Found a total of 10000 related content

Use uniapp to achieve full-screen scrolling effect
Article Introduction:Using uniapp to achieve the full-screen scrolling effect requires specific code examples. In mobile application development, the full-screen scrolling effect is a common interaction method. Using the uniapp framework, we can easily achieve this effect. This article will introduce how to use uniapp to achieve full-screen scrolling and give detailed code examples. The full-screen scrolling effect usually combines page switching and scrolling animation, allowing users to switch pages through sliding gestures in the application, enhancing interaction and user experience. Below we will follow the steps below to achieve the full screen scrolling effect
2023-11-21
comment 0
1576

HTML, CSS, and jQuery: A technical guide to achieving full-screen scrolling effects
Article Introduction:HTML, CSS, and jQuery: A technical guide to achieving full-screen scrolling effects Introduction: Full-screen scrolling effects are one of the most common and eye-catching elements in modern web design. As the user scrolls, content transitions across the full screen in a smooth and dynamic manner. This article will introduce how to use HTML, CSS and jQuery to achieve a full-screen scrolling effect, and provide detailed code examples. 1. Preparation First, we need to introduce the necessary files and libraries into the HTML file. Mark the <head>
2023-10-26
comment 0
1107

How to achieve full-screen scrolling effect with CSS Positions layout
Article Introduction:CSSPositions layout method to achieve full-screen scrolling effect In web design, the full-screen scrolling effect is one of the common techniques to increase page dynamics and interactivity. Through this effect, the page can smoothly switch page content in different viewport-based scrolling actions, providing users with a better browsing experience. In this article, we will introduce a method to achieve a full-screen scrolling effect using CSSPositions layout and provide specific code examples. Before implementing the full-screen scrolling effect, we need to understand CS
2023-09-26
comment 0
791

JavaScript implements image carousel effects with titles_javascript skills
Article Introduction:What I share with you here is a 4-screen js image carousel code with titles and text descriptions, which is perfectly compatible with IE6. Pictures can be scrolled and switched by placing the mouse on the number tab to switch pictures. Click on the picture to jump to the specified page. Friends in need can refer to it.
2016-05-16
comment 0
1472

jQuery plug-in multiScroll realizes full-screen mouse scrolling switching page special effects_jquery
Article Introduction:What this article shares with you is a jQuery full-screen (full-screen) scrolling plug-in web page special effect. Roll the mouse wheel to switch the entire screen to one screen. You can set the text/picture to display the JS code absolutely up, down, left, right, and center. The most popular jQuery full-screen scrolling nowadays. Plug-in! (Compatibility test: IE6 and above, Firefox, Chrome, Opera, Safari, 360 and other mainstream browsers)
2016-05-16
comment 0
1116

What is the difference between jquery and swiper
Article Introduction:Differences: 1. jquery is a JavaScript function library that encapsulates commonly used functional codes in js, while swiper is a sliding special effects plug-in created in pure JavaScript; 2. jquery is used to optimize HTML text operations and Ajax interactions, while swiper is used to implement touch Screen tab switching, etc.
2022-05-30
comment 0
2035

Implementation Guide for UniApp to Implement Image Carousel and Scroll Notification
Article Introduction:UniApp is a cross-platform development framework that can quickly develop applications that support both iOS and Android. In mobile application development, image carousels and scrolling notifications are common functions. This article will introduce how to use UniApp to implement these two functions, and attach code examples. 1. Picture carousel implementation guide Picture carousel is a common function in mobile applications. Multiple pictures can be displayed by sliding the screen or automatically switching pictures. The following are the steps to use the UniApp framework to implement image carousel: Step 1
2023-07-04
comment 0
3782

