HTML5 and CSS3 form validation step by step, using only HTML and CSS.
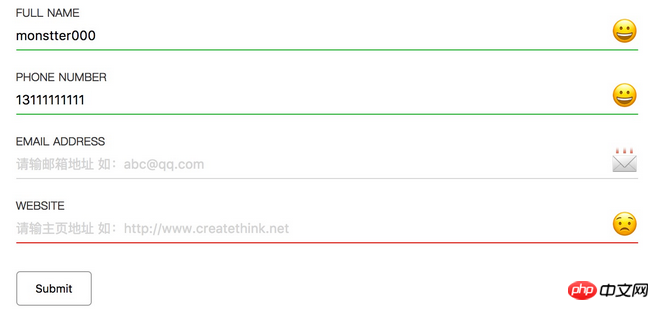
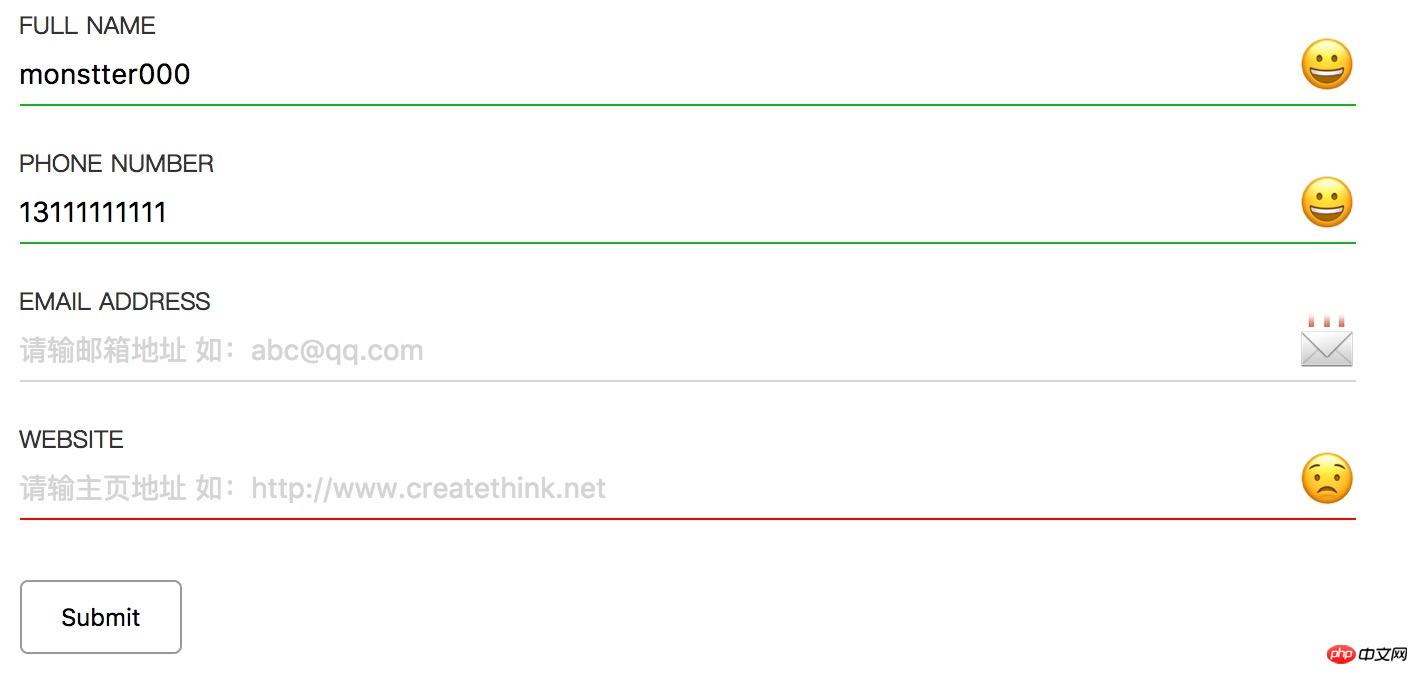
The completed one is as follows:

