
jQuery UI Using
Once you download jQuery UI, you will get a zip archive containing the following files:
/css/ /development-bundle/ /js/ index.html

Using jQuery UI on a web page
Open index.html in a text editor, you will see that there are some external files referenced: theme, jQuery and jQuery UI . Typically, you need to reference these three files in your page in order to use jQuery UI's widgets and interactive parts:
<link> <script></script> <script></script>
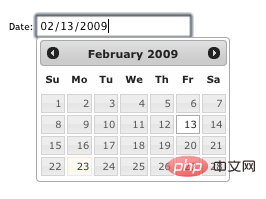
Once you have referenced these necessary files, you can add them to your Add some jQuery widgets to the page. For example, to make a datepicker widget, you would add a text input box to the page and then call .datepicker() as follows:
HTML:
<input>
JavaScript:
$( "#date" ).datepicker();

The above is the detailed content of How to use jquery-ui. For more information, please follow other related articles on the PHP Chinese website!
 mysql engine introduction
mysql engine introduction
 How to solve the problem that the msxml6.dll file is missing
How to solve the problem that the msxml6.dll file is missing
 Windows 10 activation key list
Windows 10 activation key list
 What does data encryption storage include?
What does data encryption storage include?
 A complete list of alter commands in Mysql
A complete list of alter commands in Mysql
 How to close the window opened by window.open
How to close the window opened by window.open
 iexplore.exe
iexplore.exe
 What should I do if the itinerary card cannot be opened?
What should I do if the itinerary card cannot be opened?