Found a total of 10000 related content

jQuery plug-in multiScroll realizes full-screen mouse scrolling switching page special effects_jquery
Article Introduction:What this article shares with you is a jQuery full-screen (full-screen) scrolling plug-in web page special effect. Roll the mouse wheel to switch the entire screen to one screen. You can set the text/picture to display the JS code absolutely up, down, left, right, and center. The most popular jQuery full-screen scrolling nowadays. Plug-in! (Compatibility test: IE6 and above, Firefox, Chrome, Opera, Safari, 360 and other mainstream browsers)
2016-05-16
comment 0
1119
A full-screen switching effect implemented by jquery_jquery
Article Introduction:A full-screen switching effect implemented by jquery. There is a small round mark on the right side, and each click switches to one screen. Of course, you can also scroll the mouse to switch pages
2016-05-16
comment 0
1357

How to use JavaScript to implement full-screen mode switching function?
Article Introduction:How to use JavaScript to implement full-screen mode switching function? In modern web design, the full-screen mode switching function has become a commonly used feature. Using full-screen mode can provide a better user experience, allowing users to focus more on browsing web content. In this article, we will use JavaScript to implement the full-screen mode switching function and provide specific code examples. To implement the full-screen mode switching function, we need to use the full-screen API in JavaScript.
2023-10-21
comment 0
1631

Use pure CSS3 to implement timeline switching focus map example code
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <div id='gal'> <nav class..
2017-03-20
comment 0
2433

A summary of what you need to pay attention to about CSS
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <p id="ga...
2017-06-15
comment 0
1337

Recommended 10 articles about softness
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <p id="ga...
2017-06-15
comment 0
2033

10 recommended articles about focus chart animation
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <p id="ga...
2017-06-13
comment 0
1495

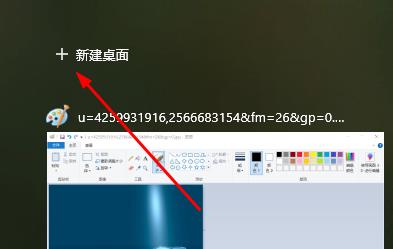
What should I do if the screen freezes when playing games in Windows 10? Analysis of Win10 switching screen stuck problem
Article Introduction:When we play games, switching the screen is an operation that many users will use. Recently, many users have asked what to do if Win10 freezes when switching the screen when playing games? Users can directly press the shortcut key win+tab to create a new desktop, and then enter the following code. Let this site carefully introduce to users the analysis of the Win10 switching screen stuck problem. Analysis of Win10 switching screen stuck problem 1. First, press the shortcut key "win+tab" on the stuck interface. 2. Then click New Desktop to enter a new desktop. 3. Press the shortcut key "win+r" and enter the code "taskmgr&
2024-02-12
comment 0
949

New BesTV V21 vertical screen director monitor released: supports full waveform monitoring, three-way 4K@60Hz HDMI input
Article Introduction:According to news from this website on December 28, Desview released the V21 vertical screen director monitor, which supports vertical screen monitoring, multi-screen mode, full waveform monitoring, LUT import, etc. V21 adopts vertical screen multi-screen monitoring, and the UI menu supports horizontal and vertical screen switching. The screen can be set to single screen, dual screen, triple screen, or quad screen. It supports picture-in-picture mode; it has built-in full waveform monitoring function and supports both HDMI and SDI. mode; built-in multiple styles of LUTS, supporting the import of custom LUTS. V21 adopts an all-aluminum alloy frame and a strong shell. It is equipped with a 1920*1080 screen, supports 1000Nits brightness, 1000:1 contrast ratio, 99.5% DCI-P3, HDR monitoring, and has built-in histograms, waveforms and vector graphics.
2024-01-08
comment 0
616

JavaScript implements image carousel effects with titles_javascript skills
Article Introduction:What I share with you here is a 4-screen js image carousel code with titles and text descriptions, which is perfectly compatible with IE6. Pictures can be scrolled and switched by placing the mouse on the number tab to switch pictures. Click on the picture to jump to the specified page. Friends in need can refer to it.
2016-05-16
comment 0
1472