Step 1: Organize the validation fields and types
First we need The following fields:
Name(full name)
Phone number(phone number)
Email address(emailaddress)
Website
After the user enters some information, we It is necessary to verify whether the user's information is correct to avoid incorrect data and deceptive data from being transmitted to the server.
In the new specification of HTML5, the input input box provides a variety of input types such as: tel, email, number,range, color, etc. These types are generally reflected in desktop clients. It's not very obvious. It will be more obvious if it is reflected on the mobile keyboard. For example, number will automatically switch to pure numbers on the mobile keyboard, and the email keyboard will automatically switch to the keyboard with @.
Step 2: Determine the form style
We also need to determine the final style of the form. Generally, this work comes from the designer. Here I found a form style on Dribbble as the demo style this time.

Step 3: Template code
Use standard HTML5 declaration code
HTML5 Form Validation
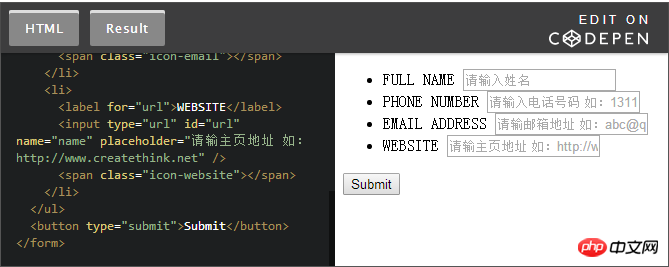
Step 4: Create the form
Create a basic form element. Here we do not submit any data, it is just a demonstration, so the form will not be submitted.
Step 5: Create the form element
The form element consists of the following elements:
ul
li
label
input
span
ul and li elements are used for typesetting and layout, and are used to separate form elements and layout. label is used for form field prompt text. input is used for users to enter data. span is used to use emoji to prompt the user whether the fields are filled in correctly.
The form form html code completion code is as follows:

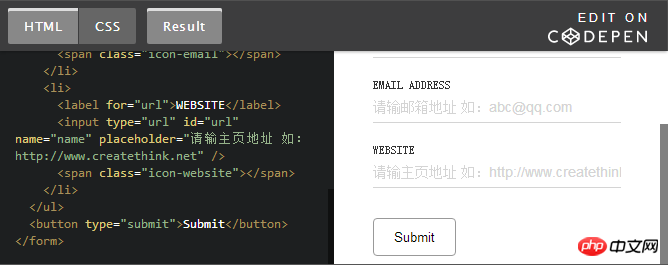
Step 6: Add style
Complete the form When writing elements, focus on improving its style to make it look more beautiful.
body { display: flex; } form { padding: 0 10%; width: 100%; margin: auto; } ul { list-style-type: none; padding: 0; margin: 0; } li { position: relative; margin-bottom: 20px; } label { color: #333; display: block; font-size: 12px; } input { width: 100%; outline: none; border: none; padding: 0.5em 0; font-size: 14px; color: black; position: relative; border-bottom: 1px solid #d4d4d4; } input:-moz-placeholder { color: #d4d4d4; } input::-webkit-input-placeholder { color: #d4d4d4; } li span { display: block; position: absolute; right: 0; top: 10px; font-size: 28px; } button { cursor: pointer; border: 1px solid #999; border-radius: 4px; padding: 10px 20px; margin-top: 10px; background: #fff; }
css code completion code is as follows:

Step 7: Add EMOJI prompt
in each In the form structure, we have added a span tag. For example, in the name field, we have added atag. Now add a style to it to display thestatusof the validation field.
li span { display: block; position: absolute; right: 0; top: 10px; font-size: 28px; } /*The default is a smiling emoticon*/ li span::before { content: '
The above is the detailed content of Detailed explanation of examples of CSS3 and HTML5 implementing form validation functions. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial What are the production methods of html5 animation production?
What are the production methods of html5 animation production? What are the css3 gradient properties?
What are the css3 gradient properties? The difference between HTML and HTML5
The difference between HTML and HTML5 C language to find the least common multiple
C language to find the least common multiple How to pass value to vue component
How to pass value to vue component Usage of calendar class in java
Usage of calendar class in java What are the methods for docker to enter the container?
What are the methods for docker to enter the container?



