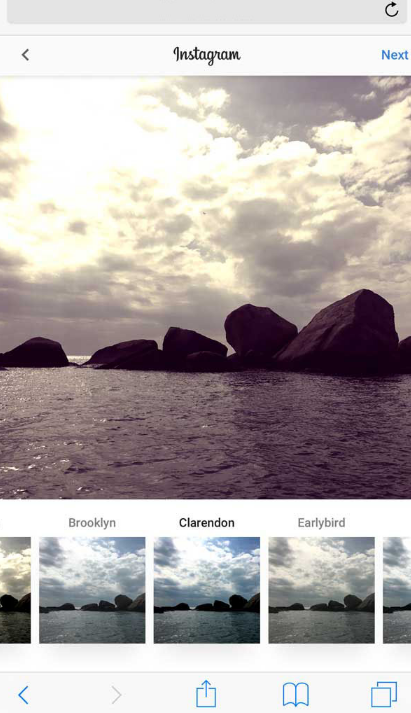
HTML5 mobile image upload filter effects
js code
<script type="x-template" id="filter-list">
<div class="">
<div is="filter-preview"
:filter="filter" :index="index" :source="source" v-for="(filter, index) in filters">
</div>
</div>
</script>
<script type="x-template" id="filter-preview">
<a @click="changeFilter(filter, index)" class="filter fw5 tc mr2">
{{ filter.displayName }}
<figure v-bind:class="filter.className" class="mh0 mb0 mt2 db bg-transparent aspect-ratio aspect-ratio--1x1">
<div class="aspect-ratio--object cover" v-bind:style="{ backgroundImage: 'url(' + source + ')' }"></div>
</figure>
</a>
</script>
<script type="x/template" id="strength-slider">
<div id="slider"></div>
</script>
<script src='js/vue.min.js'></script>
<script src='js/nouislider.min.js'></script>
<script src='js/wNumb.min.js'></script>
<script src="js/index.js"></script>
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 HTML5 mobile development image compression upload function
HTML5 mobile development image compression upload function
21 May 2017
When uploading pictures on the mobile terminal, users generally upload pictures from the mobile phone album. Nowadays, the shooting quality of mobile phones is getting higher and higher. Generally, the size of a single photo is about 3M, so it needs to be compressed locally before uploading. The editor below brings you the HTML5 mobile development image compression and upload function. Friends who are interested in the HTML5 image compression and upload function should take a look.
16 May 2016
This article mainly introduces in detail the relevant methods of image compression and uploading on the HTML5 canvas mobile browser, proposes solutions, and shares ideas for solving problems. Interested friends can refer to it.
 Implement image compression and upload function through HTML5 mobile development
Implement image compression and upload function through HTML5 mobile development
12 Jun 2018
This article mainly introduces the function of image compression and uploading through HTML5 mobile development. It has certain reference value. Now I share it with you. Friends in need can refer to it.
 Code example of HTML5 mobile development image compression upload function
Code example of HTML5 mobile development image compression upload function
14 Mar 2017
When uploading pictures on the mobile terminal, users generally upload pictures from the mobile phone album. Nowadays, the shooting quality of mobile phones is getting higher and higher. Generally, the size of a single photo is about 3M, so it needs to be compressed locally before uploading. The editor below brings you the HTML5 mobile development image compression and upload function. Friends who are interested in the HTML5 image compression and upload function should take a look.
 HTML5+Canvas calls the camera function of the mobile phone to implement the image upload function (detailed picture and text in the first part)
HTML5+Canvas calls the camera function of the mobile phone to implement the image upload function (detailed picture and text in the first part)
17 May 2018
This article mainly introduces HTML5+Canvas and jquery technology in detail, and calls the mobile phone camera function to upload pictures. It has certain reference value. Interested friends can refer to it.
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used
16 May 2016
jQuery UI CSS Framework is a style framework in jQuery UI. You can use jQuery Theme roller to generate the css style effects you want. We can use some frameworks of jQuery UI to develop plug-ins based on jQuery UI CSS Framework effects.
16 May 2016
animate() is a method in jquery that can be used to create animation effects. The animate() method in jquery adds good visual effects to that page.
 jquery typing effects stop deleting
jquery typing effects stop deleting
23 May 2023
With the popularity of the Internet, the application of typing effects is becoming more and more widespread, and jquery typing effects have become the first choice of many website developers. However, in the process of realizing this special effect, detailed issues often affect the user experience, such as the problem of deletion of typing special effects. This article will introduce how to use jquery typing effects to stop deletion and improve the user's browsing experience. The implementation of jquery typing effects can use ready-made plug-ins, such as typed.js and jQuery.Typewriter. These plug-ins are based on jquery


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER