jQuery's powerful image upload effect
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Powerful jQuery image upload code</title>
<!-- Reference control layer plug-in style -->
<link rel="stylesheet" href="control/css/zyUpload.css" type="text/css">
<script type="text/javascript" src="control/js/jquery.min.js?v=2.1.4"></script>
<!-- Reference core layer plug-in -->
<script type="text/javascript" src="core/zyFile.js"></script>
<!-- Reference control layer plug-in -->
<script type="text/javascript" src="control/js/zyUpload.js"></script>
<!-- Reference initialization JS -->
<!--<script type="text/javascript" src="demo.js"></script>-->
<script type="text/javascript" src="control/js/jqueryrotate.js"></script>
<script type="text/javascript" src="index.js"></script>
</head>
<body><script src="/demos/googlegg.js"></script>
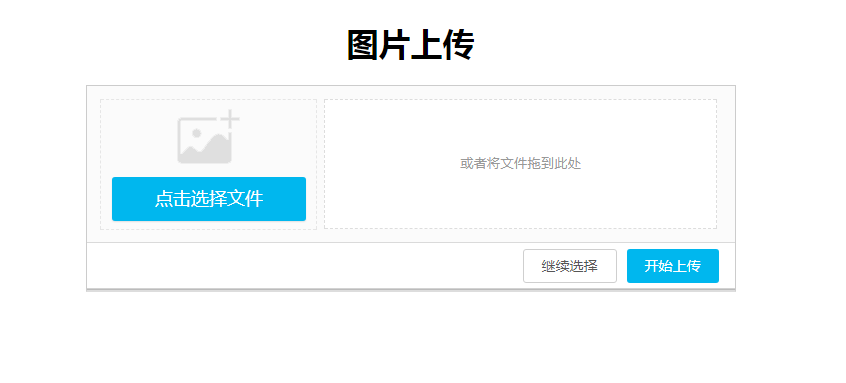
<h1 style="text-align:center;">Image upload</h1>
<div id="demo" class="demo"></div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
This is a powerful image uploading effect of jQuery. Friends who need it can download it and use it.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Angular2+nodejs creates image upload effect
Angular2+nodejs creates image upload effect
19 Apr 2018
This time I will show you how to use angular2+nodejs to create image upload effects. What are the precautions for using angular2+nodejs to create image upload effects? The following is a practical case, let’s take a look.
 JavaScript uses FileReader to achieve image upload preview effect
JavaScript uses FileReader to achieve image upload preview effect
25 Jan 2018
This article mainly introduces in detail how JavaScript uses FileReader to achieve image upload preview effects. It has a certain value as a reference for learning JavaScript. Friends who are interested in JavaScript can refer to this article.
20 Jul 2016
PHP file upload (powerful file and image upload class). PHP file upload (powerful file and picture upload class) This practical code for file upload can easily upload files or pictures you specify, and can also quickly limit the upload of picture file types.
 js+canvas online image preview compression upload effect
js+canvas online image preview compression upload effect
02 May 2018
This time I will bring you the js+canvas online image preview compression upload effect. What are the precautions for the js+canvas online image preview compression upload effect? The following is a practical case, let’s take a look.
 PHP+iframe image upload achieves instant refresh effect
PHP+iframe image upload achieves instant refresh effect
12 Dec 2016
PHP+iframe image upload achieves instant refresh effect
 Javascript implements input file upload image preview effect
Javascript implements input file upload image preview effect
28 Dec 2016
This article mainly introduces the JavaScript implementation of input file upload image preview effect. Interested friends can refer to it.
16 May 2016
This article introduces image upload judgment and preview script effect examples. Friends in need can refer to it.
 Use JS+HTML5 to achieve image upload preview effect (example)
Use JS+HTML5 to achieve image upload preview effect (example)
30 Apr 2017
This article mainly introduces JS+HTML5 to achieve the preview effect of uploaded images. It analyzes the specific operation steps and related implementation techniques of local preview of javascript uploaded images in the form of a complete example. Friends in need can refer to the following
 Drag event editor implements drag and drop upload image effect
Drag event editor implements drag and drop upload image effect
27 Mar 2018
This time I will bring you the Drag event editor to realize the effect of dragging and uploading pictures. What are the precautions for using the Drag event editor to realize the effect of dragging and uploading pictures? The following is a practical case, let's take a look.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER