Found a total of 10000 related content

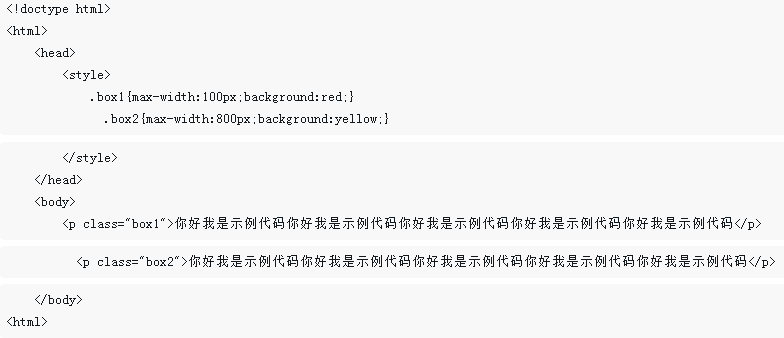
CSS width attribute analysis: max-width and min-width
Article Introduction:CSS width attribute analysis: max-width and min-width, specific code examples are required Introduction: In web design, controlling the width of elements is very important. CSS provides a variety of ways to set the width of elements, of which max-width and min-width are two commonly used properties. By controlling the maximum and minimum width of elements, we can achieve adaptive and responsive layout effects. This article will introduce the usage of max-width and min-width in detail and give specific
2023-10-27
comment 0
1456

Summarize the use of the minimum width min-width and maximum width max-width attributes in CSS
Article Introduction:The CSS width attribute is the word width, and width width includes two important attributes: the maximum width attribute max-width and the minimum width attribute min-width. The maximum width attribute (max-width) is used to define the maximum value of the width display. When the browser border is dragged to make the display range larger than the maximum width, the element displays the width defined by the maximum width value.
2017-06-03
comment 0
6922

CSS width property optimization tips: max-width and min-width
Article Introduction:CSS width attribute optimization tips: max-width and min-width In web design and development, setting the width of an element is a common task. In order to make web pages present good results on screens of different sizes, we often use the max-width and min-width attributes to control the width of elements. This article will introduce how to use these two attributes to optimize the design of web pages, and give some specific code examples. Use max-width to control the maximum width of an element
2023-10-24
comment 0
975

How to modify element width (width) in jquery
Article Introduction:Methods to modify the element width (width): 1. Use width() to directly set the width value, the syntax is "$(selector).width("width value")"; 2. Use css() to add a new width style, the syntax is " $(selector).css("width","width value")".
2022-03-11
comment 0
5819

How to use full-width and half-width and precautions
Article Introduction:Full-width and half-width are concepts often encountered in computer input, and are particularly important in Chinese input. What are the methods and precautions for using full-width and half-width? Let’s explore this next. First of all, what are full-width and half-width? Full-width and half-width are concepts used to represent character width in computer input. In Chinese input, the width of one full-width character is equivalent to the width of two half-width characters. In layman's terms, full-width characters are twice as fat as half-width characters. For example, a full-width "Hello" takes up twice as much space as a half-width "Hello". in
2024-03-25
comment 0
734

How to switch between full-width and half-width Tutorial on switching between full-width and half-width in word
Article Introduction:Full-width refers to a state where one character occupies two standard character positions, while half-width display internal code is one byte. English letters, Roman numerals, and Western language symbols are all in half-width form. If there are a large number of half-width letters and numbers in a word document, how to convert them to full-width? Let’s take a look at the detailed tutorial below. How to switch between full-width characters and half-width characters? If you want to change the half-width characters in the picture below to full-width characters. The modification method is: first select all the half-width characters to be changed. After selecting the characters, click to open the [Home] tab of Word. Click the [Change Case] button shown below in the Home tab. Click the [Full Width] option in the pop-up drop-down menu. After clicking, the previously selected half-width characters will become full-width characters. same
2024-08-26
comment 0
616
How to set CSS min-width and max-width
Article Introduction:Today I will introduce to you how to set the min-width and max-width of CSS. Many friends are wondering what the role of the minimum width min-width and maximum width max-width styles are? Where is the minimum width and maximum width used? How to apply? So today we will explain it to you one by one.
2017-11-21
comment 0
2966