Unique features of mobile phones!
Article Introduction:What are the special operating methods of 8848 mobile phone? 1. Secondly, 8848 mobile phone also supports horizontal sliding operation. For full-screen applications or games, swiping the screen horizontally can scroll left and right, so users can quickly switch application or game interfaces. There are also some practical gesture operations. 2. Full-pixel dual-core focusing technology The 8848 mobile phone adopts full-pixel dual-core focusing technology, which can achieve better focusing effects when shooting. When shooting, the camera will use two focus pixels to focus at the same time, one of which is responsible for extracting color information, and the other is responsible for focus calculation. 3. Encryption and anti-eavesdropping: Use technical means to encrypt calls to prevent them from being eavesdropped. 4. Through the remote control of the wireless U-shield, if the mobile phone is forgotten, an alarm will be sent out and the owner will leave.
2024-01-12
comment 0
1315

iOS 17: How to change iPhone clock style in standby mode
Article Introduction:Standby is a lock screen mode that activates when the iPhone is plugged into the charger and oriented in horizontal (or landscape) orientation. It consists of three different screens, one of which is displayed full screen time. Read on to learn how to change the style of your clock. StandBy's third screen displays times and dates in various themes that you can swipe vertically. Some themes also display additional information, such as temperature or next alarm. If you hold down any clock, you can switch between different themes, including Digital, Analog, World, Solar, and Floating. Float displays the time in large bubble numbers in customizable colors, Solar has a more standard font with a sun flare design in different colors, and World displays the world by highlighting
2023-09-10
comment 0
2568

How do I enable and use standby display after upgrading to iOS 17?
Article Introduction:Apple has brought a new standby display function in iOS17, which allows you to use it as a bedside clock when charging your iPhone, or to scroll through selected photos in the album, and to add various widgets to get them in real time. Important information. Here's how to use this feature. 1. Connect the iPhone to the power supply and place it horizontally to trigger the standby display. 2. Swipe left or right to switch between photo, clock, and widget functions. 3. Long press the screen to edit. Click the small circle button and slide left or right to select a color; or click "+" to add widgets or albums. The standby display also supports the following functions: Live activities You can view real-time activities in full screen to keep up with the progress of various things, such as viewing the progress of reading, a focus mode, and easily understand reading
2024-01-15
comment 0
1890

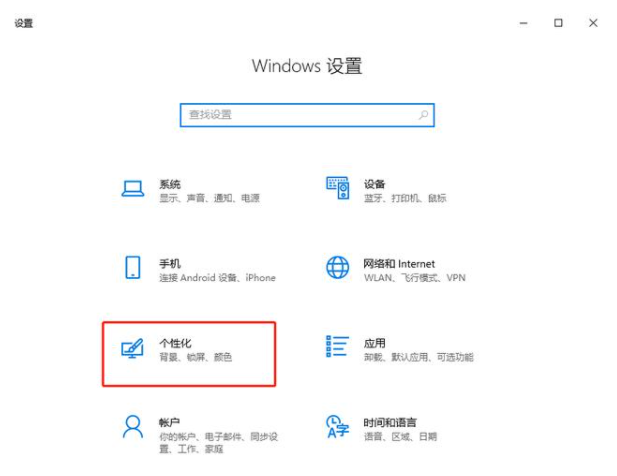
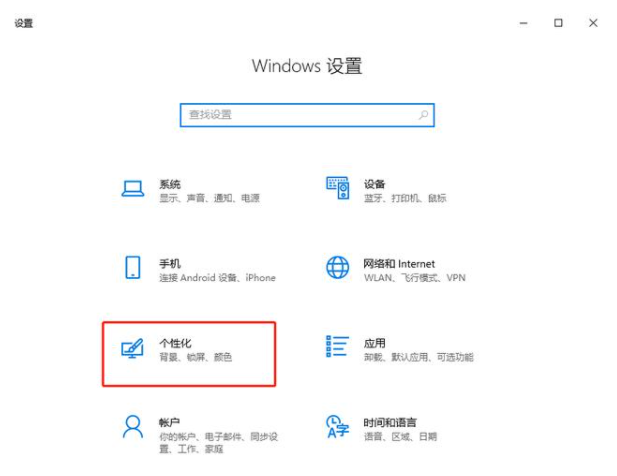
How to set up the win10 start menu
Article Introduction:The win10 start menu is not easy to use for some friends. I would like to know if the settings can be customized and how to set up the win10 start menu. The following small series will share some methods of setting up the win10 start menu. 1. Basic settings. 1. Open the windows settings interface and start personalized settings. 2. Switch your mouse to Start to open the full-screen Start screen. 3. At this point, the menu will begin to occupy the entire screen, and you can directly experience the feeling of win8.1. When 4. open all settings in the menu at the same time, you will see that win10 puts recently added programs and most commonly used applications at the top. 5. Of course, you can also select the folders that need to be displayed on the start menu. Two: Change the size of the start menu. General Rat
2023-07-16
comment 0
4901

