Found a total of 10000 related content
jQuery DIV pop-up effect implementation code_jquery
Article Introduction:This kind of pop-up dialog box or information display box is now popular on many websites, and I would like to add this popular element to my own project. This effect can be achieved without much effort using jQuery. Record it in my blog and share it with friends in the industry.
2016-05-16
comment 0
1038
AJAX simple pop-up layer effect code implemented by jQuery_jquery
Article Introduction:This article mainly introduces the AJAX simple pop-up layer effect code implemented by jQuery. It involves related techniques of jQuery responding to mouse events to dynamically operate page elements to achieve pop-up layer effects. It has certain reference value. Friends in need can refer to it.
2016-05-16
comment 0
1117

jquery pop-up masking layer effect [with example code]_jquery
Article Introduction:The editor below will bring you an article on jquery pop-up masking layer effect [with example code]. The editor thinks it’s pretty good. Now I’ll share it with you and give it a reference. Let’s follow the editor and take a look.
2016-05-16
comment 0
1222
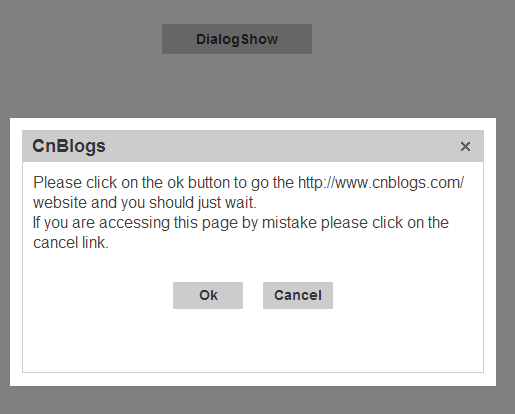
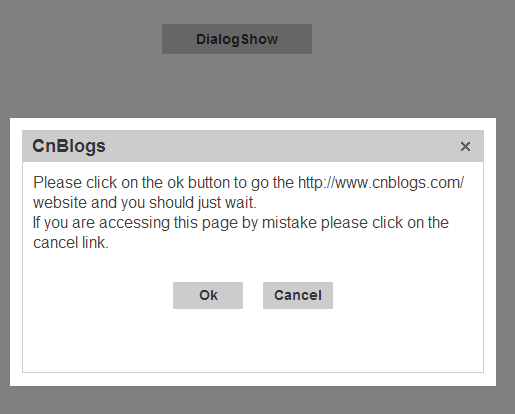
Use jquery to create a pop-up box effect_jquery
Article Introduction:This article mainly uses the jDialog plug-in to achieve the pop-up box effect. The code is very brief. Friends who need it can refer to it themselves.
2016-05-16
comment 0
1202
Detailed example of the barrage effect implemented by jQuery
Article Introduction:Barrage is a very fun experience. This article mainly introduces the barrage effect implemented by jQuery. It analyzes the barrage effect by combining jQuery with a time function to control the gradient of input text and style. Friends in need can refer to it.
2017-12-29
comment 0
1554
jquery implements simple and practical pop-up layer effect code_jquery
Article Introduction:This article mainly introduces jquery to implement simple and practical pop-up layer effect code, involving related techniques of jquery dynamically operating page element attributes in response to mouse events. It has certain reference value. Friends in need can refer to it.
2016-05-16
comment 0
1234

Three ways to pop up a dialog box in JavaScript_javascript tips
Article Introduction:This article mainly introduces three pop-up dialog boxes in javascript, namely alert() method, confirm() method, and prompt() method. Friends who are interested in knowledge about javascript pop-up dialog boxes should learn together.
2016-05-16
comment 0
2173

How to add effects in fl studio Three ways to add musical instruments in fl studio
Article Introduction:Type 1: Drag the instrument from the file browser to the channel rack. In the file browser, click the third icon above, and all available instruments (Generators) and Effects (Effects) will be displayed in the file browser. The [Installed] folder contains the third-party instruments and effects you installed. Second type: Use PluginPicker to click the penultimate button on the shortcut panel to open the pluginpicker. You will see all the instruments and effects (the shortcut key is F8), which is a bit similar to the launchpad in the Apple system, which is quite cool. The third method: click the plus sign below the channel rack and your instrument list will pop up.
2024-06-08
comment 0
911

HTML, CSS and jQuery: Make a button with elastic effect
Article Introduction:HTML, CSS and jQuery: Make a button with elastic effects In modern web development, the button is a common element used to trigger various operations and interactions. This article will introduce how to use HTML, CSS and jQuery to create a button with elastic effects to improve user experience and increase the interactivity of web pages. First, we need to create a button element in HTML. You can use the following code: <buttonclass="elastic-bu
2023-10-26
comment 0
732

