jQuery click text to pop up login box code
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
Click the text link to pop up a confirmation box. Click Confirm to access the default connection. Click Cancel to close the confirmation box. One or two sentences of JS code can achieve this function. I have posted similar special effects here before, mainly using the Confirm function of JavaScript to implement the confirmation box. Interested friends can learn more
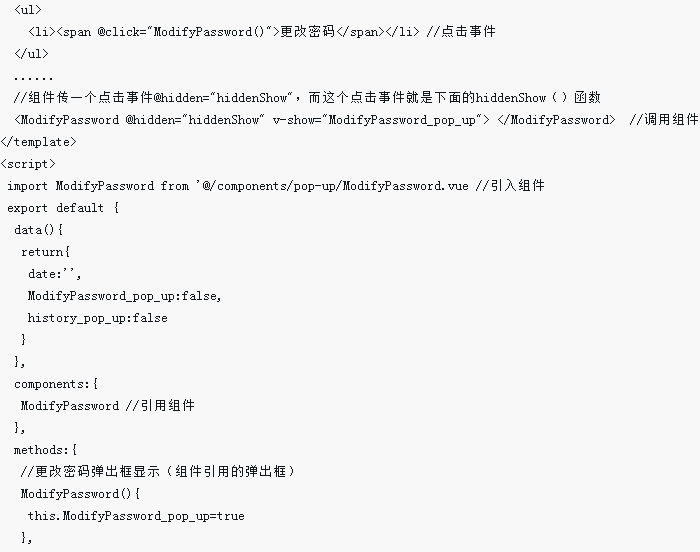
 The vue component implements the pop-up box click to display and hide functions (with code)
The vue component implements the pop-up box click to display and hide functions (with code)
15 May 2018
This time I will bring you the vue component to implement the pop-up box click to show and hide function (with code). What are the precautions for the vue component to implement the pop-up box to click to show and hide the function. The following is a practical case, let's take a look.
16 May 2016
This is imitating the friend impression adding function of Kaixin.com. After submitting the impression word in the input box, it can be displayed on the web page. Click on the text to pop up the impression comment prompt box. If you want to use it, you'd better beautify it. I think it's still good.
16 May 2016
This article mainly introduces jQuery's method of selecting the content of the pop-up window selection box and then assigning it to the text box. It involves related techniques for jQuery to dynamically operate page element attributes in response to mouse events. Friends in need can refer to the following
 What are the ways to submit forms in JavaScript?
What are the ways to submit forms in JavaScript?
28 Feb 2019
There are three ways to submit form forms in JavaScript: form submission directly through the submit button, form submission through the button button triggering the onclick event, and form submission through the submit button triggering the onsubmit event.
 Sample code sharing for implementing Material Design using CSS3
Sample code sharing for implementing Material Design using CSS3
26 May 2017
Continuously updating preview {code...} Button Button Initial button {code...} Stroke button {code...} Disable button {code...} Float button {code...} Button group {code. ..} Form Form Text input {code...} Switch {code...} Single selection {code...} Multiple selection {code...
 How to Create a Button Outside a Form That Doesn\'t Submit It?
How to Create a Button Outside a Form That Doesn\'t Submit It?
26 Oct 2024
HTML Button to Resist Form SubmissionQuestion:How can one create a button outside an HTML form that does not submit the form when clicked?Consider...
 Why Does My AngularJS Button in a Form Cause a Page Refresh?
Why Does My AngularJS Button in a Form Cause a Page Refresh?
18 Nov 2024
AngularJS Button Within Form Triggers Page RefreshThis issue arises when you have a form with both a submit button and a navigation button. Upon...
 How Can a Button Prevent Unwanted Form Submission Without JavaScript?
How Can a Button Prevent Unwanted Form Submission Without JavaScript?
01 Dec 2024
Can a Button Avoid Submitting a Form?In a form containing two buttons, a "Cancel Changes" button and a "Submit" button, both styled using jQuery...


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.