Found a total of 10000 related content

Making a Responsive Navigation Bar: Practical Tips for CSS Properties
Article Introduction:Making a Responsive Navigation Bar: Practical Tips for CSS Properties The navigation bar is a very important part of the web page, which directly affects the user experience and the overall layout of the page. Today, when mobile devices are popular, responsive navigation bars are particularly important. This article will introduce some practical techniques for using CSS properties to make responsive navigation bars, and provide specific code examples to help you easily apply them in practice. 1. Use media queries Media queries are a very useful feature in CSS that can apply different styles based on device size or specific media types. use
2023-11-18
comment 0
1317

Making a Responsive Navigation Menu: Practical Tips for CSS Properties
Article Introduction:In modern web design, responsive design has become very important because it allows the website to display correctly on different screen sizes. In responsive design, navigation menu is a crucial part. This article will introduce practical techniques for making CSS properties of responsive navigation menus, and provide specific code examples, hoping to inspire your website design. Layout using Flexbox Flexbox is a very convenient CSS property that can easily provide flexible layout for your navigation menu. By setting f
2023-11-18
comment 0
1071

ChatGPT PHP development practice: creating intelligent navigation assistant function
Article Introduction:ChatGPTPHP development practice: creating intelligent navigation assistant function Introduction: ChatGPT is an open source artificial intelligence language model developed by OpenAI. It can be used to create chatbots, smart assistants, or other natural language processing applications. This article will introduce how to use PHP language to develop an intelligent navigation assistant function, providing a user-friendly question and answer system through ChatGPT to help users find the information they need. Step 1: Environment setup First, make sure PHP and Compose are installed on the server
2023-10-24
comment 0
1309

Python Programming Practice: How to Use Baidu Map API to Implement Walking Navigation Function
Article Introduction:Python Programming Practice: How to Use Baidu Map API to Implement Walking Navigation Function Introduction: Baidu Map, as a popular map application, not only provides map browsing functions, but also provides a rich API for developers to use. This article will use Python programming to implement the walking navigation function using Baidu Map API, and provide code examples for readers' reference. Register a Baidu Map developer account and obtain an API key. First, we need to register a Baidu Map developer account and obtain an API key. The specific steps are as follows
2023-07-30
comment 0
1123

[MarsZ]ThinkPHP project practical summary, marszthinkphp_PHP tutorial
Article Introduction:[MarsZ]ThinkPHP project practical summary, marszthinkphp. [MarsZ] ThinkPHP project practical summary, marszthinkphp The original word format of this article is Baidu cloud disk download address: http://pan.baidu.com/s/1qYqZFkg Overview 2 Requirements 2 Author 2 System Overview 2 Unity3d Client
2016-07-12
comment 0
919
How to detect original values in web development
Article Introduction:This time I will show you how to detect the original value in web development, and what are the precautions for detecting the original value in web development. The following is a practical case, let's take a look.
2018-06-04
comment 0
1608


Vue component practice: navigation bar component development
Article Introduction:Vue component in action: Navigation bar component development As the scale of web applications grows, the navigation bar becomes an important component. The design and implementation of a navigation bar can impact the user experience and overall application functionality. In this article, we will demonstrate the power of Vue.js and introduce some best practices by developing a practical navigation bar component. Overview The navigation bar is a common web page component, often used to navigate between different pages or access other functionality. A good navigation bar should be easy to use, beautiful and have good visibility
2023-11-24
comment 0
1579

注意
Article Introduction:
[MarsZ]ThinkPHP项目实战总结本文原word格式百度云盘下载地址:http://pan.baidu.com/s/1qYqZFkg综述 2需求 2作者 2系统一览 2Unity3d客户端 2PHP后台 4准备 6XAMPP 6官网 6下载地址 6教程 6ThinkPHP 6官网 7项目所用版本 7下载地址 7快速入门 7完全手册 7步骤 7准备
2016-06-13
comment 0
1027

