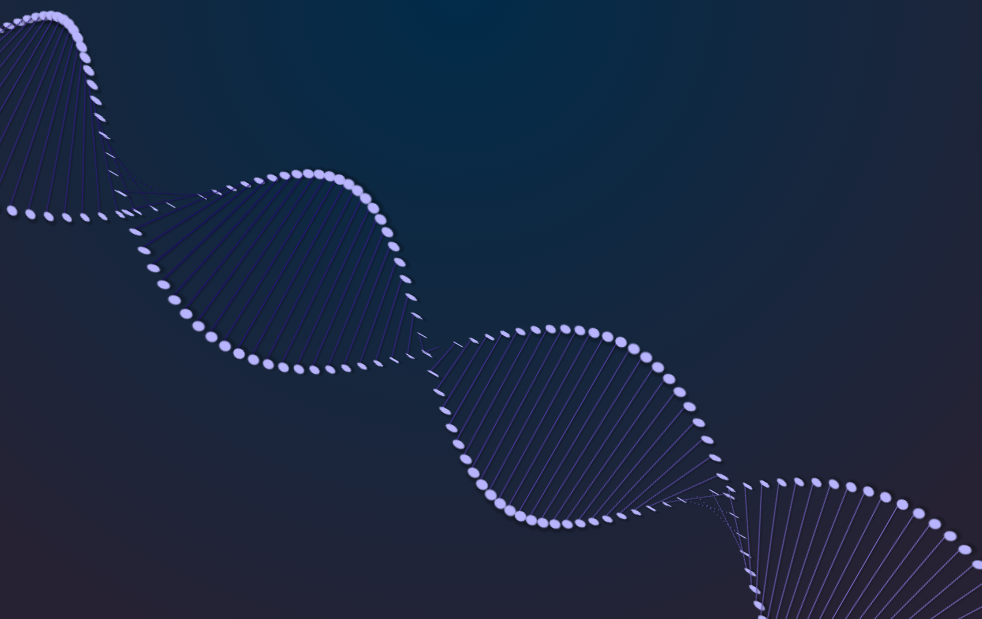
html5+css3 3D spiral animation special effects
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html5+css3 3D spiral animation special effects</title>
<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />
</head>
<body>
<div class="helix">
<div id="container" class="dblHelix"></div>
</div>
<script src="js/index.js"></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
A cool spiral animation special effect based on html5+css3, full-screen css3 web page animation effect.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Pure css3 3D picture cube rotation animation special effects
Pure css3 3D picture cube rotation animation special effects
21 Jul 2016
Pure css3 3D picture cube rotation animation special effects
 Text animation special effects based on HTML5 Canvas
Text animation special effects based on HTML5 Canvas
02 Apr 2018
This article shares with you the text animation special effects based on HTML5 Canvas. It is very useful. Friends in need can use it for reference.
![HTML5 css3 progress bar countdown animation special effects code [recommended]_html5 tutorial skills](http://files.jb51.net/file_images/game/201603/20160308161233.jpg) HTML5 css3 progress bar countdown animation special effects code [recommended]_html5 tutorial skills
HTML5 css3 progress bar countdown animation special effects code [recommended]_html5 tutorial skills
16 May 2016
The editor below will share with you an HTML5 css3 progress bar countdown animation special effects code [recommended]. Hope it helps everyone. Let’s follow the editor and take a look.
 2014 HTML5/CSS3 popular animation effects TOP10_jquery
2014 HTML5/CSS3 popular animation effects TOP10_jquery
16 May 2016
This article summarizes 10 HTML5/css3 animation special effects that are popular on this site this year, and attaches the demo address and download address for comparison and use by friends in need.
 Pure css3 realizes 3D picture cube rotation animation special effects
Pure css3 realizes 3D picture cube rotation animation special effects
28 May 2017
This article describes the implementation of 3D picture cube rotation animation special effects using pure CSS3. It has certain reference value. Let’s take a look at it together.
 How to use HTML5+css3 to achieve particle effect text animation special effects (complete code attached)
How to use HTML5+css3 to achieve particle effect text animation special effects (complete code attached)
25 Sep 2018
When we browse web pages, we will find that today’s web pages are becoming more and more beautiful, and many animation special effects are becoming more and more cool. This is inseparable from the in-depth development of HTML5 and CSS3. Today we are going to share a text effect based on HTML5 and CSS3 - particle effect text animation effect. The content of this article is about how to use HTML5+css3 to achieve particle effect text animation special effects. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 Detailed introduction to 7 amazing HTML5 particle animation special effects
Detailed introduction to 7 amazing HTML5 particle animation special effects
06 Mar 2017
One of the great advantages of HTML5 is that it can more conveniently and efficiently create particle animation special effects on web pages, especially the Canvas feature, which can draw any graphics and animation on web pages. This article will share 7 amazing HTML5 particle animation effects. These particle effects provide source code download for everyone to learn. 1. HTML5 Canvas particle simulation effect This is a 30,000 particle animation simulated using HTML5 Canvas. When you move the mouse on the canvas, some particles around the mouse will move with you and form a certain pattern. Just like you are playing with sand art, the effect...
 CSS3 3D special effects video data sharing
CSS3 3D special effects video data sharing
31 Aug 2017
"CSS3 3D Special Effects Video Tutorial" uses the transition attribute, perspective attribute, and transform attribute in CSS3 to create real and usable three-dimensional effects.
 A graphic and text appreciation of 8 gorgeous HTML5 text animation special effects
A graphic and text appreciation of 8 gorgeous HTML5 text animation special effects
06 Mar 2017
Text is the soul of web pages. A long time ago, someone invented many beautiful computer fonts, which gave web pages different styles. With the emergence of HTML5 and CSS3, we can make text more personalized. In some situations where necessary, we can even use HTML5 to animate text. This article shares 8 very gorgeous HTML5 text animation special effects, I hope it can be used as a reference for you. 1. CSS3 3D folding and flipping text animation Today we are going to share a CSS3 text special effects application. It is similar to the HTML5/CSS3 text effects shared before. It is also a CSS3 3D folding and flipping text animation, only...


Hot Tools

HTML5 Canvas heart fluttering animation special effects
HTML5 Canvas heart fluttering animation special effect is a generated animation that can be directly opened with a browser to see a heart.

H5 panda bouncing game source code
HTML5 Mobile Panda is also a crazy game source code. Game description: Press and hold the screen to adjust the strength of the panda spring and jump to the stone pillar. The game ends if you fall into the river.

HTML5 Valentine's Day box animation special effects
Based on svg, draw animations of opening love box gifts on Valentine's Day, and special effects of love box animation.

H5 3D rolling ball game source code
HTML5 cool 3D ball rolling mobile game code download. Game introduction: A colored ball rolls, and the current track of the colored ball is controlled by dragging it with the mouse or the touch screen of the mobile phone. This is a simple and easy-to-operate mobile game source code.