Found a total of 10000 related content

How to beautify the style of HTML checkbox and radio
Article Introduction:This time I will show you how to beautify the style of HTML checkbox and radio, and what are the precautions for beautifying the style of HTML checkbox and radio. The following is a practical case, let's take a look.
2018-01-23
comment 0
2103

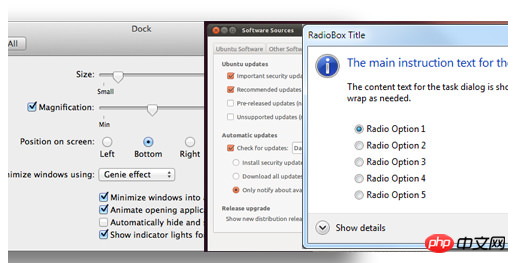
Summary of CSS custom radio styles and JS methods to obtain radio values
Article Introduction:In our daily work, it is indispensable to come into contact with forms in HTML. In HTML forms, every time <input type="radio"> appears, a Radio object will be created. A radio button represents one of a set of mutually exclusive option buttons. When a button is selected, the previously selected button becomes unselected. So today we will make a detailed summary on how to make the radio style more beautiful and obtain the radio value.
2017-06-01
comment 0
3681

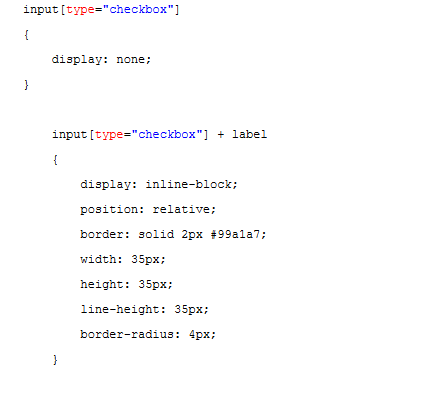
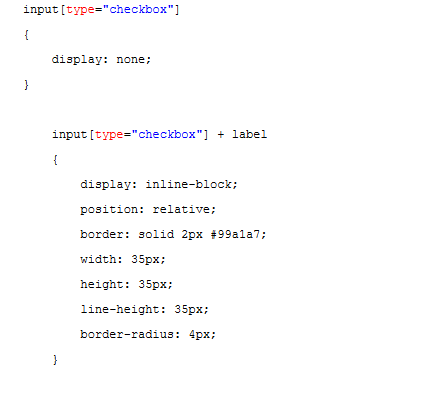
A simple example of HTML checkbox and radio style beautification
Article Introduction:The editor below will bring you a simple example of beautifying HTML checkbox and radio styles. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor and take a look.
2017-02-21
comment 0
1610

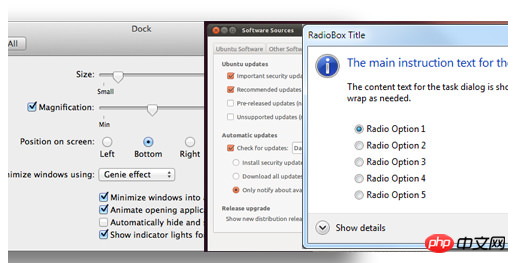
Sample code for customizing Checkbox and Radio styles using pure CSS
Article Introduction:Everyone should know that Checkbox and Radio are special controls because they have different displays on different platforms. So this article will introduce to you how to use some properties of CSS3 to implement customized checkbox and radio styles. Friends in need can refer to it. Let’s take a look below.
2017-05-21
comment 0
2384

Detailed explanation of examples of using CSS to customize radio and checkbox styles
Article Introduction:When I used to create custom-styled radios and checkboxes, I always had the following structure {code...} and then defined the style of diyRadio as a new Radio, and then used js to make the association. I didn’t know until today that I can use the for attribute + :checked of the <label></label> label to do it...
2017-05-26
comment 0
2384
JQuery radio (radio button) operation method summary_jquery
Article Introduction:This article mainly introduces a summary of JQuery radio (radio button) operation methods. This article explains how to get the selected value, set the selected value, set the selection based on the Value value, delete Radio, traverse, etc. Friends in need can refer to the following
2016-05-16
comment 0
1406

Use CSS to modify HTML default radio and checkbox styles (code example)
Article Introduction:As an Internet person, everyone knows how ugly the default radio options and check boxes in HTML are, so when designing, our UI design brothers and sisters often design some beautiful radio options or check boxes for the sake of beauty. , this requires our front-end development children's shoes to modify the default style of the HTML radio-select checkbox. Of course, there are many ways to modify it. What I show here is how to modify it with CSS. What I made was a remember password selection box. First, I put the HTML code &amp;lt;label for=&quot;remmber&quot;&
2018-10-20
comment 0
5477
Summary of JQuery's methods of controlling radio selection and deselection_jquery
Article Introduction:This article mainly introduces a summary of JQuery's methods of controlling radio selection and deselection. This article explains the setting selection method, examples of setting selection and deselection, another setting selection method, setting radio selection based on value, and examples of using the prop method, etc. Content, friends in need can refer to it
2016-05-16
comment 0
1461

Can We Listen to Style Changes in jQuery?
Article Introduction:Enhancing Element Event Handling: Listening to Style ChangesIn the realm of web development, jQuery has been a cornerstone for simplifying event...
2024-11-11
comment 0
356
jQuery implements gray-blue style standard secondary drop-down menu effect code_jquery
Article Introduction:This article mainly introduces jQuery to implement the gray-blue style standard secondary drop-down menu effect code, involving the implementation techniques of jquery mouseover event to control the dynamic transformation of page element styles. It has certain reference value. Friends in need can refer to it.
2016-05-16
comment 0
1263