
Course Intermediate 11273
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17598
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11309
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Buttons on mobile remain focused or active, causing issues with CSS animations
2023-08-28 15:14:37 0 1 513
javascript - How to achieve smooth switching of pop-up windows in JS?
2017-05-18 10:56:53 0 7 660
javascript - Is there any good solution for showing and hiding animations?
2017-06-30 09:59:55 0 5 1038
Components on the New Router page will only load after manually refreshing the entire page
2024-03-29 12:20:42 0 1 400
javascript - How to create transition effect in js?
2017-06-26 10:54:58 0 6 956

Course Introduction:First open the Cutout APP and click the Start Creating button. Click the material library button, enter the word landscape in the search bar, select a video material, and click the add button at the bottom, as shown in the picture below. Select the video material, click the edit button at the bottom, select Crop, and then select 9:16, as shown in the picture below. Drag the timeline to the position you want to split, and click the split button at the bottom, as shown in the picture below. Select the first half of the divided material, click the animation button at the bottom, select the rotation and landing in the combined animation, and increase the effect application duration to the maximum, as shown in the picture below. Select the second half of the split material, click the entrance animation button at the bottom, and select the downward throwing effect, as shown in the picture below. Return to the top layer, click the special effects button at the bottom, select the sharpening effect in the screen effects, and compare the duration of the special effect with the split
2024-04-28 comment 0 460

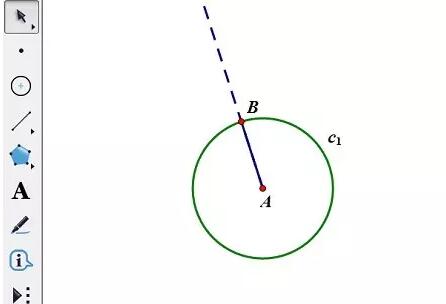
Course Introduction:1. Open the geometric sketchpad, draw ray AB in the blank area; construct line segment AB; draw a circle c1 with point A as the center and line segment AB as the radius. 2. Draw a line segment r; draw a large circle c2 with point A as the center and r as the radius. , the intersection ray is at point C, and the perpendicular line l of the ray is drawn through point C. 3. Draw a point D arbitrarily on the circle c1, with D as the center and the line segment CB as the radius, draw a small circle c3; draw a point E arbitrarily on the circle c3, connect DE, and let the line segment DE rotate 60 degrees around the point D 5 times. Get the turntable c3. 4. Create an action button. Select points D and E at the same time, click [Edit] - [Operation Button] - [Animation] option. In the pop-up animation properties dialog box, set point D to move counterclockwise around circle c1 at a medium speed. Point E Make a clockwise medium speed movement around circle c3
2024-04-22 comment 0 487

Course Introduction:How to set up the countdown stop-motion effect animation. How to set it up specifically? Follow the editor to find out. First open the professional version of Cutout, as shown in the picture below. Click the media button, then click the material library button, enter the word landscape in the search bar, select a video, and add it to the video track, as shown in the picture below. Click the special effects button, select the countdown special effect in the basics, and add it to the special effects track, as shown in the picture below. Move the timeline to the end of the special effect, select the video material, and click the freeze button, as shown in the picture below. Select the video material and click the delete button to delete the video, as shown in the figure below. Click the Retro button, select the white border effect, and add it to the effects track, as shown below. Click the text button, select the default text, add it to the text track, and change the text content
2024-06-13 comment 0 1157

Course Introduction:Enter the PPT main interface, click the insert button, click the picture button, select the corresponding picture, complete the picture insertion operation, click the corresponding picture, click the animation button on the toolbar, enter the animation setting interface, click the custom animation button in the animation interface, Set the animation effect. Set the entry and exit style of the picture on the right side. You can set it as the default option. Click the second picture. Pay attention to setting the effect of the picture in Chapter 2. The entry of the picture must be set to. After that, this can be achieved. Effect, as for the exit of the picture, it can be set to click 7. After the setting is completed, you can click to preview.
2024-04-17 comment 0 682

Course Introduction:How to create butterfly special effects in pixaloop (pixaloop's method of making butterfly special effects). Many netizens don't know how to operate it specifically. Follow the editor to find out. First open the [pixaloop] APP, then click the album icon at the top to create a new project; click the [Animation] button, then we click the [Route] button, tap and drag the position you want to set as dynamic according to the direction of movement. moving route. Then lock the position that needs to be fixed. Finally, click Overlay, select Es09 to create the butterfly effect, and then export it.
2024-06-18 comment 0 309