jQuery fixed middle scrolling code on both sides
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
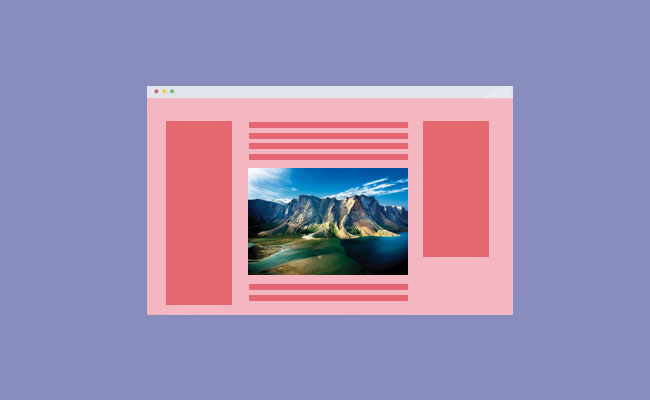
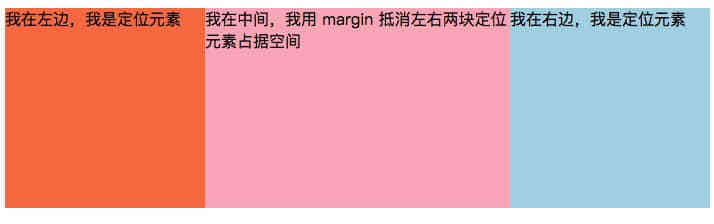
 Four common methods to achieve adaptive layout with fixed middle on both sides using css
Four common methods to achieve adaptive layout with fixed middle on both sides using css
17 Oct 2018
What this article brings to you is about the four common methods of using CSS to implement adaptive layout in the middle of a fixed middle on both sides. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 Discussion on CSS three-column layout - fixed width in the middle and adaptive width on both sides
Discussion on CSS three-column layout - fixed width in the middle and adaptive width on both sides
16 Feb 2017
Let's discuss and learn with you a three-column (three-column) layout using div+css, and the adaptive width of the left and right sides is fixed in the middle, which sounds quite interesting. Because I have only encountered it before, the left and right columns are fixed and the middle is adaptive.
24 Jun 2016
Pure CSS realizes three-column layout (fixed on both sides, adaptive in the middle)
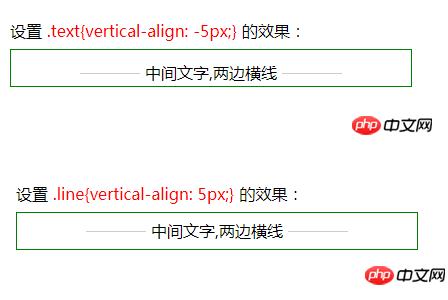
 How to achieve the title effect of middle text and horizontal lines on both sides with css? (code example)
How to achieve the title effect of middle text and horizontal lines on both sides with css? (code example)
24 Oct 2018
The content of this article is to introduce how to use CSS to achieve the title effect of middle text and horizontal lines on both sides? (code example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used
16 May 2016
jQuery UI CSS Framework is a style framework in jQuery UI. You can use jQuery Theme roller to generate the css style effects you want. We can use some frameworks of jQuery UI to develop plug-ins based on jQuery UI CSS Framework effects.
16 May 2016
animate() is a method in jquery that can be used to create animation effects. The animate() method in jquery adds good visual effects to that page.
 jquery typing effects stop deleting
jquery typing effects stop deleting
23 May 2023
With the popularity of the Internet, the application of typing effects is becoming more and more widespread, and jquery typing effects have become the first choice of many website developers. However, in the process of realizing this special effect, detailed issues often affect the user experience, such as the problem of deletion of typing special effects. This article will introduce how to use jquery typing effects to stop deletion and improve the user's browsing experience. The implementation of jquery typing effects can use ready-made plug-ins, such as typed.js and jQuery.Typewriter. These plug-ins are based on jquery
16 May 2016
This article collects three different types of jquery timeline effects for everyone, involving jquer related knowledge. Friends who are interested in jquery timeline effects can refer to this article.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER