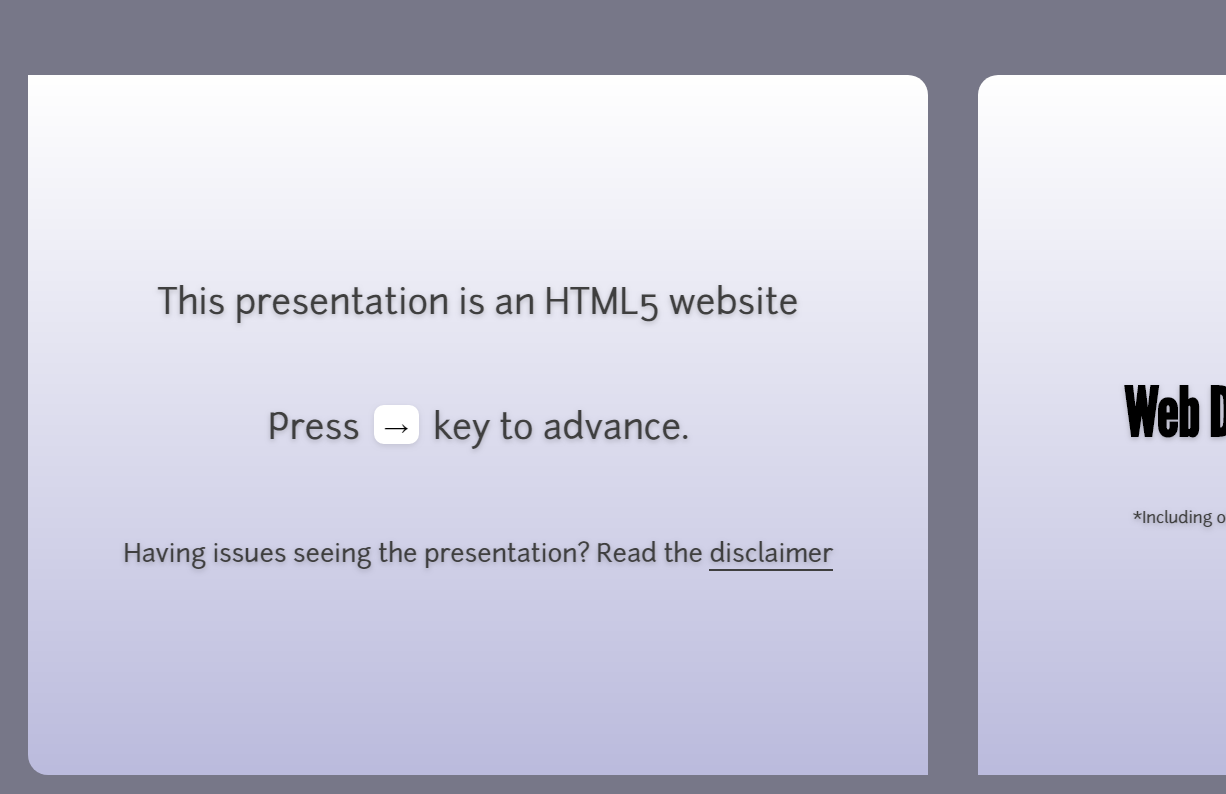
html5 slideshow
Demonstrate HTML5 as a slide, controlled by keyboard arrow keys
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 HTML5-Summary of code examples for form usage
HTML5-Summary of code examples for form usage
11 Mar 2017
When using a form to submit data: In HTML4, input, button and other form-related elements must be placed in the form element; in HTML5, this restriction no longer exists. Such elements can be linked to a form anywhere in the document (via the form attribute of the form element [Example 3 below]).
 HTML5 slideshow system: H5Slides
HTML5 slideshow system: H5Slides
03 Jun 2017
H5Slides is a lightweight slideshow system based on HTML5. In the past, when we presented slideshows to customers, we also needed to install ppt software on the machine. Sometimes the installation failed due to version issues, affecting the progress of the presentation. But if you can use a browser to play ppt, then all this will be much simpler..., HTML5 China, China's largest HTML5 Chinese portal.
 Is submit a button in html5?
Is submit a button in html5?
24 Feb 2021
Submit is a button in HTML5. It is a special case of button. It automatically integrates the submission action. Submit will automatically submit the form data. When using submit, you need to verify and add return true or false.
 Detailed introduction to setCustomValidity of html5
Detailed introduction to setCustomValidity of html5
31 Mar 2017
If you use js to trigger the submit event of the form, you will go directly to step (3) and HTML5 form verification will not be performed. Therefore, if you want the HTML5 verification prompt to appear, you must go through the submit button.
 What basic controls does html5 form elements include?
What basic controls does html5 form elements include?
16 Dec 2021
The basic controls included in html5 form elements: 1. Single-line text input box; 2. Password input box; 3. Multi-line text input box (text field); 4. Drop-down list; 5. Radio button; 6. Check box; 7. Submit button; 8. Reset button; 9. Fieldest control; 10. Legend control, etc.
 What are HTML5 inline elements and block-level elements?
What are HTML5 inline elements and block-level elements?
20 Dec 2023
HTML5 inline elements and block-level elements include: 1. Inline elements, <a> defines a hyperlink, <span> is used to style a specific part of the text or serves as a text container, <strong> indicates text that emphasizes importance, < img> Insert image, <input> input field, <button> button; 2. Block-level elements, <div> container for combining other HTML elements, <p> paragraph, <ul> unordered list, <form> form , <header> The head of the page or article, etc.
 2345How to add music to the slideshow of King Tut_2345How to add music to the slideshow of King of Tutu
2345How to add music to the slideshow of King Tut_2345How to add music to the slideshow of King of Tutu
29 Apr 2024
Step one: Open the 2345 Picture Viewer software. After opening, click on one of the pictures. Step 2: Click the slideshow mode button below. Step 3: Click the Add Music button. Add local music or download the music you need from the Internet.
16 May 2016
Taobao slideshow effect: It can play automatically, and you can switch pictures by pointing the mouse or clicking the number button.
 What are the ways to submit forms in JavaScript?
What are the ways to submit forms in JavaScript?
28 Feb 2019
There are three ways to submit form forms in JavaScript: form submission directly through the submit button, form submission through the button button triggering the onclick event, and form submission through the submit button triggering the onsubmit event.


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.