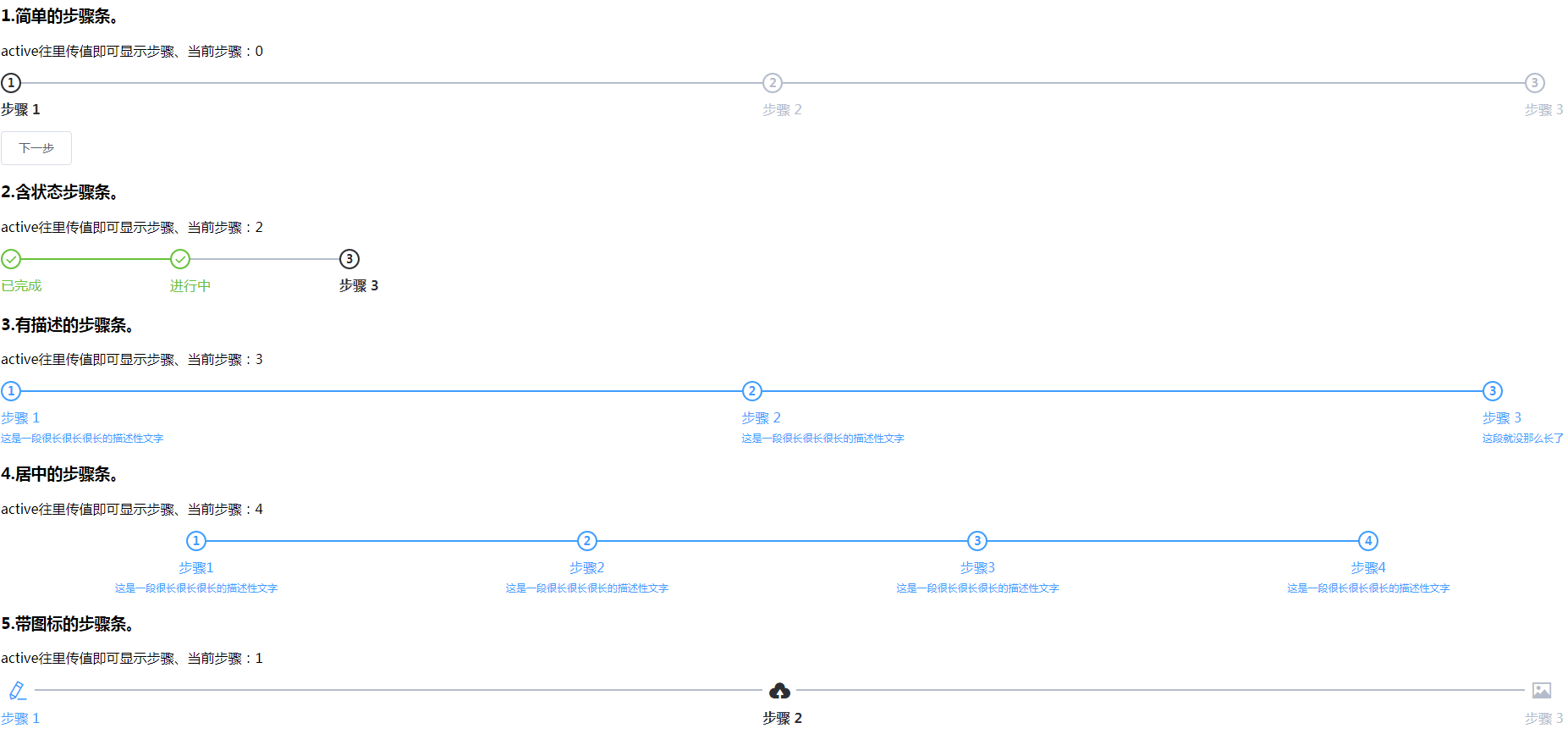
Responsive step progress bar special effects code
The responsive step progress bar special effects code is a very easy-to-use special effects progress bar code. Friends who need it can directly download the source code and use it.
<script type="text/javascript" src="js/vue.min.js" ></script>
<script type="text/javascript" src="js/element.min.js" ></script>
<script type="text/javascript">
new Vue({
el: '#myVue',
data: {
stepVal1: 0,
stepVal2: 2,
stepVal3: 3,
stepVal4: 4,
stepVal5: 1,
stepVal6: 2,
stepVal7: 3
},
methods: {
next() {
if (this.stepVal1++ > 2) this.stepVal1 = 0;
}
}
})
</script> All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
![HTML5 css3 progress bar countdown animation special effects code [recommended]_html5 tutorial skills](http://files.jb51.net/file_images/game/201603/20160308161233.jpg) HTML5 css3 progress bar countdown animation special effects code [recommended]_html5 tutorial skills
HTML5 css3 progress bar countdown animation special effects code [recommended]_html5 tutorial skills
16 May 2016
The editor below will share with you an HTML5 css3 progress bar countdown animation special effects code [recommended]. Hope it helps everyone. Let’s follow the editor and take a look.
16 May 2016
This article mainly introduces the JS code to implement the status bar special effects of text appearing back and forth. There are detailed text descriptions for the definition of text and the timing display of the status bar. Friends who need it can refer to it.
16 May 2016
How does jquery get the address bar parameters and change the address bar style? Next, through this article, I will share with you a summary of the special effects code for matching the jquery address bar link and a tag link. Friends who need it can refer to it.
 jQuery+formdata creates upload progress effects (with step code)
jQuery+formdata creates upload progress effects (with step code)
26 Apr 2018
This time I will bring you jQuery+formdata to create upload progress effects (with step codes). What are the precautions for jQuery+formdata to create upload progress effects? Here is a practical case, let’s take a look.
 Implementation code of css+div multi-step progress bar
Implementation code of css+div multi-step progress bar
28 Jun 2018
This article mainly introduces the implementation principle and code of the multi-step progress bar, which has a good reference value. Let’s take a look below
 Implementation principle of CSS3 multi-step progress bar (with code)
Implementation principle of CSS3 multi-step progress bar (with code)
