JQUERY UI Report-ZINO UI
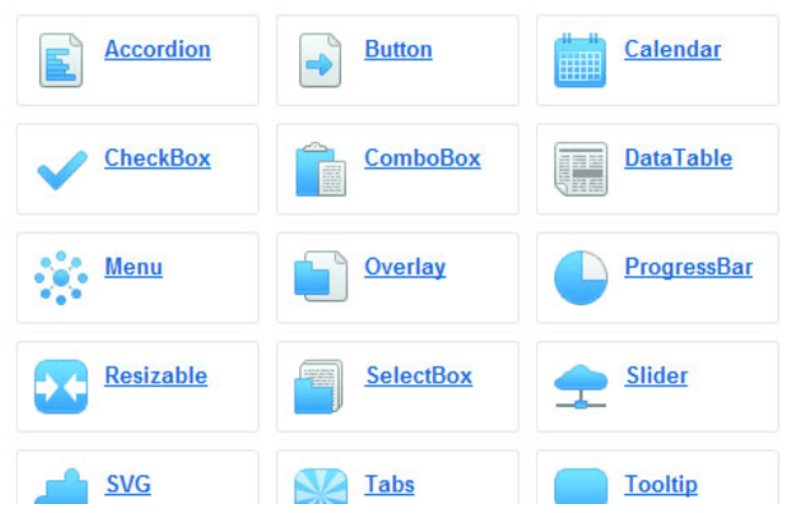
Zino UI is a UI plug-in based on jquery. The user interface framework contains 23 different components. Provides a cross-platform user interface framework for your web programs and enterprise applications, making your CMS, backend and front-end more powerful.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 JQuery UI skin customization_jquery
JQuery UI skin customization_jquery
16 May 2016
JQuery UI has a very rich set of skins. JQuery officially provides more than a dozen sets. In addition to the official ones, JQuery also provides customized skin services.
 How to use jquery-ui
How to use jquery-ui
30 May 2019
First, you must first introduce the three files "css/themename/jquery-ui.custom.css", "js/jquery.min.js", and "js/jquery-ui.custom.min.js" to use jQuery UI form widgets and interactive widgets.
16 May 2016
Jquery ui css framework is a style framework in jquery ui. You can use jquery Theme roller to generate the css style effect you want. We can use some frameworks of jquery ui to develop plug-ins based on jquery ui css framework effects.
16 May 2016
Learn the datepicker of jquery UI 1.72 step by step. Comments are written in the middle to facilitate your learning.
16 May 2016
The autocomplete control AutoComplete has been added to the recent update of jQuery UI, which provides us with another powerful development tool. Here is an introduction to how to use this control.
 what is jquery ui plugin
what is jquery ui plugin
14 May 2023
As the complexity of web pages and applications continues to increase, in order to improve user experience and interactivity, many developers have begun to use jQuery UI plug-ins to enhance their web applications. The jQuery UI plugin is a set of user interface components developed by the jQuery team that allows web developers to quickly build web applications with various interactivity features. The jQuery UI plug-in is a set of user interface components built on jQuery and CSS, including buttons, tabs, sliders, dialog boxes, and date pickers.
 What are jquery ui components
What are jquery ui components
12 Nov 2021
jquery ui component is a widget and interaction library built on the jQuery JavaScript library; using the widget library to create plug-ins provides convenient state management, and also provides convenience for some common tasks, such as exposing plug-in methods and instantiation Then change the options, etc.
 How to understand jquery-ui
How to understand jquery-ui
14 May 2023
jQuery-UI is a set of UI components and effects that extend the jQuery library. It provides some interactive effects such as mouse sliding, dragging, sorting and selection, making the web page look more modern and beautiful. Although jQuery-UI is relatively simple to use, its various APIs and documentation can be confusing for beginners. This article will introduce how to understand jQuery-UI, as well as some practical tips. ### Understand the basics of jQuery-UI First, we need to understand the basics of jQuery-UI. j
 what is jquery UI
what is jquery UI
24 Nov 2020
jQuery UI is an open source javascript web user interface code library based on jquery. It includes underlying user interaction, animation, special effects and theme-changeable visual controls. We can directly use it to build highly interactive web applications.


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.