

//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表function findJctUnit(o){//货物所属单位的文本内容var jct = $(o).find("option:selected").text();$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){ //先删除单位名称的下拉菜单,但是请选择要留下 $("#jctUnitID option").remove();if(data!=null && data.length>0){for(var i=0;i<data.length;i++){ var ddlCode = data[i].ddlCode; var ddlName = data[i].ddlName; //添加到单位名称的下拉菜单中 var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
}/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二级联动,使用所属单位,关联单位名称
* @Parameters: 无
* @Return: 使用struts2的json插件包*/public String findJctUnit(){//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)String jctID = elecUser.getJctID();//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶 ValueUtils.pushValueStack(list);return "findJctUnit";
}<span style="font-size: 14px"> 其中,findSystemDDLListByKeyword(jctID)是在数据字典service中实现的方法,主要根据数据类型名称查询数据字典,返回list集合对象<br><br> ValueUtils是一个工具类,pushValueStack方法将list压入到struts2值栈的栈顶</span>
public class ValueUtils {public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}The struts2 plug-in package will push all the attributes of the object in the list collection of the struts2 value stack to json Change
Before modification
<!-- 系统管理 --><package name="system" extends="struts-default" namespace="/system">
After modification
<!-- 系统管理 --><package name="system" extends="json-default" namespace="/system">
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"></result>
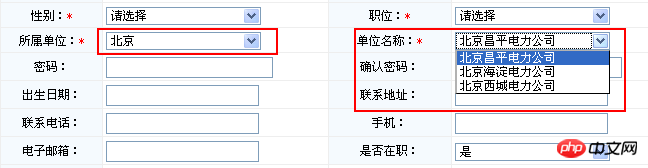
After completing the above steps, you can select the drop-down box of the unit you belong to. The value has the corresponding value in the unit name drop-down option.
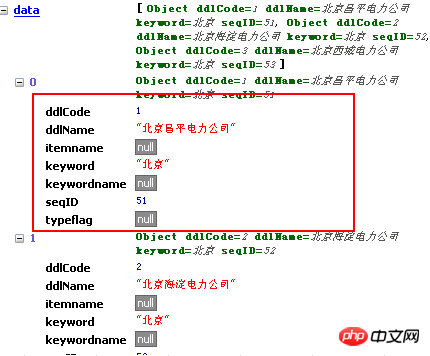
View the json data on the browser page as follows:

If you want to target a certain attribute by json At this time, you can modify the struts.xml file :
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"><param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param></result>
Here, use regular expressions to intercept one or more ddlCode and ddlName, so that only the json data contains Contains ddlCode and ddlName.
The above is the detailed content of User management--implementing secondary linkage using jquery's ajax. For more information, please follow other related articles on the PHP Chinese website!




