Found a total of 10000 related content

SVG-based odometer digital motion blur special effects plug-in
Article Introduction:odoo.js is an odometer digital motion blur special effects plug-in based on HTML5 SVG. This plug-in is used to simulate the effect of rapid flipping of odometer numbers. It's easy to use and has a motion blur effect when the numbers are flipped, which is very cool.
2017-01-18
comment 0
1671
Easy-to-operate jQuery form prompt plug-in_jquery
Article Introduction:This article mainly introduces the easy-to-operate jQuery form prompt plug-in. You can use it to easily add fade-in and fade-out animation effect prompts to form controls. Interested friends can refer to it.
2016-05-16
comment 0
1048

User management--implementing secondary linkage using jquery's ajax
Article Introduction:Page effect implementation steps 1. Introduce struts plug-in package that integrates json 2. The page uses jquery's ajax to call the second-level linkage of js//ajax's second-level linkage, and uses the selected unit to query the list of corresponding unit names under the unit. function findJctUnit(o){ //The text content of the unit to which the goods belong var jct = $(o).find("option:selected").t
2017-07-20
comment 0
1338

The role of slots in vue
Article Introduction:Slots in Vue allow you to define areas of replaceable content within a component, enabling the insertion of other components or HTML fragments. Slots work by defining placeholders via <slot> tags through which child components can insert content. Vue provides three types of slots: default, named, and scoped slots. Slots are useful in scenarios such as creating dynamic forms, customizable widgets, and extracting reusable component logic.
2024-05-02
comment 0
1006

A summary of what you need to pay attention to about CSS
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <p id="ga...
2017-06-15
comment 0
1324

Recommended 10 articles about softness
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <p id="ga...
2017-06-15
comment 0
2026

10 recommended articles about focus chart animation
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <p id="ga...
2017-06-13
comment 0
1489

Use pure CSS3 to implement timeline switching focus map example code
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <div id='gal'> <nav class..
2017-03-20
comment 0
2424

ppt2013 sets all picture formats to a consistent operation method
Article Introduction:Create a new ppt file, open it and create a number of blank slides (create as many as you need). Select View - Slide Template from the menu bar. Under the current panel, find the [Insert Placeholder] option, click [Insert Placeholder], a drop-down menu will appear, and select [Picture]. After selecting [Picture], you can find a suitable master (use a blank one if there is no special need), and use the mouse to draw the size and position of the picture you want. Right-click in the picture box and select Format Shape to set the format of the picture. After setting up, you can close the template and return to the main panel. Hold down the ctrl+a keys to select all slides, select the layout, and find the layout you just set. You can now discover, across all slides
2024-04-17
comment 0
973

What are the advantages and disadvantages of jquery
Article Introduction:The advantages and disadvantages of jQuery are: 1. Advantages: It realizes the separation of scripts and pages, the code is flexible and clear, the least code can do more things, it has high performance, is widely supported in the industry, has many plug-ins and forms an ecosystem, and it is easy to get started and saves learning time , making JavaScript programming more interesting; 2. Disadvantages: It is not backward compatible and has poor plug-in compatibility, which affects the completed code, requires manual modification of plug-ins or conflicts between multiple plug-ins, poor version release strategy, and core code in large frameworks Support for animation and special effects is also relatively poor.
2023-05-25
comment 0
2899

Remove specified text in jquery
Article Introduction:JQuery is an efficient, fast, and simple JavaScript library that can help us handle DOM operations, event processing, animation effects, etc. more conveniently. During the development process, we often encounter situations where we need to remove specified text from text. This article will introduce how to remove specified text in JQuery. 1. Use the replace method. The replace method in JQuery can be used to replace certain characters in a string. We can use this method to remove specified text. When using regular expression matching to delete
2023-05-23
comment 0
918

jquery expand close
Article Introduction:In modern front-end development, jQuery has become a favorite JavaScript library among developers. It uses simple syntax and easy-to-understand methods to handle DOM operations, event handling, and animation effects. This article will explore how to use jQuery to expand and close elements. ## 1. Pre-knowledge Before starting to use jQuery to expand and close elements, it is necessary to understand some basic front-end knowledge. The first is the mastery of CSS properties, especially the display and visibility properties. On the surface
2023-05-09
comment 0
714

