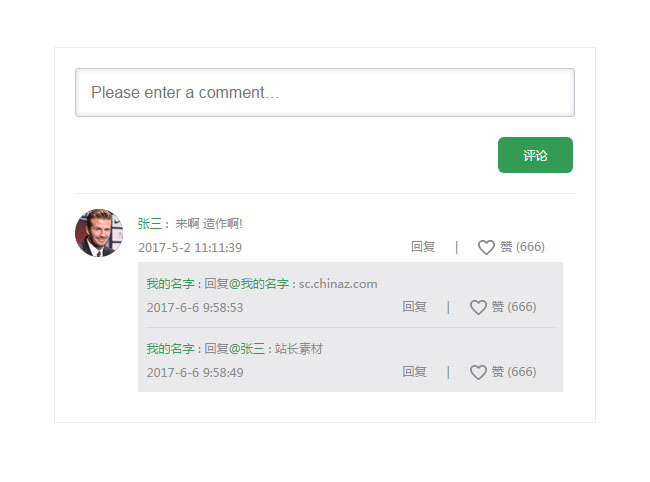
jQuery Sina Weibo user comment form code
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces jquery to realize the scrolling effect of imitating Sina Weibo comments. It implements the timing scrolling effect of page graphics and text based on jquery. It involves the dynamic operation skills of jquery page element traversal and style. It is a classic jquery scrolling effect, which is very useful. Practical value, friends in need can refer to it
16 May 2016
When sliding down, copy the last node and insert it into the first node, hide it when it is displayed, and then display it through a transparent gradient. The source code is attached, friends who need it can copy it.
 jquery implements Sina Weibo-like pop-up layer code with animated effects (can be closed and dragged)
jquery implements Sina Weibo-like pop-up layer code with animated effects (can be closed and dragged)
16 May 2016
This article mainly introduces the code of jquery to implement a pop-up layer with animated effects imitating Sina Weibo. It has the functions of closing and dragging. It involves jQuery’s response to mouse events and the transformation function of page element attributes. It has certain reference value. Friends in need can refer to it
 How to use JavaScript to realize the sample code sharing of selected text prompts for sharing on Sina Weibo
How to use JavaScript to realize the sample code sharing of selected text prompts for sharing on Sina Weibo
18 Jun 2017
This article mainly introduces the JavaScript implementation of selected text prompts for sharing on Sina Weibo in detail. It has certain reference value. Interested friends can refer to it.
 What are the ways to submit forms in JavaScript?
What are the ways to submit forms in JavaScript?
28 Feb 2019
There are three ways to submit form forms in JavaScript: form submission directly through the submit button, form submission through the button button triggering the onclick event, and form submission through the submit button triggering the onsubmit event.
 Sample code sharing for implementing Material Design using CSS3
Sample code sharing for implementing Material Design using CSS3
26 May 2017
Continuously updating preview {code...} Button Button Initial button {code...} Stroke button {code...} Disable button {code...} Float button {code...} Button group {code. ..} Form Form Text input {code...} Switch {code...} Single selection {code...} Multiple selection {code...
 How to Create a Button Outside a Form That Doesn\'t Submit It?
How to Create a Button Outside a Form That Doesn\'t Submit It?
26 Oct 2024
HTML Button to Resist Form SubmissionQuestion:How can one create a button outside an HTML form that does not submit the form when clicked?Consider...
 Why Does My AngularJS Button in a Form Cause a Page Refresh?
Why Does My AngularJS Button in a Form Cause a Page Refresh?
18 Nov 2024
AngularJS Button Within Form Triggers Page RefreshThis issue arises when you have a form with both a submit button and a navigation button. Upon...
16 May 2016
Jquery imitates Sina Weibo to obtain the number of words that can be entered in the text box. Friends who are interested can study the code to facilitate your tossing. I hope the method provided in this article can help you.


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.