js picture album pop-up preview effects

js picture album pop-up preview effect. When a picture is clicked, a large picture will pop up for better viewing. If placed on a mall website for product display, the effect should be good. PHP Chinese website recommends downloading!
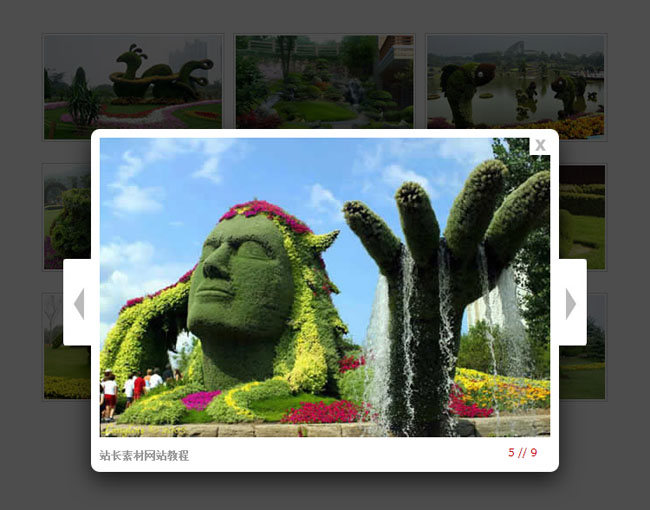
Realization effect:
js picture album pop-up preview effect. When a picture is clicked, a large picture will pop up for better viewing. If placed on a mall website for product display, the effect should be good. PHP Chinese website recommends downloading!
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Today's recommendation: Ten super easy-to-use JS photo album effects
Today's recommendation: Ten super easy-to-use JS photo album effects
28 Mar 2017
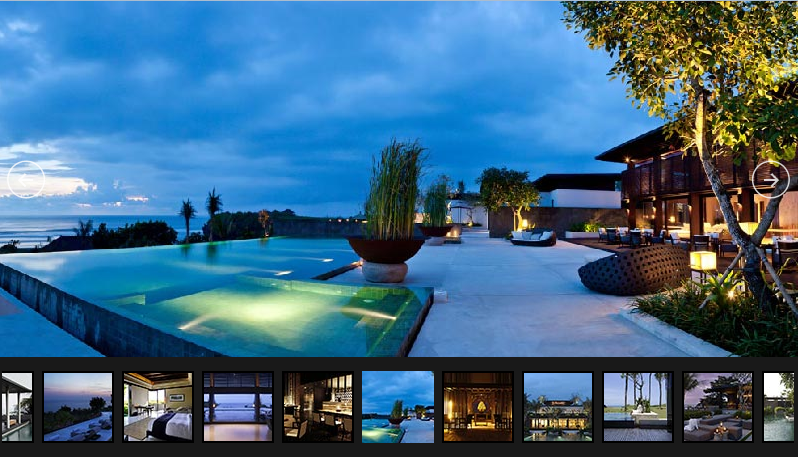
We can often see js photo album effects in various forms on web pages. Since browsers are becoming more and more compatible with HTML5 and CSS3, many js photo album effects use the related features of HTML5 and CSS3 to form Many practical and cool photo album effects. Today, php Chinese website recommends ten super easy-to-use JS photo album effects to everyone. I hope you like it.
 Form JS pop-up prompt effect code_form effects
Form JS pop-up prompt effect code_form effects
16 May 2016
The form JS pops up the prompt effect code for filling in. Friends who need it can refer to it.
16 May 2016
This article introduces the example code of image pop-up window that JS automatically adapts to. Friends in need can refer to it.
 Share an HTML5 e-magazine flip book special effect code
Share an HTML5 e-magazine flip book special effect code
28 Apr 2017
HTML5 e-magazine flip book animation special effects, create a photo album of you or someone of your photos.
 How to use vue 3d rotating photo album source code
How to use vue 3d rotating photo album source code
12 Apr 2023
Vue 3D rotating photo album source code: Use Vue.js to create thumbnails and use 3D rotation effects to display photos on the web page. In the digital age, most people use their phones to store thousands of photos, and we want to be able to display those photos on our web pages in a beautiful way. Vue 3D rotating album is an ideal way to solve this problem. It uses the Vue.js framework and WebGL technology to create a photo display tool based on 3D rotation effects. Installation and useIn order to run this Vue 3D rotating photo album source code, you need to install Vu
 How to create a responsive photo album display layout using HTML and CSS
How to create a responsive photo album display layout using HTML and CSS
19 Oct 2023
How to use HTML and CSS to create a responsive photo album display layout. The photo album display layout is a common page layout type in websites and can be used to display pictures, photos, images and other content. In today's environment where mobile devices are popular, a good photo album display layout needs to have a responsive design that can adapt to different screen sizes and have good display effects on different devices. This article will introduce how to use HTML and CSS to create a responsive photo album display layout, and provide specific code examples. I hope readers can pass the instructions
 How to create cool pop-up effects with JS and CSS3
How to create cool pop-up effects with JS and CSS3
25 Jun 2018
This article will share with you a cool pop-up effect made using js and css3. The entire background is blurred, which is much better than solid color and transparency. Friends who are interested in js pop-up window effects, let’s learn together
 Example of creating a cool three-dimensional photo album with CSS3
Example of creating a cool three-dimensional photo album with CSS3
08 Mar 2017
This article mainly introduces in detail the specific code for creating cool three-dimensional photo album effects with CSS3. It has certain reference value. Interested friends can refer to it.


Hot Tools

flash+xml full screen three-dimensional picture album effect
flash+xml full screen three-dimensional picture album effect

jQuery+CSS3 smooth photo album effects
jQuery+CSS3 smooth photo album special effects, suitable for personal websites, such as blogs, etc. You can add this special effect to the web page to make the web page more cool. The pictures in the photo album can be dragged. PHP Chinese website recommends downloading!

Rotating photo album with cherry blossom rain
cherry blossom rain, rotating photo album, photo album

jQuery album picture open switching code
jQuery album picture open switching code

Simple and easy-to-use picture wall animation effect similar to banner switching effect
Simple and easy-to-use picture wall animation effect similar to banner switching effect






