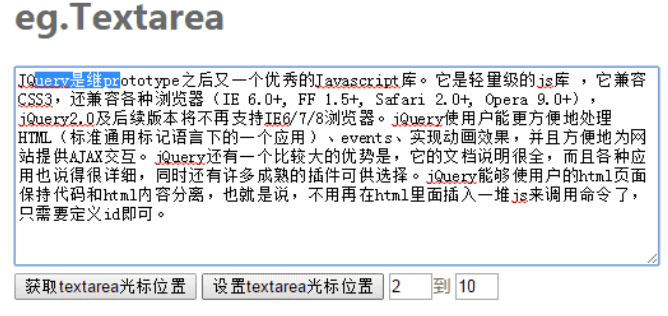
Get and set the cursor position of the text box
The plug-in can get and set the cursor position of the text box and select text within the specified range
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Get the cursor position of the text box and locate the text box through js, complete code attached
Get the cursor position of the text box and locate the text box through js, complete code attached
30 Mar 2017
The author hopes that when individuals create their own websites, the cursor in the text box will have their own style. So, try to simulate the cursor of the text box and design a cursor with your own style
16 May 2016
This example describes how to use Javascript to control and obtain the mouse cursor position of a text box/text field. The following code is compatible with IE, Chrome, and Firefox. Please refer to it for reference.
16 May 2016
Get the cursor position of div edit box, textarea, input text. Methods compatible with IE, FF and Chrome are introduced. Friends in need can refer to it.
16 May 2016
JS inserts text at the cursor position of TextArea. Move the cursor to the end of the text. Firefox, Chrome, Safari and Opera all have selectionStart and selectionEnd attributes. The specific implementation is as follows. Interested friends can refer to it.
16 May 2016
This article mainly introduces jQuery's method of setting and removing the default value of text boxes. It analyzes the techniques of jQuery to operate text boxes with examples. It has certain reference value. Friends who need it can refer to it.
16 May 2016
This article mainly introduces the method of JS to obtain and set TextArea or input text box to select text position. It involves TextArea and input text operation skills. Friends in need can refer to the following
 How to set the width and height of the text box in css
How to set the width and height of the text box in css
06 Jan 2021
You can use the width and height attributes in CSS to set the width and height of the text box. You only need to add the "width: value;" and "height: value;" styles to the text box element (input or textarea). The width attribute sets the width of the element, and the height attribute sets the height of the element.
16 May 2016
Get the text selected in the text box and dynamically insert the js code of the text
16 May 2016
This article mainly introduces the final sample code for setting the focus position in the text box in js. Friends who need it can come and refer to it. I hope it will be helpful to everyone.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER