
This article mainly introduces HTML5+Canvas and jquery technology in detail, and calls the mobile phone camera function to upload pictures. It has a certain reference value. Interested friends can refer to it
because Recently, I have been working on a WeChat project, which involves the function of uploading documents. At the beginning, I had no idea at all. I checked a lot of information online and asked many people in the QQ group. Many people said that if it is an app program , you can apply for system permissions, and then call the underlying things of the system, but WeChat operates in the browser, and our customized pages are also opened through the WeChat built-in browser, and the WeChat browser performs a lot of special processing internally , blocks a lot of things, so it is impossible to call the camera function on the page or open the gallery directory of the mobile phone system. Of course, these are just everyone's theoretical guesses, and after I checked the information for two days, I found that this problem can be solved, and the implementation process is actually very simple. It just uses the file upload function of HTML5 and cooperates with canvas. The source code is attached below:
<html>
<meta name="viewport" content="height=device-height, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=yes">
<head>
<meta charset="UTF-8">
<title>上传证件</title>
<style>
body {
margin: 20px 20%;
color:#777;
text-align: center;
}
#result{
margin-top: 20px;
}
</style>
</head>
<body>
<h1 class="text-center">上传证件...</h1>
<hr/>
<input type="file"/>
<p id="result" align="center"></p>
<hr/>
<!-- 引入jQuery -->
<script type="text/javascript" src="../js/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../js/LocalResizeIMG.js"></script>
<!-- mobileBUGFix.js 兼容修复移动设备 -->
<script src="../js/mobileBUGFix.mini.js" type="text/javascript"></script>
<script type="text/javascript">
$("input:file").localResizeIMG({
width: 500,
quality: 0.8,
success: function (result) {
var img = new Image();
img.src = result.base64;
console.log(result.clearBase64);
//$("body").append(img);
$("#result").empty();
$("#result").append(img); //呈现图像(拍照結果)
$.ajax({
url: "upLoadImageServlet",
type: "POST",
data:{formFile:result.clearBase64},
dataType: "HTML",
timeout: 1000,
error: function(){
alert("Error loading PHP document");
},
success: function(result){
//alert(result);
//console.log(result);
alert("Uploads success~")
}
});
}
});
</script>
</body>
</html>The process implemented above is as follows. First, the images are compressed on the front end. Because of the different mobile phones, some mobile phones may be powerful at taking pictures, with high pixels, and the pictures taken are The size is relatively large, so it is compressed through a plug-in, and then converted into Base64 encoding. The Base64 encoding is then POSTed to the server using AJAX, and then Base64 is decoded in the Java or PHP background. The resolved path is Upload the path address of the image, then store it and write it to a file or database.
In addition, there is an issue that needs to be explained here: Many people have talked about WeChat’s built-in browser. I have always thought that WeChat’s built-in browser is a set of browsers developed by WeChat itself, and then it has many things restrictions were imposed. In fact, this is not the case. WeChat itself has not developed a new set of browsers, but the browser it calls the system itself changes according to the different systems of the mobile phone. The built-in browser of WeChat calls the default browser of the mobile phone system. The default browsers of ios and Android systems are both webkit kernels, but the degree of support for HTML5 and CSS3 may be different. Because the browser is only a part of the system, the system default browser will not be upgraded separately. The degree of support for HTM5 and CSS3 has a great relationship with the system version. The Android version of WeChat directly calls the system browser kernel, while the iOS version calls Safari. You can see that the effects of 1 and 3 below are exactly the same. 1 is opened by the WeChat browser, and 3 is the system browser that comes with Meizu MX 3. Open effect.
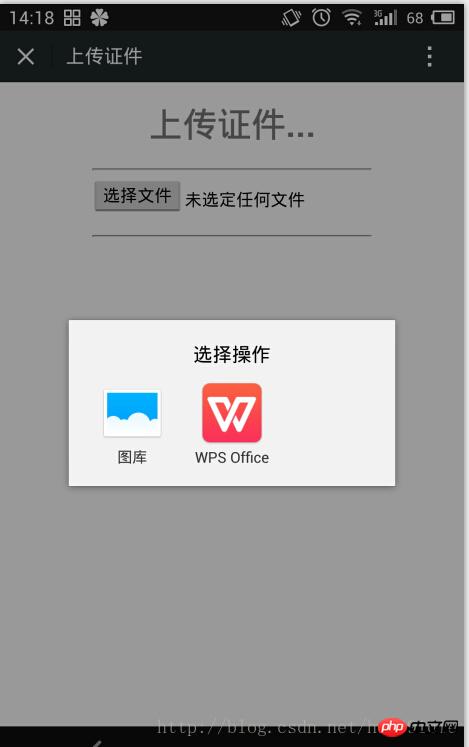
I have tested all the above and it can run normally. Attached are a few photos below:
1. This is the effect of opening it in WeChat


