Found a total of 10000 related content

Tips and methods to use CSS to achieve jitter effects when the mouse is hovering
Article Introduction:Tips and methods to use CSS to achieve jitter effects when the mouse is hovering. The jitter effects when the mouse is hovering can add some dynamics and interest to the web page and attract the user's attention. In this article, we will introduce some techniques and methods of using CSS to achieve mouse hover jitter effects, and provide specific code examples. The principle of jitter In CSS, we can use keyframe animation (keyframes) and transform properties to achieve the jitter effect. Keyframe animation allows us to define an animation sequence by
2023-10-21
comment 0
968
js method to achieve mouse-triggered image jitter effect_javascript skills
Article Introduction:This article mainly introduces the js method to achieve the jitter effect of mouse-triggered images. The rattleimage function is recursively called through a timer to achieve the jitter effect. It is very practical and has certain reference value. Friends in need can refer to it.
2016-05-16
comment 0
1200

How to achieve image jitter effect
Article Introduction:This article shares with you the code to achieve the image jitter effect. It has certain reference value and I hope it can help everyone. The specific implementation code is as follows: [position: absolute;top: 200px;].
2020-08-19
comment 0
7287

CSS Animation: How to Achieve the Jitter Effect of Elements
Article Introduction:CSS animation: How to achieve the jitter effect of elements Summary: CSS animation is a commonly used effect in web design. It can add a dynamic and vivid feeling to the web page. This article will introduce how to use CSS animation to achieve the jitter effect of elements, and attach specific code examples for reference. Introduction In web design, animation effects can attract users’ attention and increase users’ interactivity and experience with web pages. Among them, CSS animation, as a simple and lightweight implementation method, is widely used in web design. Basic principles of CSS animation
2023-11-21
comment 0
1590


Use jQuery to achieve website navigation jitter effect
Article Introduction:This article introduces the method of using jQuery to achieve the jitter effect of website navigation. It mainly uses each traversal node and animate custom animation. I hope it will be helpful to friends who are learning jQuery!
2020-03-02
comment 0
2535

js sliding animation effect example sharing
Article Introduction:This article mainly shares with you examples of js sliding animation effects. I hope everyone can learn to use js to create simple sliding animation effects.
2018-03-14
comment 0
2419

Realization of js sliding door effect
Article Introduction:This time I will bring you the implementation of the js sliding door effect. What are the precautions for realizing the js sliding door effect? The following is a practical case, let’s take a look.
2018-04-18
comment 0
2211

vscode plug-in sharing: see how it achieves the firework jitter effect
Article Introduction:This article will share with you a vscode plug-in - power mode. When writing code, fireworks will be set off and the editor will shake. Let's study the principle of the power mode plug-in to achieve the firework jitter effect. Let's take a look!
2021-07-20
comment 0
3612

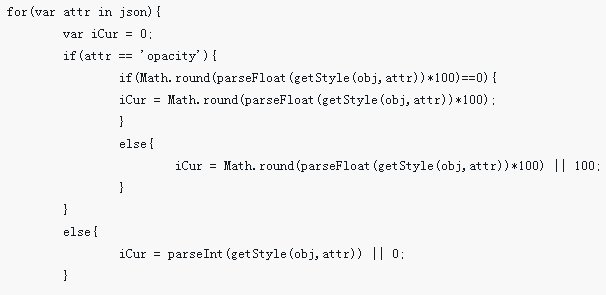
Some effective JS tips
Article Introduction:This article mainly talks about some effective JS tips with you. Friends who need them can refer to them. I hope they can help you.
2018-03-20
comment 0
1825

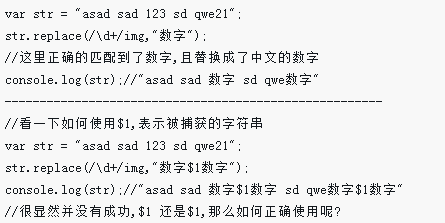
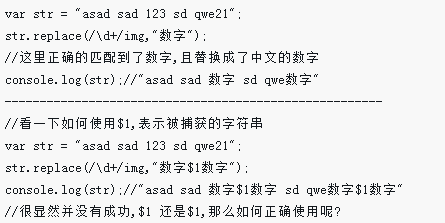
JS regular replace search keyword highlighting effect
Article Introduction:This time I will bring you the JS regular replace search keyword highlighting effect. What are the precautions for using JS regular replace search keyword highlighting effect? The following is a practical case, let’s take a look.
2018-03-29
comment 0
2146
JS implementation of countdown and text scrolling effect examples_javascript skills
Article Introduction:This article mainly introduces the effect of JS to achieve countdown and text scrolling. It analyzes the specific implementation methods of countdown and text scrolling effect in the form of examples, and also attaches an explanation of js time variables. It is of great practical value and friends in need can refer to it. Down
2016-05-16
comment 0
1243