Found a total of 10000 related content


How to implement pull-down refresh and pull-up loading in uniapp
Article Introduction:How to implement pull-down refresh and pull-up loading in uniapp requires specific code examples. Introduction: In mobile application development, pull-down refresh and pull-up loading are common functional requirements. In uniapp, these two functions can be achieved by combining some components and configurations using the uni-axios plug-in officially provided by uni-app. This article will introduce in detail how to implement pull-down refresh and pull-up loading in uniapp, and provide specific code examples. 1. Implementation of pull-down refresh: Pull-down refresh refers to sliding down from the top of the page
2023-10-19
comment 0
1440


Optimization strategy for UniApp to implement pull-down refresh and pull-up loading
Article Introduction:UniApp is a framework that supports multi-terminal development. It can use one set of code to develop applications that adapt to multiple platforms at the same time. During the development process using UniApp, pull-down refresh and pull-up loading functions are one of the common requirements. In order to improve the user experience, it is very important to optimize the performance of these two functions. This article will introduce several optimization strategies to make UniApp’s pull-down refresh and pull-up loading smoother. 1. Pull-down refresh optimization strategy Pull-down refresh is an operation where the user slides on the page and pulls down the page to refresh the data. Pull down brush
2023-07-04
comment 0
2981

uniapp implements how to add pull-down refresh and pull-up loading functions to the page
Article Introduction:It is a very common requirement for Uniapp to implement pull-down to refresh and pull-up to load more. In this article, we will introduce in detail how to implement these two functions in Uniapp and give specific code examples. 1. Implementation of the pull-down refresh function. Select the page where you need to add the pull-down refresh function in the pages directory and open the vue file of the page. To add a pull-down refresh structure to the template, you can use uni's own pull-down refresh component uni-scroll-view. The code is as follows: <
2023-10-25
comment 0
2088

How to use Vue to implement pull-down refresh and pull-up loading?
Article Introduction:With the popularity of mobile Internet, pull-down to refresh and pull-up to load have become one of the standard features of modern apps and websites. These two interaction methods can greatly improve user experience and page performance. Under the Vue framework, we can use some plug-ins or write code ourselves to achieve these two interaction methods. Implementation of pull-down refresh Pull-down refresh refers to the operation in which the user triggers data refresh by pulling down the page. In Vue, we can implement pull-down refresh through all Vue options and APIs, and the fastest and most efficient
2023-06-25
comment 0
5312

PHP implementation of pull-down refresh and loading more functional techniques in WeChat applet
Article Introduction:With the popularity of WeChat mini programs, more and more developers are beginning to use PHP as the back-end language to implement data interaction and processing in mini programs. In the development of mini programs, pull-down refresh and loading more functions are very common requirements. Today I will introduce the techniques of using PHP to implement pull-down refresh and load more functions in WeChat mini programs. 1. Pull-down refresh Pull-down refresh is a common way of displaying list data. Users can obtain the latest data through the drop-down list. In the WeChat mini program, we can use the on provided by the mini program
2023-06-01
comment 0
1855


Java implements dynamic loading and updating of multi-level linkage forms
Article Introduction:Dynamic loading and updating of multi-level linkage forms in Java Background: When developing web applications, you often encounter scenarios where multi-level linkage forms need to be implemented, such as the selection of three-level linkage between provinces, cities and counties. In such a form, when the user selects the upper-level option, the lower-level options are automatically loaded and updated based on the user's selection. This function can effectively reduce the user's input workload and improve the user experience. This article will use Java language to demonstrate how to implement multi-level linkage forms through dynamic loading and updating. Implementation idea: Define the data model: first need
2023-08-07
comment 0
970

