
This Jquery special effect is a Jquery CSS3 that implements a simple and atmospheric pop-up layer with a sliding effect. It has a wide range of applications, such as message prompts, pop-up layer display content, pop-up layer login, etc. It has a mask effect, although it is not packaged as a plug-in. But it is also very simple to use, the width and height can be adjusted directly.
Contains the following functions:
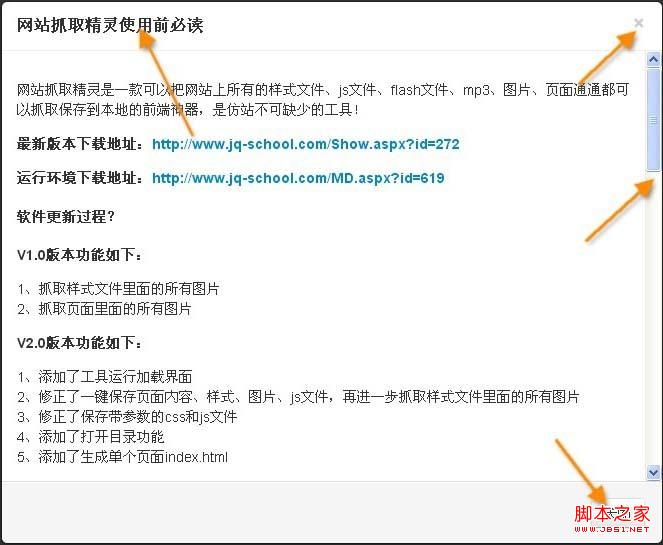
1. Pop-up layer
2. With close button
3. Mask layer effect
4. From top to bottom Sliding display
5. Click anywhere outside the layer to close
6. Bind control buttons
7. Automatically display scroll bars if there is too much content
If it does not meet everyone's requirements, you can make a second The results of this development
are as follows: 
Online demonstration




