Found a total of 10000 related content

css how to make mouseover change color
Article Introduction:In CSS, the hover selector and color attribute can be used to achieve the effect of changing color when the mouse is hovering. The hover selector is used to select the element on which the mouse pointer is floating, and the color attribute is used to set the color when hovering; the syntax ":hover{color :hover color;}".
2021-11-10
comment 0
30298
CSS implements thumbnail hover interface
Article Introduction:This time I will bring you how to implement a thumbnail hover interface with CSS. What are the precautions for implementing a thumbnail hover interface with CSS? Here is a practical case, let’s take a look.
2018-03-20
comment 0
1470
css mouseover animation
Article Introduction:CSS implements mouse hover animation. The source code is provided for free. You can study it for reference or use it~~
2017-11-18
comment 0
2474

Why Doesn\'t CSS Hover Work on Mobile Devices?
Article Introduction:CSS Hover Interoperability on Mobile DevicesQuestion:Why doesn't CSS hover work on mobile devices? I have a CSS hover class that functions...
2024-11-17
comment 0
476


How to set mouse hover time in Win11? How to set mouse hover time in Win11
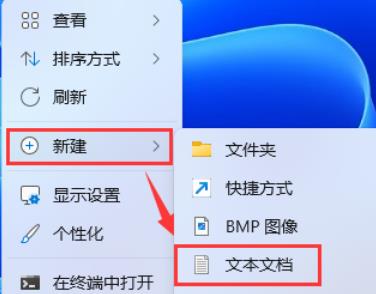
Article Introduction:How to set mouse hover time in Win11? We can set the mouse hover time when using win11 system, but many users don't know how to set it? Users can directly click to create a new text document and enter the following code to use it directly. Let this site carefully introduce to users how to set the mouse hover time in Win11. How to set the mouse hover time in Win11 1. Click [right-click] on a blank space on the desktop, and select [New - Text Document] from the menu item that opens. 2. Create a new text document window and enter the following command: WindowsRegistryEditorVersion5.00[HKEY_CURRE
2024-02-05
comment 0
847