A practical jQuery tag input plug-in

A practical jQuery tag input plug-in that can specify the number of input tags, the width and height of the tag, determine whether the tag content has been entered, delete the tag, double-click the tag to edit it again, and press Enter to submit the tag, or Get the values of all tags.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to create a form with tag input using HTML, CSS and jQuery
How to create a form with tag input using HTML, CSS and jQuery
28 Oct 2023
How to create a form with tag input using HTML, CSS and jQuery In modern web development, forms are an integral part. When users fill out a form on a web page, we usually want to add some tags to the form elements to provide a better user experience and readability. In this article, we will learn how to use HTML, CSS, and jQuery to create a form with tagged input capabilities, making the form more beautiful and easier to use. Create basic forms using HTML
16 May 2016
This article mainly introduces the specific implementation of the jQuery imitation Baidu input tag plug-in. Friends in need can refer to it.
 A useful jquery form validation plug-in
A useful jquery form validation plug-in
09 Mar 2018
This time I bring you a useful jquery form validation plug-in. What are the precautions for using jquery form validation plug-in? The following is a practical case, let's take a look.
 How to disable a tag in jquery
How to disable a tag in jquery
18 Nov 2020
How to disable the a tag in jquery: This can be achieved by removing the href attribute in the a tag, such as [$('#button').attr('disabled',"true");].
 A practical guide to quickly replacing web page tag attributes with jQuery
A practical guide to quickly replacing web page tag attributes with jQuery
23 Feb 2024
A practical guide to using jQuery to quickly replace web page tag attributes. In web development, you often encounter situations where you need to replace web page tag attributes, such as changing the text content of a button from "Click Me" to "Submit", or changing the text content of an image. The link address is changed from "image.jpg" to "new_image.jpg", etc. Using jQuery can make these replacement operations simple and fast. This article will introduce you to how to use jQuery to quickly replace web page tag attributes and provide specific code examples.
16 May 2016
The input tag has a checked attribute, and when the type attribute of the input tag is set to button, if you assign a value to the checked attribute of the input tag, an error will be reported in VS, prompting that the attribute checked is not a valid attribute of the element input.
 A detailed introduction to the input tag (type attribute) in HTML5
A detailed introduction to the input tag (type attribute) in HTML5
14 May 2018
Introduction to the new type attribute First, let us take a look at a table and test code: Running effect Points to note about the new type attribute Compatibility issues Due to ie compatibility issues, the display effects are different in different browsers, but on mobile devices The support effect is good, and the page can be sent to the mobile phone for testing. In actual development, the input form can be selected according to the needs to verify that the user cannot be all correct when inputting content, such as email address, phone length, etc...
16 May 2016
What this article shares with you is a beautiful input box and a beautiful drop-down list in HTML5 implemented using jQuery. The compatibility is very good. I recommend it to everyone here. Friends in need can refer to it.
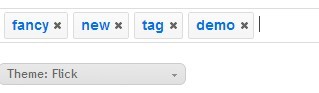
 jQuery tag editing plug-in Tagit usage guide_jquery
jQuery tag editing plug-in Tagit usage guide_jquery
16 May 2016
The tagit plug-in of jQuery is quite effective. I used this plug-in today. Let me explain the specific usage of this plug-in in detail. I recommend it here to everyone, friends in need can refer to it.


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.