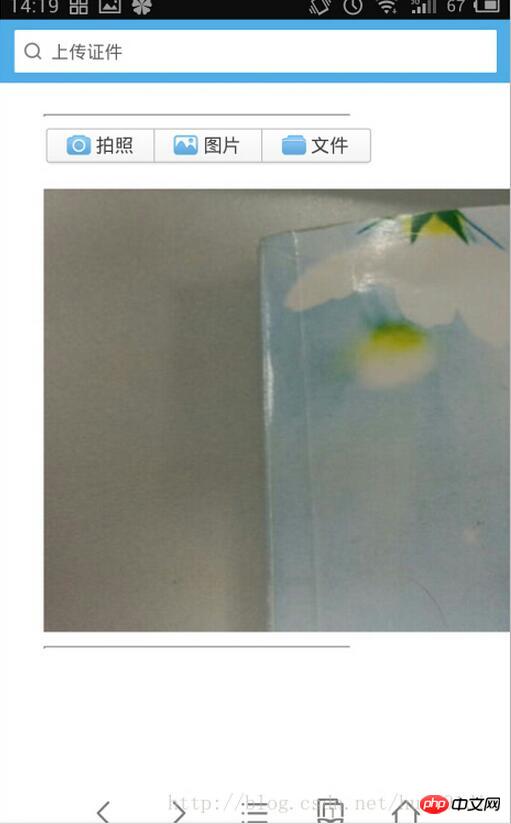
2. This is the effect when opened in the mobile UC browser:


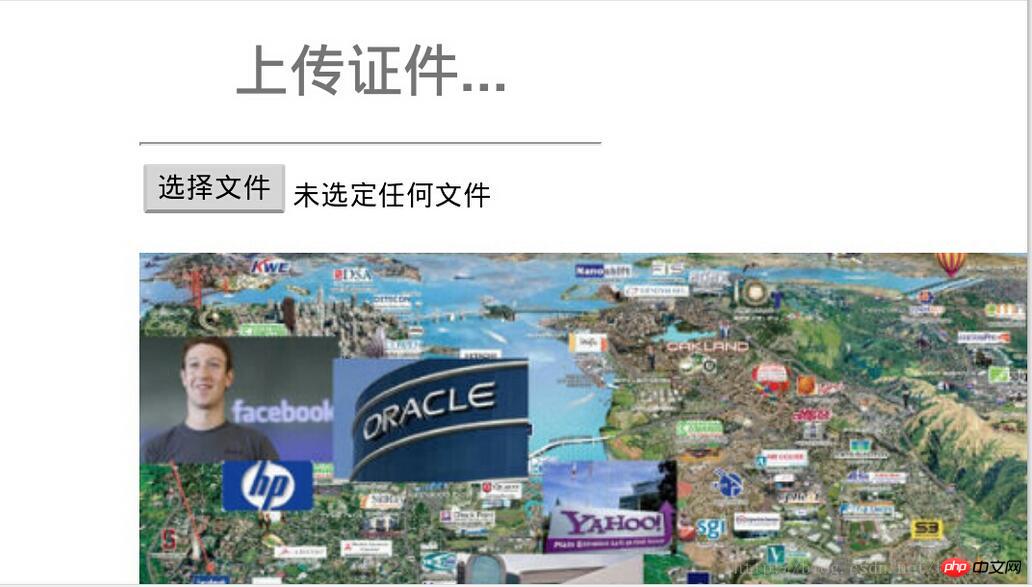
3. This is The effect of opening it in the system's built-in browser (ps: my mobile phone is Meizu MX 3), but this does not open the system gallery directory, but directly locates the system's folder root directory.


The next article will talk about image upload operations in the Java background:
The above is the detailed content of HTML5+Canvas calls the camera function of the mobile phone to implement the image upload function (detailed picture and text in the first part). For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Why does my phone keep restarting?
Why does my phone keep restarting?
 The difference between win10 home version and professional version
The difference between win10 home version and professional version
 What are the gsm encryption algorithms?
What are the gsm encryption algorithms?
 The difference between large function and max function
The difference between large function and max function
 Is the speed of php8.0 improved?
Is the speed of php8.0 improved?
 js method to get array length
js method to get array length