Full-width and half-width switching shortcut key usage guide
Article Introduction:Full-width and half-width shortcut key usage guide Full-width and half-width are two states commonly used in Chinese input methods. In full-width state, one character occupies one character's position, while in half-width state, one character occupies half of a character's position. In daily word processing, it is often necessary to switch between full-width and half-width, and mastering shortcut keys can improve work efficiency. This article will introduce you to the shortcut key usage guide for switching between full-width and half-width. 1. Full-width and half-width switching under Windows system. To switch between full-width and half-width states under Windows system, usually use the following
2024-03-26
comment 0
1771
PHP custom function: full-width and half-width conversion_PHP tutorial
Article Introduction:PHP custom function: full-width and half-width to achieve mutual conversion. ?PHP function SBC_DBC($str,$args2) { //Half-width and full-width conversion function, if the second parameter is 0, it is from half-width to full-width; if it is 1, it is from full-width to half-width $DBC = array( 0, 1, 2
2016-07-13
comment 0
1002

Tips for using max-width and min-width
Article Introduction:This time I will bring you the tips for using max-width and min-width, and what are the precautions for using max-width and min-width. The following is a practical case, let’s take a look.
2018-03-20
comment 0
7115

Summary of how to use the width attribute width in css
Article Introduction:CSS width refers to setting the corresponding div width through CSS styles. The CSS width attribute is the word width. The width width can be set to calculate the width as a percentage, set the width as a pixel value, set the width in relative length units, etc. This attribute is supported by all major browsers.
2017-06-02
comment 0
5522

Understand the application of full-width and half-width in text
Article Introduction:Full-width and half-width are commonly used concepts in Chinese word processing. The concepts of full-width and half-width originally originated from the needs of Chinese typesetting and character encoding. In subsequent developments, full-width and half-width were not only used in Chinese text, but were also commonly used in the processing of characters such as English, numbers, and symbols. A correct understanding of the application of full-width and half-width in text is crucial to the accuracy of typesetting and the standardization of word processing. First of all, the biggest difference between full-width and half-width is the width. In computers, the width of a full-width character is usually two times the width of a half-width character.
2024-03-25
comment 0
426

How to correctly use full-width spaces and half-width spaces
Article Introduction:Full-width spaces and half-width spaces play a vital role in Chinese typography. Correct use of them can make articles more beautiful and clear. The difference between full-width spaces and half-width spaces is the width. The width of full-width spaces is equal to the width of one Chinese character, while the width of half-width spaces is equal to the width of one English character. First, let us understand the specific application methods of full-width spaces and half-width spaces: Full-width spaces are mainly used between Chinese characters, such as the intervals between Chinese and English, punctuation marks, and text. In Chinese typesetting, Chinese and English are usually mixed
2024-03-25
comment 0
457

Easily learn how to switch between full-width and half-width
Article Introduction:Full-width and half-width refer to two different input states in the Chinese input method. Full-width means that each character occupies a full-width character position, while half-width means that each character occupies a half-width character position. When using a computer to input Chinese, sometimes you need to switch between full-width and half-width to adapt to different input scenarios. Next, we will introduce several commonly used full-width and half-width switching methods, so that everyone can easily learn how to switch between full-width and half-width in Chinese input. Method 1: Use shortcut keys to switch between full-width and half-width. In most Chinese input method software, you can use
2024-03-25
comment 0
1238

Specifications and techniques for using full-width and half-width
Article Introduction:Usage specifications and techniques of full-width and half-width In our daily life and work, we often encounter the input, display and saving of full-width and half-width. The concepts of full-width and half-width originally originated from the differences between Chinese characters and Latin letters, and have now been widely used in various fields such as electronic products, software, and the Internet. The correct use of full-width and half-width can not only improve our work efficiency, but also make information expression clearer and more standardized. Now let’s discuss the usage specifications and techniques of full-width and half-width. 1. What are full-width and half-width? First, we need to understand the full
2024-03-26
comment 0
1257

What does full-width and half-width mean?
Article Introduction:Full-width and half-width are the differences in the space occupied by characters when displayed and input. Full-width characters occupy two standard character positions and are commonly used for Chinese characters, certain English characters, and symbols. Half-width characters occupy a standard character position, including English letters, numbers and symbols, and are commonly used in system commands and parameter input. The main difference between full-width and half-width is the display width and space occupied. Choosing the appropriate mode according to your needs in word processing and input can make the text clearer and easier to read.
2024-03-15
comment 0
1812