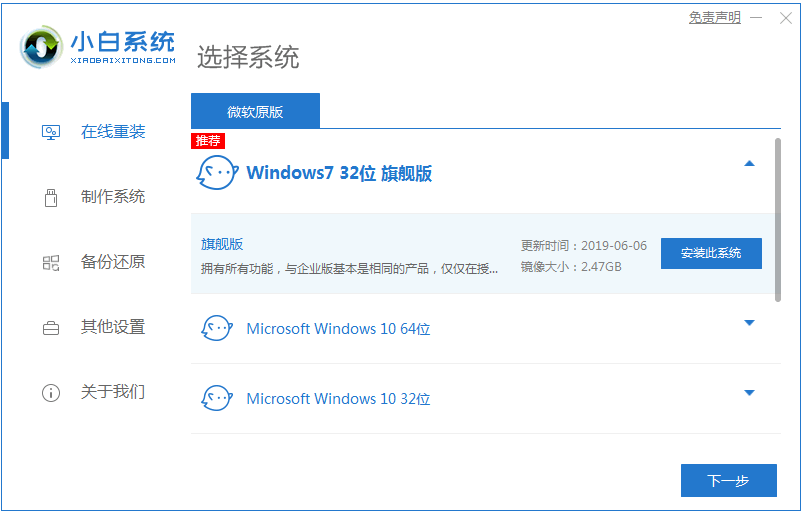
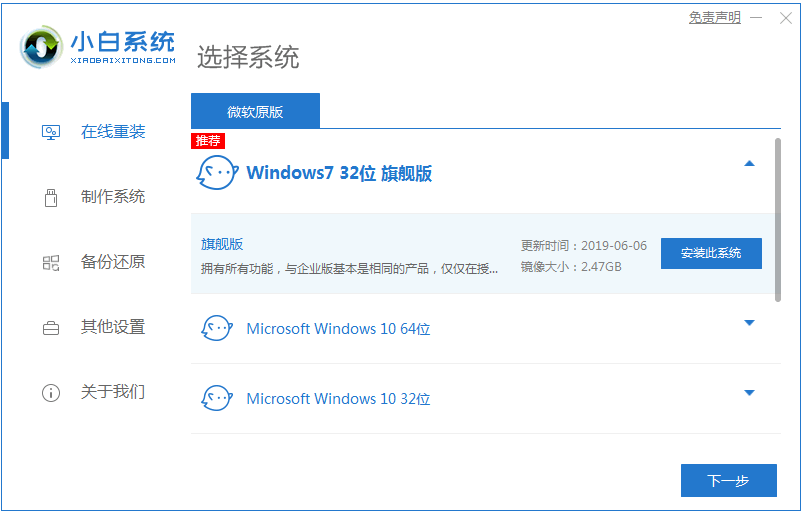
win7 original iso download
Article Introduction:The original windows7iso system speeds up the menu display speed. At the same time, the original windows7iso system enables DMA transmission mode, ensuring that the system is pure and non-toxic and suitable for all major users. The original windows7iso system runs extremely efficiently and the system is very safe. Therefore, many Many users want to download and install it. The considerate editor has prepared the original win7iso download and installation tutorial for everyone. Let’s take a look. Features of the win7 original iso system: 1. Unlimited applications, real-time thumbnail preview 2. Enhanced visual experience, support for advanced navigation and networking 3. Improved media formats, multi-touch functionality 4. Better handwriting recognition and other functions. 5. Frosted glass transparent function; enhanced media center
2023-07-12
comment 0
1573

How to check the history records of 'Amap Navigation'
Article Introduction:Amap Navigation is a powerful navigation application that not only helps users navigate accurately, but also provides a convenient history recording function. Want to know how to view the history of Amap Navigation? Don’t worry, I will give you a detailed introduction below so that you can easily master this practical skill. How to check the history of Amap navigation 1. First open the software, click on My, and then click on the travel mileage above. 2. Click on the travel record below. 3. You can see all the navigation routes inside.
2024-02-26
comment 0
1096

How to make a responsive sliding menu using HTML, CSS and jQuery
Article Introduction:Title: A practical guide to making responsive sliding menus using HTML, CSS, and jQuery In modern web design, responsive design has become a trend. In order to improve the user experience, a key factor is to present the web navigation menu in the best possible way. This article will introduce how to use HTML, CSS and jQuery to make a responsive sliding menu to help you get a better user navigation experience in web design. 1. HTML structure First, create the basic menu structure in the HTML file. The following is a
2023-10-28
comment 0
923

The unique advantages of Vue Router Lazy-Loading routing, how to optimize page performance?
Article Introduction:VueRouter is a routing management plug-in officially provided by Vue.js. It can help us implement page navigation and route switching in Vue applications. The Lazy-Loading feature is a unique advantage of VueRouter, which can greatly optimize page performance. In this article, we will introduce VueRouter’s Lazy-Loading routing feature and provide some practical code examples for optimizing page performance. Lazy-Loading means when needed
2023-09-15
comment 0
736

Practical guide for configuring tabbar bottom navigation bar in uniapp applet
Article Introduction:This article brings you relevant knowledge about uniapp. If the tabBar application is a multi-tab application, you can specify the performance of the tab bar through the tabBar configuration item, as well as the corresponding page displayed when the tab is switched. Let's take a look at it together. I hope Helpful to everyone.
2022-09-15
comment 0
6983

Practical Word skills sharing: 'Locate a certain page' and 'Navigation pane positioning'
Article Introduction:Many times, a Word document may be dozens or hundreds of pages long, and these contents may contain various chapters. When we need to check a specific content, it is particularly troublesome to scroll with the mouse wheel or pull the scroll bar to search page by page. Today I will teach you two tips on how to quickly locate and search documents to help you easily access documents.
2022-11-10
comment 0
4057

Analysis of static positioning measurement principles: from concept to application
Article Introduction:Analysis of static positioning measurement principles: from theory to practice With the continuous development of science and technology, positioning technology plays a very important role in various fields. Whether it is navigation systems, map services, intelligent transportation, logistics, aerospace and other industries, they are all inseparable from accurate positioning information. In positioning technology, static positioning measurement is a common and accurate method. This article will provide a detailed analysis of the static positioning measurement principles from theory to practice. 1. What is static positioning measurement? Static positioning measurement uses a series of measurement methods to position the target without
2024-01-18
comment 0
994

PHP development practice: using PHP and MySQL to implement article paging function
Article Introduction:PHP development practice: Using PHP and MySQL to implement article paging function Introduction: In website development, article paging is a common functional requirement. When there is too much article content, in order to make it easier for users to read, we need to divide the article into multiple pages and provide corresponding navigation functions. This article will introduce how to use PHP and MySQL to implement article paging function, and come with code examples. Preparation Before starting, we need to ensure that PHP and MySQL have been installed correctly and that a database containing the article content has been created.
2023-07-02
comment 0
1654