Use CSS to pop up the left animation effect
Article Introduction:Use CSS to achieve the left pop-up animation effect. You can try running the following code example <html> <head> <style> .animated{ background-ima
2023-08-29
comment 0
1256

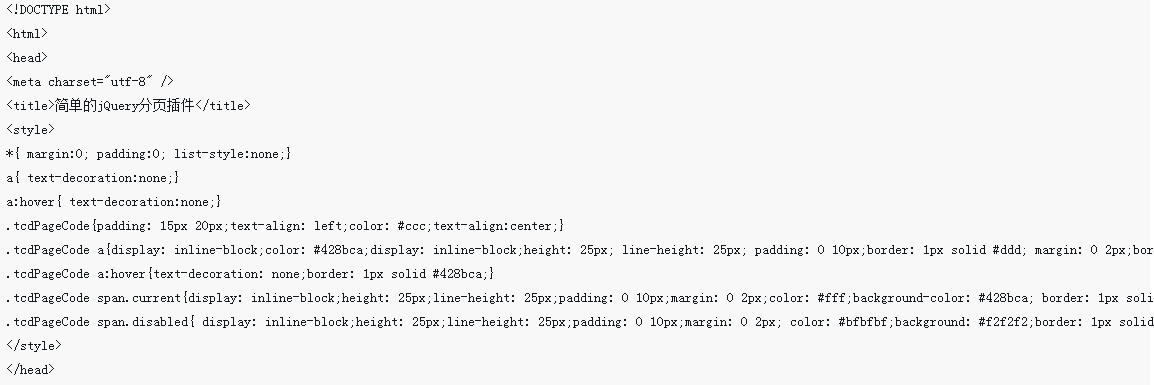
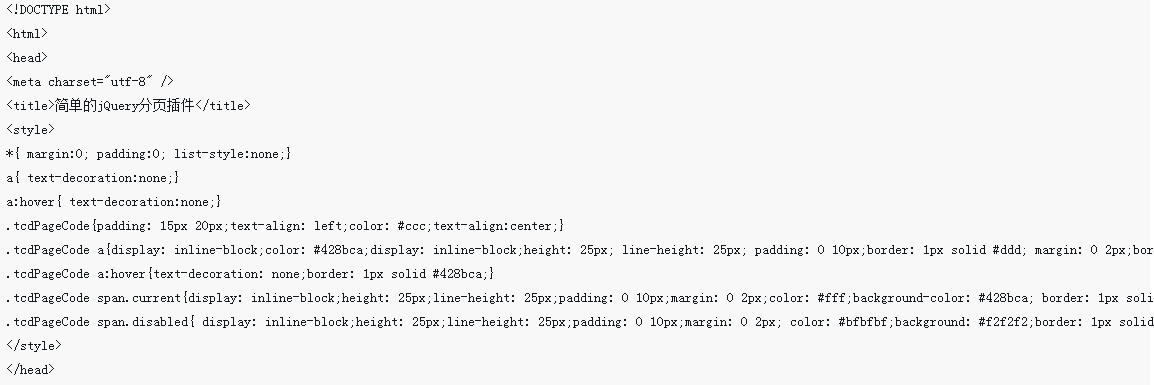
How to create paging effect with jquery
Article Introduction:This time I will show you how to use jquery to create paging effects, and what are the precautions for using jquery to create paging effects. The following is a practical case, let’s take a look.
2018-03-15
comment 0
2776

jQuery creates page mask layer effect
Article Introduction:This time I will bring you jQuery to create a page mask layer effect. What are the precautions for jQuery to create a page mask layer effect? Here is a practical case, let’s take a look.
2018-04-19
comment 0
2301

CSS3 animation VS jQuery effects: Which technology is more suitable for achieving different dynamic effects?
Article Introduction:CSS3 animation VS jQuery effects: Which technology is more suitable for achieving different dynamic effects? With the rapid development of the Internet and the increasing importance of website user experience, dynamic effects play an important role in modern web design. In order to achieve a variety of dynamic effects, developers can choose to use CSS3 animations or jQuery effects. In this article we will explore which technique is more suitable for achieving different dynamic effects. CSS3 animation is a technology that creates various animation effects through CSS styles. C
2023-09-11
comment 0
1258

How to create a magnifying glass effect using jquery
Article Introduction:This time I will show you how to use jquery to create a magnifying glass effect. What are the precautions for using jquery to create a magnifying glass effect? The following is a practical case, let’s take a look.
2018-03-14
comment 0
1676