Delete specific page numbers in word2007
Article Introduction:How to delete a page in the middle of word2007 1. If the blank page is caused by too many carriage returns and blank lines, it is very simple to delete the blank lines. You can use the following method to delete the blank page: First, click the mouse at the end of the current paragraph of text, and then Hold down the Shift key, click the mouse at the beginning of the text next to the automatic blank page, select the blank page, and delete it. 3. If the page breaks are caused by inserting page breaks, if there are few, just delete the page breaks. Just go to the top of the blank page and press the backspace key. 4. If there are many page breaks, you can edit>>Replace>>Advanced>>Special Characters>> Just replace all manual page breaks. 5. If you draw a table that occupies a whole page and the last carriage return cannot be deleted on the second page, you can reduce the table size or change the
2024-01-20
comment 0
1164

where to make ppt
Article Introduction:Technology is developing rapidly, and intelligence has taken a dominant position. Whether we like it or not, computers have quietly entered our lives, work and study. We have all noticed that almost every computer is equipped with various office software. We use office software to write articles and form courseware. Electronic office replaces pure manual work and greatly improves work efficiency. Using office software to make courseware Courseware is dozens of times faster than handwriting. Nowadays, whether it is a report or a teacher-made courseware, ppt is favored. A variety of animation formats can be inserted into ppt. The picture is more lively, and it is easier to attract students' attention and increase everyone's interest in the course. Today we will learn with you: where to make ppt. 1. Right-click on the computer home screen and select both in the picture. 2. After clicking
2024-03-20
comment 0
1161

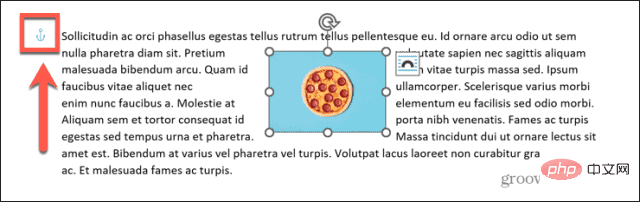
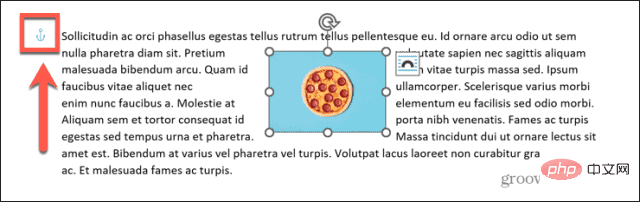
How to remove anchor points in Word
Article Introduction:What are anchor points in Word? Word uses anchor symbols to indicate that an image is associated with text at a specific point in the document. This means that when you move the text that the image is anchored to, the image moves too, so it always stays in the same position relative to the text. When you have an anchored image in your document, when you click the image, you will see the anchor icon appear next to the text it is anchored to. If you hover over an anchor point, you'll see an explanation of what it means. For example, you might have an image that contains a text. If you insert some empty lines above the text that the image is anchored to, the text will move down the page. Since the image is anchored to this text, the image will also move. This ensures it stays in the same position within that text
2023-05-02
comment 0
8109

How to install win7 operating system on computer
Article Introduction:Among computer operating systems, WIN7 system is a very classic computer operating system, so how to install win7 system? The editor below will introduce in detail how to install the win7 system on your computer. 1. First download the Xiaoyu system and reinstall the system software on your desktop computer. 2. Select the win7 system and click "Install this system". 3. Then start downloading the image of the win7 system. 4. After downloading, deploy the environment, and then click Restart Now after completion. 5. After restarting the computer, the Windows Manager page will appear. We choose the second one. 6. Return to the computer pe interface to continue the installation. 7. After completion, restart the computer. 8. Finally come to the desktop and the system installation is completed. One-click installation of win7 system
2023-07-16
comment 0
1208
php-insertion sort
Article Introduction::This article mainly introduces php-insertion sort. Students who are interested in PHP tutorials can refer to it.
2016-08-08
comment 0
1065
Graphical method to find the path of the PHP configuration file php.ini, _PHP tutorial
Article Introduction:Illustrated method to find the path of the PHP configuration file php.ini. Graphical method to find the path of the PHP configuration file php.ini. Recently, some bloggers asked in which directory php.ini exists? Or why does it not take effect after modifying php.ini? Based on the above two questions,
2016-07-13
comment 0
815

Huawei launches two new commercial AI large model storage products, supporting 12 million IOPS performance
Article Introduction:IT House reported on July 14 that Huawei recently released new commercial AI storage products "OceanStorA310 deep learning data lake storage" and "FusionCubeA3000 training/pushing hyper-converged all-in-one machine". Officials said that "these two products can train basic AI models." , industry model training, and segmented scenario model training and inference provide new momentum." ▲ Picture source Huawei IT Home compiled and summarized: OceanStorA310 deep learning data lake storage is mainly oriented to basic/industry large model data lake scenarios to achieve data regression from Massive data management in the entire AI process from collection and preprocessing to model training and inference application. Officially stated that OceanStorA310 single frame 5U supports the industry’s highest 400GB/s
2023-07-16
comment 0
1541