Use uniapp to achieve full-screen scrolling effect
Article Introduction:Using uniapp to achieve the full-screen scrolling effect requires specific code examples. In mobile application development, the full-screen scrolling effect is a common interaction method. Using the uniapp framework, we can easily achieve this effect. This article will introduce how to use uniapp to achieve full-screen scrolling and give detailed code examples. The full-screen scrolling effect usually combines page switching and scrolling animation, allowing users to switch pages through sliding gestures in the application, enhancing interaction and user experience. Below we will follow the steps below to achieve the full screen scrolling effect
2023-11-21
comment 0
1577

How to achieve full-screen scrolling effect with CSS Positions layout
Article Introduction:CSSPositions layout method to achieve full-screen scrolling effect In web design, the full-screen scrolling effect is one of the common techniques to increase page dynamics and interactivity. Through this effect, the page can smoothly switch page content in different viewport-based scrolling actions, providing users with a better browsing experience. In this article, we will introduce a method to achieve a full-screen scrolling effect using CSSPositions layout and provide specific code examples. Before implementing the full-screen scrolling effect, we need to understand CS
2023-09-26
comment 0
793

What is the use of Apple Clips? How to use Clips in Apple mobile phones
Article Introduction:1. Many interesting features have been added, such as Memoji, animated subtitles, and video sticker lights. Clip has released a major version 3.0 update. The most significant update is the addition of vertical and horizontal screen video support, and it has become the first application to support HDR video recording for the iPhone 12 series. 3. Support horizontal and vertical screen shooting. With the popularity of short video content, 16:9 or 4:3 horizontal and vertical screen video content has become the preferred recording ratio for more people. A video aspect ratio button has been added in the upper right corner of the Clip Shot. In addition to square, there are also options 16:9 and 4:3, you can also switch between different lenses by pinching the screen with two fingers. 4. More special effects have been added to the filters, posters, and real-time subtitle lighting functions in the effect tool. When recording a video using a Clip Shot, you can click the red button to record
2024-03-22
comment 0
1323

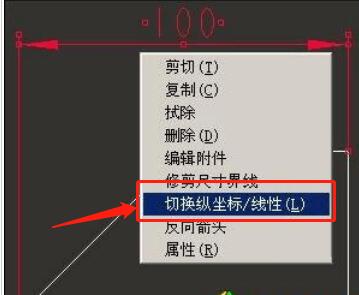
Tutorial on how to mark ordinate dimensions in Proe drawings
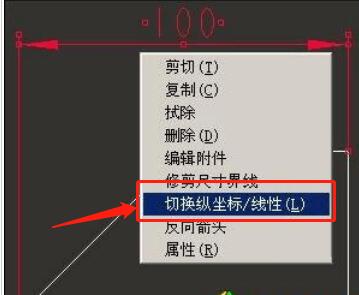
Article Introduction:1. We can convert general dimensions into ordinate dimensions, right-click on the size to be converted and select [Switch Vertical Coordinate/Linear], and then follow the prompts to select one of the dimension boundaries as the origin of the ordinate (0 point), then the general Dimensions are converted into ordinate dimensions. 2. We can convert general dimensions into ordinate dimensions, right-click on the size to be converted and select [Switch Vertical Coordinate/Linear], and then follow the prompts to select one of the dimension boundaries as the origin of the ordinate (0 point), then the general Dimensions are converted into ordinate dimensions. 3. Next, you need to set the ordinate icon. Click [Tools] menu -> [Customize Screen] and drag the ordinate icon to the toolbar in the [Customize] dialog box. 4. Proe also provides an automatic ordinate command. When
2024-06-02
comment 0
1150

How to implement image carousel with jQuery
Article Introduction:This article mainly introduces the simple image carousel effect implemented by jQuery, and analyzes the implementation techniques related to the dynamic transformation of page elements by combining time function and random number operation with jQuery in the form of a complete example, with switching effects such as sliding in the same direction and fading in and out. The code is very simple and practical, friends in need can refer to it.
2018-06-07
comment 0
1734