How to switch from 5G to 4G on iPhone
Article Introduction:It is also very simple to switch from 5G to 4G on an Apple phone. Users first need to confirm whether 5g is turned on on their phone. Players can make detailed modifications in the phone's settings and cellular network. How to switch to 4G from 5G on iPhone Answer: Switch to cellular network in mobile phone settings 1. Start the "Settings" application on your mobile device. 2. In the main interface of "Settings", please scroll up and down until you find and select the "Cellular Network" tab. 3. In the detailed configuration window of "Cellular Network", determine the cellular number you want to enable. 4. After entering the selected cellular number setting page, find and tap the "Cellular Data" tab. 5. In the "Cellular Data" settings window that opens at this time, find and select the "Voice and Data" option. 6
2024-03-17
comment 0
1165

The Painted Traveler in Time and Space gameplay update: new camera function
Article Introduction:The Painted Traveler in Time and Space will be updated on February 29th, and the photo function will be launched online. You can experience it by entering the campus to travel, take photos, and take photos. You can choose the travel clothes and accessories you already own for him, and specify your favorite actions to take photos. The photo taking process can be Adjust his distance and position, take a photo with him, and freeze the special moment. Update on the game play of Painted Traveler in Time and Space: New photo function "Encounter flourishing scenery on the way, freeze every inch of beauty." ★After the update on February 29, the [Photo] function is permanently open, and you can enter [Travel]-[Photography]-[Photography] ] experience. ►In the [Photography] function, you can agree with him on clothing, accessories, photo taking actions, stance and position; you can switch between front and rear cameras and horizontal/vertical screen photo modes. ►In portrait mode, switch to the special mode [Macro] to get
2024-02-26
comment 0
757

How to install win7 operating system on computer
Article Introduction:Among computer operating systems, WIN7 system is a very classic computer operating system, so how to install win7 system? The editor below will introduce in detail how to install the win7 system on your computer. 1. First download the Xiaoyu system and reinstall the system software on your desktop computer. 2. Select the win7 system and click "Install this system". 3. Then start downloading the image of the win7 system. 4. After downloading, deploy the environment, and then click Restart Now after completion. 5. After restarting the computer, the Windows Manager page will appear. We choose the second one. 6. Return to the computer pe interface to continue the installation. 7. After completion, restart the computer. 8. Finally come to the desktop and the system installation is completed. One-click installation of win7 system
2023-07-16
comment 0
1221
php-insertion sort
Article Introduction::This article mainly introduces php-insertion sort. Students who are interested in PHP tutorials can refer to it.
2016-08-08
comment 0
1077
Graphical method to find the path of the PHP configuration file php.ini, _PHP tutorial
Article Introduction:Illustrated method to find the path of the PHP configuration file php.ini. Graphical method to find the path of the PHP configuration file php.ini. Recently, some bloggers asked in which directory php.ini exists? Or why does it not take effect after modifying php.ini? Based on the above two questions,
2016-07-13
comment 0
828

Huawei launches two new commercial AI large model storage products, supporting 12 million IOPS performance
Article Introduction:IT House reported on July 14 that Huawei recently released new commercial AI storage products "OceanStorA310 deep learning data lake storage" and "FusionCubeA3000 training/pushing hyper-converged all-in-one machine". Officials said that "these two products can train basic AI models." , industry model training, and segmented scenario model training and inference provide new momentum." ▲ Picture source Huawei IT Home compiled and summarized: OceanStorA310 deep learning data lake storage is mainly oriented to basic/industry large model data lake scenarios to achieve data regression from Massive data management in the entire AI process from collection and preprocessing to model training and inference application. Officially stated that OceanStorA310 single frame 5U supports the industry’s highest 400GB/s
2023-07-16
comment 0
1561