
WeChat Mini Program Province and City Selector:
I recently learned the WeChat Mini Program. In order to test my learning effect, I made a small example myself. I searched for similar examples online and found this one better. Everyone Take a look.
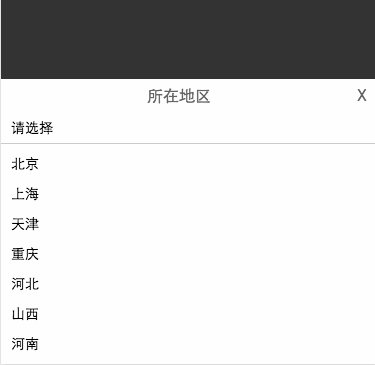
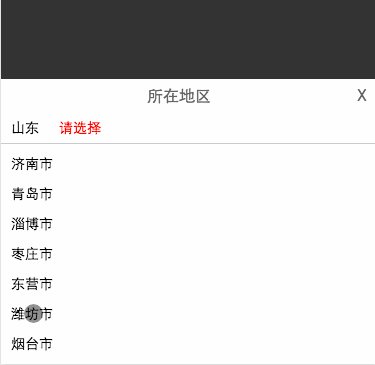
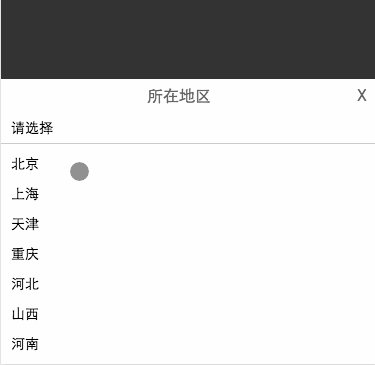
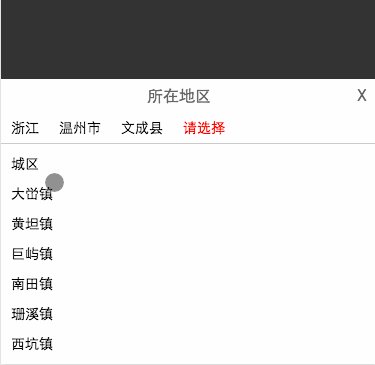
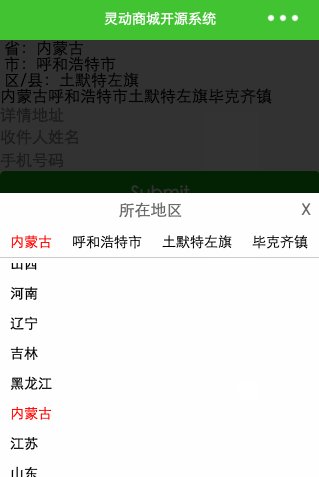
1. Gesture sliding switching between areas, the title bar highlight switches accordingly
The idea is: use the current current to determine the highlighting style
1. Monitor the swiper scrolling Location:
<swiper class="swiper-area" current="{{current}}" bindchange="currentChanged">
currentChanged: function (e) {
// swiper滚动使得current值被动变化,用于高亮标记
var current = e.detail.current;
this.setData({
current: current
});
}
2. Make conditional judgment in the layout file to determine whether to add a highlight style, where area-selected is the target style, color: red ;
<text class="viewpager-title">
<text wx:if="{{current == 0}}" class="area-selected">{{provinceName}}</text>
<text wx:else>{{provinceName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 1}}" class="area-selected">{{cityName}}</text>
<text wx:else>{{cityName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 2}}" class="area-selected">{{regionName}}</text>
<text wx:else>{{regionName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 3}}" class="area-selected">{{townName}}</text>
<text wx:else>{{townName}}</text>
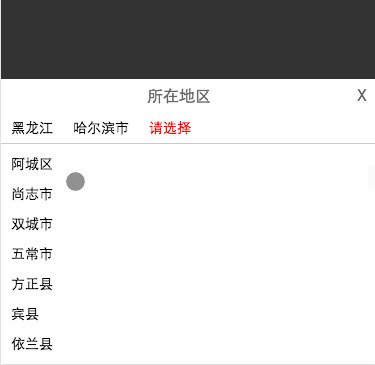
</text>3. When clicking on the upper level, the next level will be given the word "Please select"
provinceTapped: function(e) {
...
that.setData({
cityName: '请选择',
city: array,
cityObjects: area
});
...
}The other levels can be deduced by analogy.
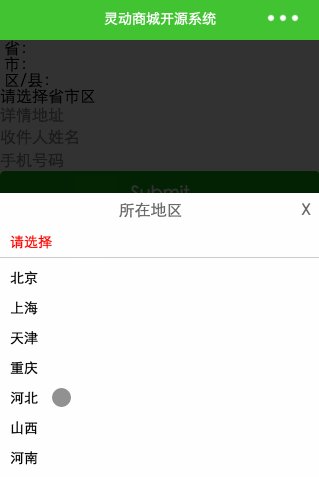
The effect is as follows:

2. Click the title bar to switch, and the regions will also switch with it
changeCurrent: function (e) {
// 记录点击的标题所在的区级级别
var current = e.currentTarget.dataset.current;
this.setData({
current: current
});
}Bind the click event on the title bar
<text bindtap="changeCurrent" data-current="0">
The effect is as follows:

Data binding really works It's cool, just a few lines of code completes the click switching. If the same function is written for other platforms, it would take half a day to write.
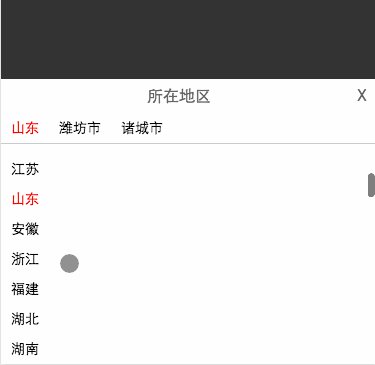
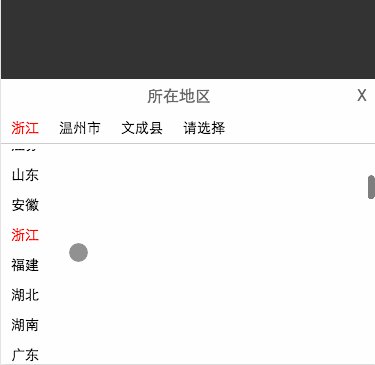
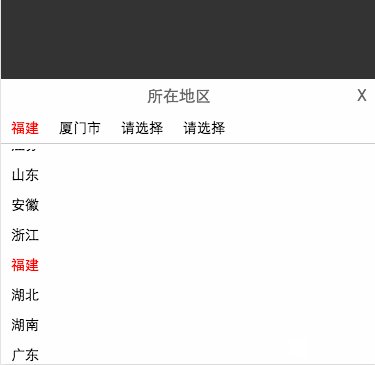
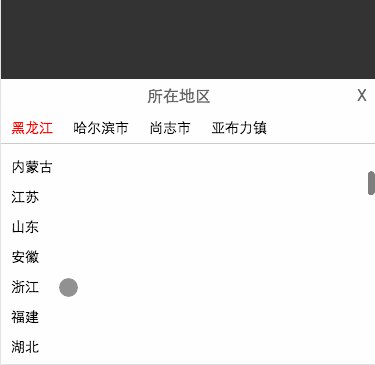
3. After returning to the previous level and clicking on a certain area, you must automatically clear the array, index, name, and array of the next level, otherwise the logic will be messed up.
For example, after selecting Beijing-Chaoyang District-within the Third Ring Road, you then returned to the provincial level and selected Zhejiang Province. At this time, the second- and third-level areas are still the originally selected Chaoyang District-within the Third Ring Road. , the contents of the left and right sliding area are also displayed incorrectly.
In order to solve this bug, you need to handle the tapped click event again and clear the child selection.
provinceTapped: function(e) {
// 标识当前点击省份,记录其名称与主键id都依赖它
var index = e.currentTarget.dataset.index;
// current为1,使得页面向左滑动一页至市级列表
// provinceIndex是市区数据的标识
this.setData({
current: 2,
cityIndex: index,
regionIndex: -1,
townIndex: -1,
cityName: this.data.city[index],
regionName: '',
townName: '',
region: [],
town: []
});
...
}
4. Fix the bug that provides 4 swiper-items upon initialization
The processing method is to add an element of the array Whether the number is zero, for example, the city will only appear when it has a value
<block wx:if="{{city.length > 0}}">
<swiper-item>
<scroll-view scroll-y="true" class="viewpager-listview">
<view wx:for="{{city}}" wx:key="index" data-index="{{index}}" bindtap="cityTapped">
<text wx:if="{{index == cityIndex}}" class="area-selected">{{item}}</text>
<text wx:else>{{item}}</text>
</view>
</scroll-view>
</swiper-item>
</block>Generate it in the js file accordingly
this.setData({
- current: 2,
cityIndex: index,
regionIndex: -1,
townIndex: -1,
this.setData({
region: array,
regionObjects: area
});
+ // 确保生成了数组数据再移动swiper
+ that.setData({
+ current: 2
+ });
});Pay attention here The current setData operation is moved under region and regionObject, ensuring that the value is obtained first and then the displacement of the swiper is controlled.
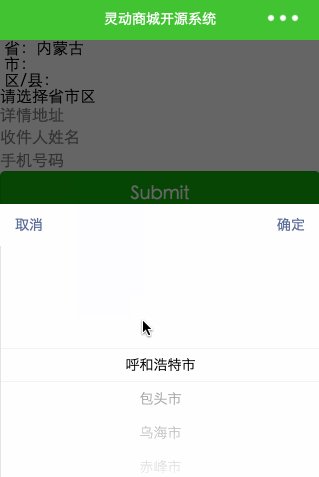
The last comparison gif written with the native picker:

There is no need to click and select repeatedly on the picker, and there will be no cross-level clicks. Question, is the experience any better?
Thank you for reading, I hope it can help you, thank you for your support of this site!
For more detailed explanations of WeChat applet province and city selector examples, please pay attention to the PHP Chinese website for related articles!