15 May 2018
This article mainly introduces the implementation principle of CSS3 multi-step progress bar (with code), which has a good reference value. Let’s take a look at it with the editor below.
16 May 2016
This article mainly introduces the jQuery full-screen image carousel effect with a progress bar. The image carousel effect is particularly suitable for product display. It also has a progress bar to transfer full-screen image display. Interested friends can refer to it.
 Imitation of Sohu women's channel FLASH picture switching effect_image special effects
Imitation of Sohu women's channel FLASH picture switching effect_image special effects
16 May 2016
When using it, you can refer to some other special effects on this site.
 Describe Canvas combined with JavaScript to achieve picture special effects
Describe Canvas combined with JavaScript to achieve picture special effects
07 Mar 2018
We all know that canvas is in HTML5. Canvas can make many special effects and other magical things. Of course, JavaScript can also do it. But have you ever played with canvas and JavaScript to achieve image special effects? If not, let’s take a look!


Hot Tools

jQuery+Html5 realizes beautiful confession animation code
jQuery+Html5 implements beautiful confession animation code, the animation effect is great, a must-have for programmers to confess!

Couple's romantic confession js special effects code
JS special effects code for couples' romantic confession. Such special effects can be used on wedding photography websites or placed on personal websites. It is also a good special effect. PHP Chinese website recommends downloading!

Simple js love confession artifact
Simple native js love confession artifact

Bunker's html5 particle animation expressive effects
Bunker's html5 particle animation expression special effects code, the animated special effects text can be changed in the code, you can make a page where you can customize text input, it should be very popular, this HTML5 special effect is very beautiful.

jQuery responsive background login interface template
jQuery responsive backend login interface template html source code. The login page uses jquery to verify the form and determine whether the username and password meet the requirements. Usually the login page is a page that must be used on corporate websites or mall websites. Responsive backend pages, When the browser zooms in or out, the background will resize the image according to the browser! PHP Chinese website recommends downloading!