
Friends who have studied js will find that we have used the alert() method, prompt() method, and prompt() method in some instances. They all pop up a dialog box on the screen and display brackets on it. Content inside, using this method makes the interactivity of the page more exciting. In fact, we often use this type of dialog box when browsing web pages. Dialog boxes are often used when users have two-way communication with applications. .
The three dialog boxes of JavaScript are obtained by calling the three methods alert(), confirm() and prompt() of the window object. These dialog boxes can be used to complete the input and output of js. , implement js code that can interact with users.
Today, the editor will briefly introduce the three pop-up dialog boxes in js. The editor will first explain these methods in detail separately, and then compare these methods. Okay, let’s start our js Let’s go on a journey`(*∩_∩*)′......
The first: alert() method
The alert() method is the easiest to use among these three dialog boxes. It can be used to simply and clearly display the text information in the alert() brackets in the dialog box. We call it an alert. A dialog box in which the information to be displayed is placed in parentheses. The dialog box contains a "Confirm" button. After the user has finished reading the displayed information, he only needs to click the button to close the dialog box. Let’s look at an example of using the alert() method. The code is as follows:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //JavaScript脚本标注
alert("上联:山石岩下古木枯");//在页面上弹出上联
alert("下联:白水泉边少女妙");//在页面上弹出下联
</script>
</head>
</html>Execute the above small example, a dialog box will pop up on the page and display the sentence "Shanglian: The ancient trees are dead under the rocks and rocks", as shown below:

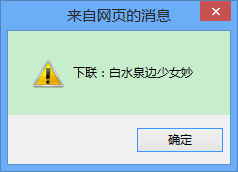
Then, after clicking the "Confirm" button, the second dialog box will be displayed and "The girl beside the white water spring is wonderful!", the effect is as follows;

A dialog box pops up on the page and displays the sentence "First couplet: Ancient trees withered under the rocks." After clicking the "Confirm" button, a second dialog box displays and displays "The girl beside the white water spring is wonderful!" Let's analyze it. Here’s a small example:
a. Call the alert() method twice in the




