Found a total of 10000 related content

How to implement pull-down refresh and pull-up loading in uniapp
Article Introduction:How to implement pull-down refresh and pull-up loading in uniapp requires specific code examples. Introduction: In mobile application development, pull-down refresh and pull-up loading are common functional requirements. In uniapp, these two functions can be achieved by combining some components and configurations using the uni-axios plug-in officially provided by uni-app. This article will introduce in detail how to implement pull-down refresh and pull-up loading in uniapp, and provide specific code examples. 1. Implementation of pull-down refresh: Pull-down refresh refers to sliding down from the top of the page
2023-10-19
comment 0
1446

Solve the problem of Vue pull-down refresh duplicate data
Article Introduction:How to solve the problem of pull-down refresh loading duplicate data in Vue development. In mobile application development, pull-down refresh is a common interaction method that allows users to refresh content by pulling down the page. However, when developing using the Vue framework, we often encounter the problem of loading duplicate data with pull-down refresh. To solve this problem, we need to take some measures to ensure that the data is not loaded repeatedly. Below, I will introduce some methods that can help us solve the problem of loading duplicate data with pull-down refresh. Data deduplication When we use pull-down refresh, first
2023-06-30
comment 0
2133

How to dynamically turn off pull-down refresh in uniapp
Article Introduction:Uniapp dynamically closes pull-down refresh Uniapp is a development tool with cross-platform features that can quickly build applications across various platforms. Pull-down refresh is a commonly used function, but in some cases it needs to be dynamically closed. Below we will introduce in detail how to dynamically close Uniapp pull-down refresh. First of all, when writing code, we need to use the drop-down refresh component in the page and define variables in the created life cycle to control whether it is turned on: ```<template> <div>
2023-04-17
comment 0
2506


PHP implementation of pull-down refresh and loading more functional techniques in WeChat applet
Article Introduction:With the popularity of WeChat mini programs, more and more developers are beginning to use PHP as the back-end language to implement data interaction and processing in mini programs. In the development of mini programs, pull-down refresh and loading more functions are very common requirements. Today I will introduce the techniques of using PHP to implement pull-down refresh and load more functions in WeChat mini programs. 1. Pull-down refresh Pull-down refresh is a common way of displaying list data. Users can obtain the latest data through the drop-down list. In the WeChat mini program, we can use the on provided by the mini program
2023-06-01
comment 0
1863


Analyze and solve the problem that uniapp pull-down refresh does not trigger
Article Introduction:When using uniapp to develop small programs or H5 applications, you may sometimes encounter a problem: pull-down refresh does not trigger. This problem may appear on some models or pages, and if not resolved in time, it will affect the user experience. This article will introduce you to the possible reasons and solutions for uniapp pull-down refresh not triggering. Possible reasons: 1. The height of the scroll container does not meet the page height, causing the pull-down refresh to fail to trigger. 2. If the height of the elements in the scroll container is too small, the pull-down refresh cannot be triggered. 3. The scrolling container or some elements have overf set
2023-04-14
comment 0
2781


Mini program example: How to customize pull-down refresh
Article Introduction:This article brings you an example of a mini program: how to customize pull-down refresh. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
2018-09-18
comment 0
5424

