Found a total of 10000 related content

Multi-city selector implementation code
Article Introduction:Multi-city selector implementation code, requirements: Popular cities and cities in the list need to be queried in the database and then constructed into a list, and arranged in a-z order. The query can be implemented by entering letters.
2016-12-28
comment 0
4775

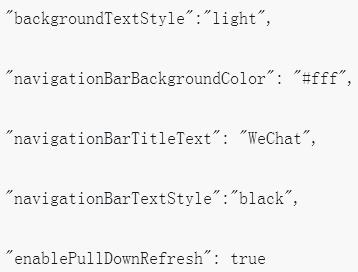
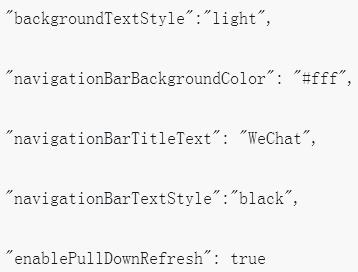
How to choose a city in WeChat mini program development
Article Introduction:This time I will show you how to make city selections in the development of WeChat mini programs. What are the precautions for city selection in the development of WeChat mini programs? Here are practical cases, let’s take a look.
2018-06-07
comment 0
3677

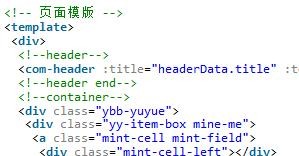
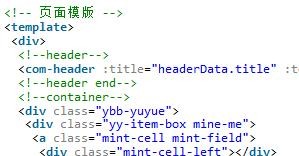
Use uniapp to implement the city selector function
Article Introduction:Using uniapp to implement the city selector function requires specific code examples. With the rapid development of the mobile Internet, people's demand for convenient city selector functions is also increasing. This function can be easily implemented using uniapp. A specific code example is given below. First, we need to prepare a city selector component. In uniapp, we can use the Picker selector component to implement the city selector function. Add the following code to the template: <templat
2023-11-21
comment 0
1561


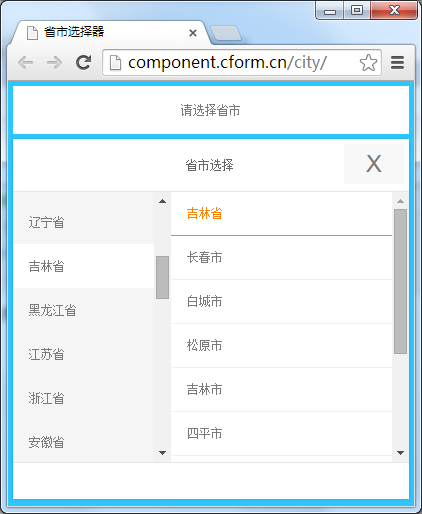
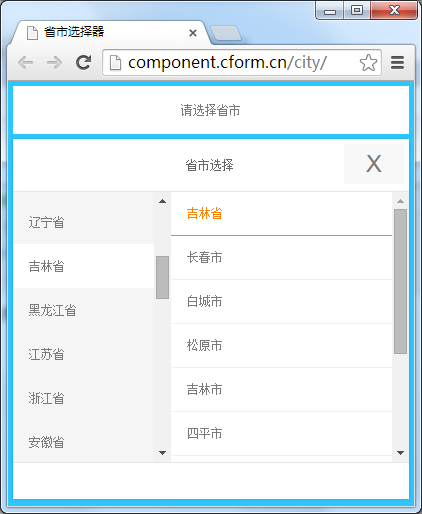
WeChat Mini Program Province and City Selector Example Detailed Explanation
Article Introduction:This article mainly introduces the relevant information on the detailed example of the province and city selector in the WeChat applet. The gesture slides to switch between areas, and the title bar highlight switches accordingly, and vice versa; the currently selected title is highlighted in red; return to the previous level After clicking on a certain area, the area of the children will be cleared. Friends in need can refer to the following
2017-01-10
comment 0
5709

How to write a province and city selector using javascript
Article Introduction:Selector production and optimization More and more websites and applications need to take into account the user's province and city selection. Providing a user-friendly province and city selector can not only improve the user's operating experience, but also improve the user satisfaction of the website. This article will describe how to use JavaScript to write a province and city selector and optimize it. 1. Demand analysis: Based on the province selected by the user, the city list under the province is dynamically displayed to complete the selection of province and city cascades. At the same time, the following functions need to be implemented: 1. Display the province and city information last selected by the user by default (if any)
2023-04-24
comment 0
1159


How to implement city selector using Vue?
Article Introduction:In recent years, front-end technology has been constantly updated, and the emergence of front-end frameworks has also greatly improved the efficiency of our daily development. Under the framework of Vue.js, we can easily implement many commonly used functional components, such as city selectors. So, how to implement a city selector in Vue? This article will share with you a simple implementation method. 1. Data preparation Before implementing the city selector, we need to prepare city data. Since there is a lot of city data, we need to use a JSON data format
2023-06-25
comment 0
1344
PHP WeChat development to query city weather, PHP to query city weather
Article Introduction:PHP WeChat development to query city weather, PHP to query city weather. Query city weather in PHP WeChat development, PHP query city weather PHP WeChat query city weather, first, you need to find an API to get the weather, here, I use Baidu's apistore,
2016-07-06
comment 0
1015


Tutorial on how to create a city selector using PHP and Baidu Map API
Article Introduction:Introduction to the tutorial on making a city selector using PHP and Baidu Map API: With the rapid development of the Internet, the demand for online shopping, travel, etc. is also increasing. And accurately selecting the target city is very important for many websites and applications. Today we will teach you how to use PHP and Baidu Map API to make a simple and easy-to-use city selector to meet the user's selection needs. Step 1: Apply for a Baidu Map developer account First, we need to register and create a Baidu Map developer account. Please visit Baidu Map Open Platform
2023-07-30
comment 0
1740


How to implement the city selector function in uniapp
Article Introduction:uniapp (UniversalApp) is a cross-platform development framework based on Vue.js that can be used to develop iOS, Android and Web applications at the same time. Implementing the city selector function in uniapp is a common requirement. This article will introduce how to implement this function in uniapp, and attach corresponding code examples. First, we need to create a new page in the uniapp project, named city-selector. Next, in the city
2023-07-04
comment 0
4079

WeChat applet implements city list selection
Article Introduction:This article mainly introduces the WeChat applet to implement city list selection in detail. It has certain reference value. Interested friends can refer to it.
2018-06-23
comment 0
12342


How to position WeChat Moments to other cities
Article Introduction:How to position WeChat Moments in other cities? WeChat Moments is an important function that helps us share our lives, moods and photos. However, for some users, they may want to target other cities when publishing in their circle of friends to show their life experiences or travel information in different places. However, many users don’t know how to change the positioning of the circle of friends to what they want. It doesn’t matter. Next, the editor will bring you a detailed graphic tutorial, hoping to help everyone. How to locate other cities in WeChat Moments 1. First, we open WeChat and click Discover in the lower right corner. 2. Click on the circle of friends as shown in the picture. 3. Click the camera icon in the upper right corner. 4. In the Moments publishing interface, click the location. 5. Click Put in the upper right corner
2024-02-06
comment 0
17995