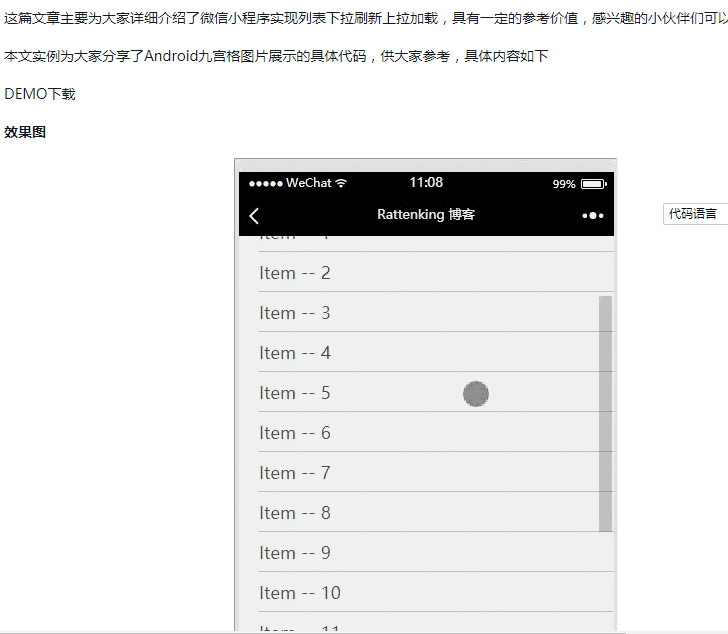
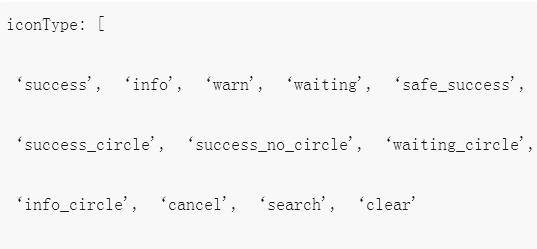
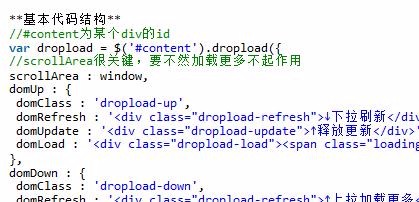
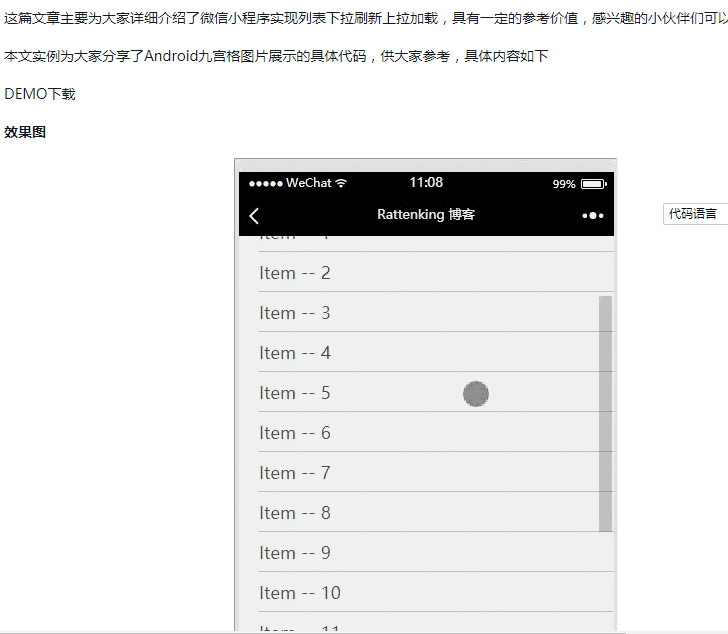
WeChat applet list pull-down refresh pull-up load example code
Article Introduction:This article mainly shares the WeChat applet to implement pull-down refresh and pull-up loading of the list. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
2018-02-03
comment 0
3496

Detailed explanation of WeChat applet implementation of pull-down loading and pull-up refresh
Article Introduction:This article describes the implementation of pull-down loading and pull-up refresh by WeChat applet. If you don’t know about the implementation of pull-down loading and pull-up refresh by WeChat applet, or if you are interested in the implementation of pull-down loading and pull-up refresh by WeChat applet, then we will Get up and read this article. Okay, let’s stop talking nonsense and get to the point.
2018-03-14
comment 0
10455



Performance optimization strategies for concurrent reading, writing and updating of PHP and MySQL indexes and their impact on performance
Article Introduction:Performance optimization strategies for concurrent reading, writing and updating of PHP and MySQL indexes and their impact on performance Summary: In web development, PHP and MySQL are one of the most commonly used technology stacks. However, in high-concurrency application scenarios, how to optimize the concurrent read-write and concurrent update performance of PHP and MySQL has become an important issue. Based on actual cases, this article will introduce the performance optimization strategy for concurrent reading, writing and updating of PHP and MySQL indexes, and analyze its impact on performance. At the same time, this article also provides specific
2023-10-15
comment 0
1231


How to implement js scrolling click to load more data code?
Article Introduction:js implements the scroll bar to scroll to the bottom of the page to achieve the click-to-load function. Compared with most websites that use iscroll.js to implement the pull-up to load more or the pull-down refresh function, it is easier for everyone to understand.
2018-08-06
comment 0
3783