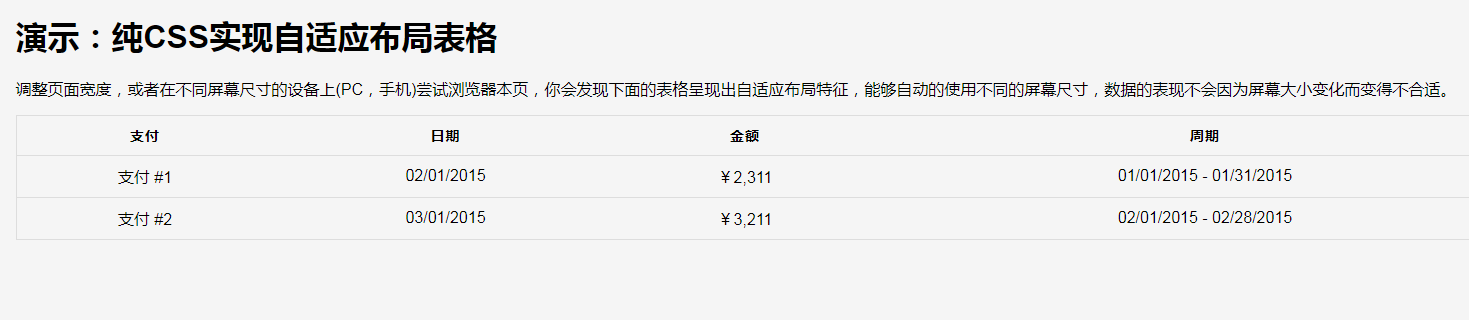
CSS implements adaptive layout table
CSS implements adaptive layout table
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 CSS implements three-column adaptive layout
CSS implements three-column adaptive layout
20 Jul 2020
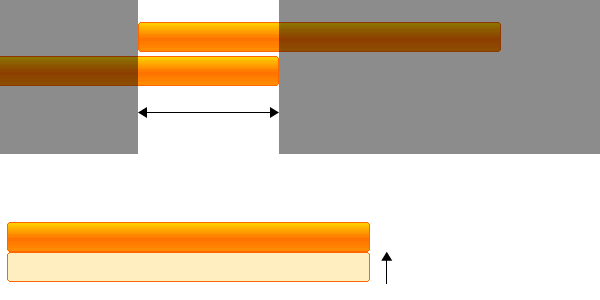
This article mainly introduces the use of CSS to implement three-column adaptive layout (fixed width on both sides, adaptive in the middle). The article introduces it in great detail through sample code. It has certain reference learning value for everyone's study or work. Friends who need it Let’s learn with the editor below
 div css implements adaptive width button_Experience exchange
div css implements adaptive width button_Experience exchange
16 May 2016
div css implements adaptive width button
 CSS: table-layout table layout detailed explanation
CSS: table-layout table layout detailed explanation
12 May 2018
1. Introduction to Tablelayout The Tablelayout class manages controls in the form of rows and columns. Each row is a TableRow object or a View control. When it is a TableRow object, you can add sub-controls under the TableRow. By default, each sub-control occupies one column. When it is a View, the View will occupy its own row. 2. Determination of the number of rows and rows of TableLayout (maximum principle) The number of rows of TableLayout is determined by
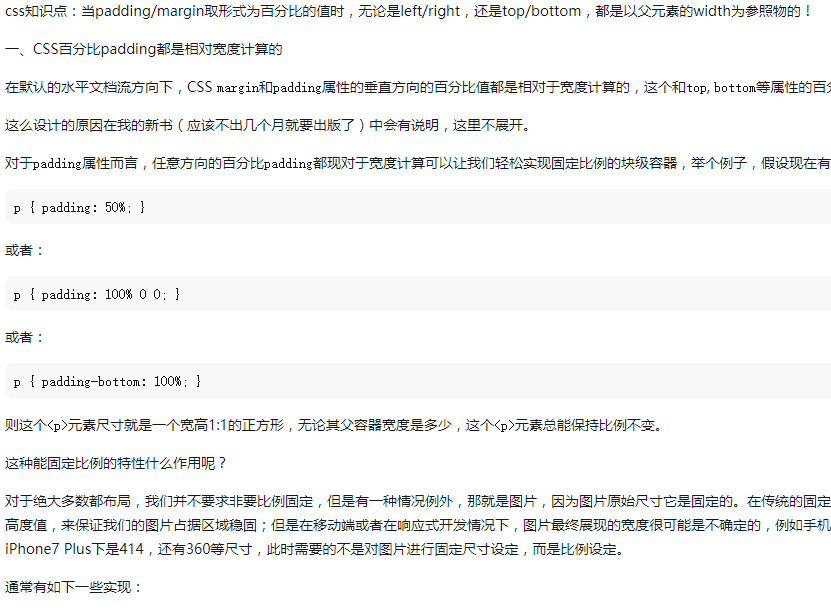
 padding to create adaptive image layout (CSS percentage)
padding to create adaptive image layout (CSS percentage)
21 May 2018
CSS knowledge point: When padding/margin takes a value in the form of a percentage, whether it is left/right or top/bottom, it is based on the width of the parent element as the reference!
 How to implement adaptive layout of form elements through CSS Flex layout
How to implement adaptive layout of form elements through CSS Flex layout
26 Sep 2023
How to implement adaptive layout of form elements through CSSFlex elastic layout Introduction: With the popularity and diversification of mobile devices and the development of responsive web design, in order to make web pages have good display effects on different devices, designers and developers We need to consider how to implement adaptive layout of elements. CSSFlex elastic layout provides us with a simple and flexible solution. This article will introduce how to implement adaptive layout of form elements through CSSFlex elastic layout, and provide specific code
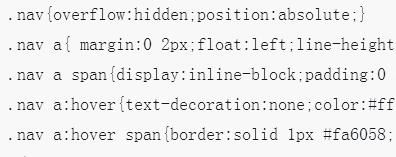
 CSS implements adaptive width menu button effect
CSS implements adaptive width menu button effect
25 Jun 2018
This article mainly introduces the menu button effect code for CSS to realize adaptive width. It analyzes the relevant setting techniques of CSS for page adaptive width with examples. It has certain reference value. Friends in need can refer to it.
 css adaptive layout
css adaptive layout
19 Mar 2018
This time I will bring you the adaptive layout of CSS. What are the precautions for adaptive layout of CSS? The following is a practical case, let’s take a look.
24 Jun 2016
css div layout (1) - css div implements table layout
 CSS layout static layout, adaptive layout, fluid layout, responsive layout, flexible layout
CSS layout static layout, adaptive layout, fluid layout, responsive layout, flexible layout
17 Dec 2020
This article will introduce you to the concepts and differences of static layout, adaptive layout, fluid layout, responsive layout, elastic layout, etc. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.