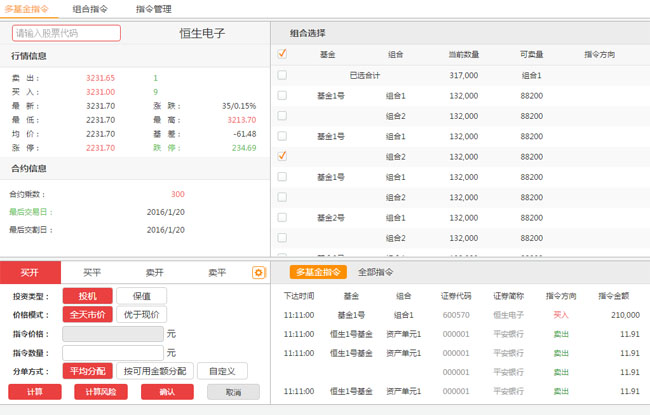
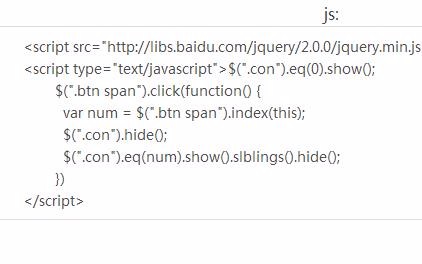
jQuery multiple tab switching code

The jQuery multiple tab switching code is a tab switching effect often used on stock fund trading websites.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces jQuery to implement the tab sliding switching style menu code with slideshow, which can realize the sliding switching function of corresponding content by clicking on the menu item, and involves the dynamic operation skills of jquery mouse events and page element attributes. Friends in need can refer to the following
16 May 2016
Simple effects that used to be written using js code are now written using jQ. The specific implementation is as follows. Interested friends can refer to it.
16 May 2016
The picture switches up and down. Friends who are learning jquery can refer to it.
 Switching tab labels in jquery
Switching tab labels in jquery
20 Mar 2018
This article mainly introduces you to the specific steps and related operation skills of switching tab tags in jquery. Friends in need can refer to it. I hope it can help everyone.
 jquery implements tab switching effect
jquery implements tab switching effect
12 Jan 2018
This article mainly introduces jquery to implement tab switching effect, hover, and horizontal line animation displacement below. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
16 May 2016
Enter to tab focus switching effect code based on Jquery (Enter To Tab), friends in need can refer to it.
16 May 2016
This article mainly introduces in detail a simple demonstration of jQuery's implementation of TAB tab switching effects. Interested friends can refer to it.
 The simplest tab switching example code
The simplest tab switching example code
08 Feb 2017
Below, the editor will bring you the simplest example code of tab switching. The editor thinks it’s pretty good, so I’d like to share it with you now and give it as a reference. Let’s follow the editor and take a look.
 JavaScript code sharing: switching tab labels
JavaScript code sharing: switching tab labels
22 Aug 2017
The example in this article describes the js implementation of clicking to switch TAB labels. Share it with everyone for your reference. The details are as follows: The tab effect code demonstrated here has no jq and is implemented by pure JS. It has a gray style and is not beautified very much. It may look ordinary, but the compatibility and operation are quite comfortable. The style is suitable for most websites. Maybe you can use it. First, let’s take a look at the screenshots of the running effect:


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.






