
This article mainly introduces the WeChat applet in detail to implement list pull-down refresh and pull-up loading. It has certain reference value. Interested friends can refer to it.
The examples in this article are shared with you. The specific code for the Android nine-square grid image display is for your reference. The specific content is as follows
DEMO download
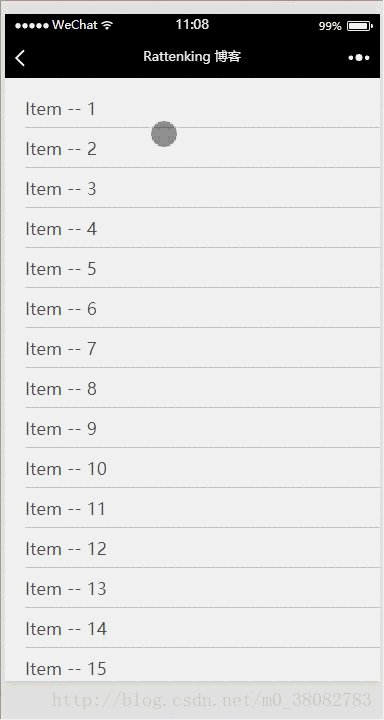
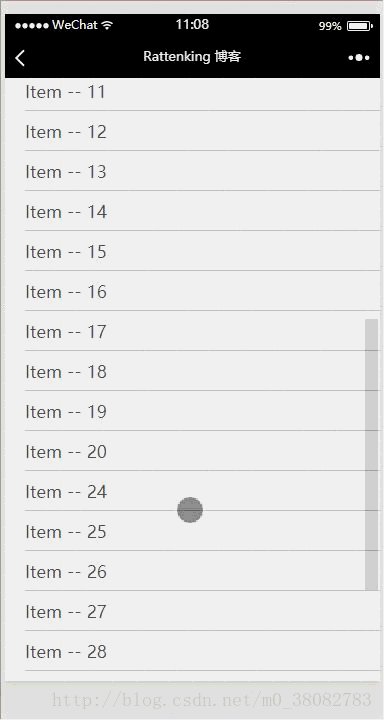
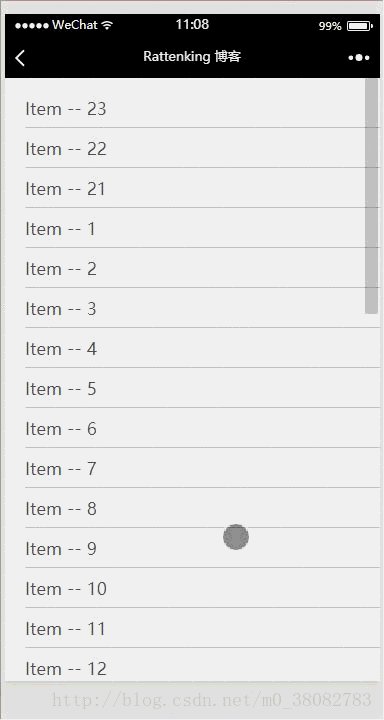
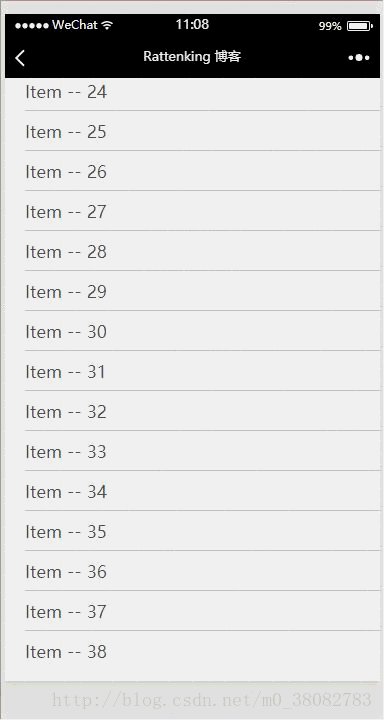
Rendering

Principle
Use the onPullDownRefresh function (pull-down refresh listening function) and onReachBottom function (pull-up loading listening function) of the WeChat applet to monitor the pull-down and pull-up dynamics of the page, so as to monitor the page's pull-down and pull-up dynamics. Data is modified!
Page configuration JSON
enablePullDownRefresh: enable pull-down refresh;
onReachBottomDistance: page pull-up The distance from the bottom of the page when the bottom event is triggered, in px.
{
"enablePullDownRefresh": true,
"onReachBottomDistance": 50
}WXML
<view class="tui-content">
<view class="tui-menu-list" wx:for="{{dataList}}">Item -- {{item}}</view>
</view>JS
Here setTimeout is used to simulate requesting data;
Loading data is limited to three times, and calling wx.showToast displays no More data.
Page({
data: {
dataList: [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20],
count : 0
},
onPullDownRefresh(){
var self = this;
setTimeout(() => {
// 模拟请求数据,并渲染
var arr = self.data.dataList, max = Math.max(...arr);
for (var i = max + 1; i <= max + 3; ++i) {
arr.unshift(i);
}
self.setData({ dataList: arr });
// 数据成功后,停止下拉刷新
wx.stopPullDownRefresh();
}, 1000);
},
onReachBottom(){
var arr = this.data.dataList, max = Math.max(...arr);
if (this.data.count < 3) {
for (var i = max + 1; i <= max + 5; ++i) {
arr.push(i);
}
this.setData({
dataList: arr,
count: ++this.data.count
});
} else {
wx.showToast({
title: '没有更多数据了!',
image: '../../src/images/noData.png',
})
}
}
})The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
About how vue implements dynamic loading of image src
##How to implement the longest common subsequence in javascript
How to get the file upload progress in Node.js?
The above is the detailed content of How to achieve the pull-down refresh and pull-up loading effect of the list in the WeChat applet?. For more information, please follow other related articles on the PHP Chinese website!