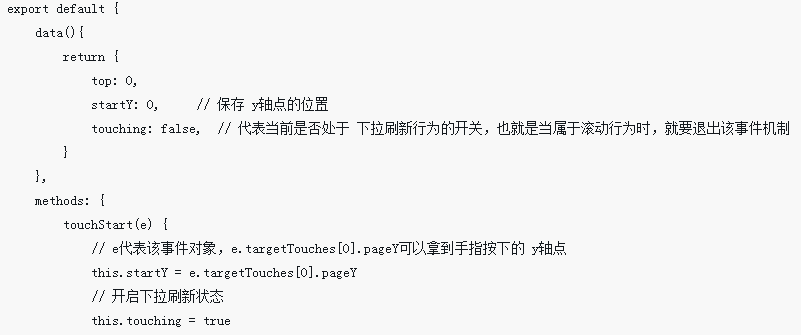
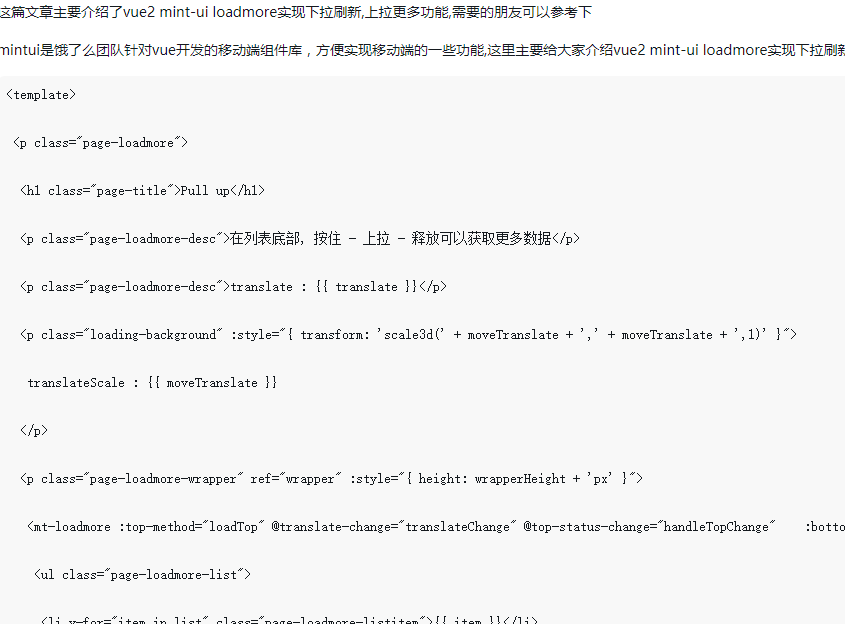
How to use Vue to implement pull-down refresh and pull-up loading?
Article Introduction:With the popularity of mobile Internet, pull-down to refresh and pull-up to load have become one of the standard features of modern apps and websites. These two interaction methods can greatly improve user experience and page performance. Under the Vue framework, we can use some plug-ins or write code ourselves to achieve these two interaction methods. Implementation of pull-down refresh Pull-down refresh refers to the operation in which the user triggers data refresh by pulling down the page. In Vue, we can implement pull-down refresh through all Vue options and APIs, and the fastest and most efficient
2023-06-25
comment 0
5325


Let's talk about the problem of uniapp not re-rendering after pull-down refresh
Article Introduction:With the development of mobile Internet, mobile applications are becoming more and more popular. In order to improve development efficiency and cross-end compatibility, many developers have begun to choose to use uniapp to develop cross-platform mobile applications. However, when developing applications using uniapp, we may encounter some problems. One of them is the problem of not re-rendering after pull-down refresh. In some applications, we need to use pull-down refresh to update data. Generally speaking, we will re-request data and re-render the page after triggering the pull-down refresh event. However, when developing applications using uniapp,
2023-04-18
comment 0
1055



How to use Vue to implement pull-down refresh effects
Article Introduction:How to use Vue to implement pull-down refresh effects. With the popularity of mobile devices, pull-down refresh has become one of the mainstream application effects. In Vue.js, we can easily implement the pull-down refresh effect. This article will introduce how to use Vue to implement the pull-down refresh function and provide specific code examples. First, we need to clarify the logic of pull-down refresh. Generally speaking, the process of pull-down refresh is as follows: the user pulls down the page, triggering the pull-down refresh event; responding to the pull-down refresh event, performing the data update operation; after the data update is completed, the page restarts
2023-09-21
comment 0
1061

How to optimize the list drop-down refresh problem in Vue development
Article Introduction:How to optimize the list pull-down refresh problem in Vue development. With the rapid development of the mobile Internet, list pull-down refresh has become one of the common functions in various mobile applications. In Vue development, how to optimize list drop-down refresh has become a problem that developers need to solve. This article will introduce some optimization strategies to help developers better handle list pull-down refresh issues and improve user experience. 1. Reasonably design the interactive logic of list pull-down refresh. In Vue development, the interactive logic of list pull-down refresh needs to be designed reasonably to achieve user-friendly
2023-06-29
comment 0
1827

HTML, CSS and jQuery: Make a pull-down refresh function
Article Introduction:HTML, CSS and jQuery: Creating a pull-down refresh function In modern web applications, pull-down refresh has become one of the features that many users look forward to. Through pull-down refresh, users can easily and quickly update the content of the current page, providing a better user experience. This article will introduce how to use HTML, CSS and jQuery to make a simple and powerful drop-down refresh function. First, we need to create a basic HTML structure to display the page content and the effect of pull-down refresh. The following is a
2023-10-24
comment 0
1398

How to modify the drop-down refresh style in Uniapp
Article Introduction:In Uniapp, pull-down refresh is a very common function, but the default pull-down refresh style may not meet the application's UI design needs. Therefore, we need to modify the drop-down refresh style. This article will introduce how to modify the drop-down refresh style in Uniapp. First of all, pull-down refresh in Uniapp is implemented by using the uni-scroll-view component. Therefore, we need to use this component to make pull-down refresh modifications. The following is the specific modification of the pull-down refresh style of uni-scroll-view
2023-04-17
comment 0
3414