Found a total of 10000 related content

CSS3 animation drop-down menu effect code
Article Introduction:The drop-down menu made using css3 has a very beautiful appearance and is suitable for all major websites. Today, through this article, I will share with you the effect of the animated drop-down menu made based on css3. Friends who need it can refer to it.
2017-04-19
comment 0
1868

How to use css3 menu
Article Introduction:How to use css3 menu: first download the CSS3Menu tool; then open the generated HTML and CSS; then copy the html to the corresponding location in the web page; and finally copy the CSS to the style file.
2021-01-13
comment 0
2936
How to use CSS3 to implement a navigation drop-down menu (complete code attached)
Article Introduction:In the current web page structure, the navigation menu bar occupies a very important position, because it can not only display examples, but also give you the most intuitive impression of the content. As we all know, in HTML <ul><li></ li></ul>The menu can be hierarchical, then we can implement the navigation drop-down menu with css3.
2018-09-26
comment 0
5487
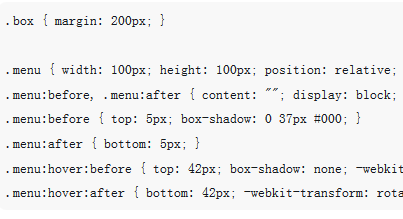
CSS3 fan animated menu
Article Introduction:The CSS3 fan-shaped animation menu plug-in source code can be directly modified and placed in your own project. Students who are interested in CSS3 can also study it to improve their CSS3 knowledge.
2017-11-22
comment 0
2221
CSS3 ring dynamic popup menu
Article Introduction:Experience effect: http://hovertree.com/texiao/css3/44/The code is as follows:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"&
2017-06-17
comment 0
1276


Introduction to the method of using CSS3 to realize a gorgeous streamer style menu
Article Introduction:This is a very beautiful and distinctive CSS3 menu plug-in. Different from ordinary menus, it has the appearance of a streamer. At the same time, when the mouse slides over the menu items, the menu items will be highlighted, giving a very 3D three-dimensional visual effect. Combined with the background of the web page, this menu becomes more three-dimensional. Front-end designers in need can use this menu plug-in by studying the source code. Of course, this also requires your browser to support CSS3. Online demo source code download HTML code <div class='ribbon'> <a href='#'><span>Hom..
2017-03-19
comment 0
2285

Simple CSS3 drop-down menu effect with underline follow effect
Article Introduction:This is a drop-down menu effect with underline following effect made using pure CSS3. The drop-down menu uses CSS3 transform and transition to create underline follow effects and drop-down menu effects.
2017-03-20
comment 0
2527

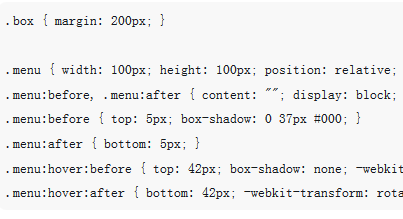
Implement fan-shaped animated menu using CSS3
Article Introduction:This article mainly introduces you to the source code of an example of using pure CSS3 to implement a fan-shaped animated menu (simplified version). The article gives a complete example source code. The effect after implementation is very dynamic, beautiful and fashionable. Friends in need can refer to it. Let’s join together. Let's see.
2018-06-20
comment 0
1612

CSS3 simulates animated drop-down menu effect
Article Introduction:The drop-down menu made using css3 has a very beautiful appearance and is suitable for all major websites. Today, through this article, I will share with you the effect of the animated drop-down menu made based on css3. Friends who need it can refer to it.
2017-05-14
comment 0
1415

Stunning CSS3 hexagonal menu animation effects
Article Introduction:This is a cool hexagonal menu animation effect made using CSS3 and a small amount of js code. The hexagonal menu has a highlight animation effect when the mouse slides over it. When the menu is clicked, each menu item pops out along each side of the hexagon to form a large hexagon.
2017-01-17
comment 0
2129

css3 realizes the effect of moving menu button (menu)
Article Introduction:This article introduces to you the effect of moving menu buttons in CSS3. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
2018-08-06
comment 0
3048


Detailed graphic and text explanation of cool and practical jQuery/HTML5 menu
Article Introduction:jQuery is a very practical JavaScript framework. There are many menu plug-ins developed based on jQuery, including drop-down menus, Tab menus, etc. In addition, the application of HTML5 has greatly improved the visual effects and interactive capabilities of these menus. This article recommends 7 cool and practical jQuery/HTML5 menus. I hope it will be helpful to you. 1. CSS3 fan-shaped animated menu. The mouse slides over the fan-shaped expansion animation. This CSS3 menu is very personalized. It is a fan-shaped multi-level drop-down menu. When you slide the mouse over the menu, the menu items can be expanded. Online demo source code download 2. C..
2017-03-08
comment 0
1777

Appreciation of HTML5 animation graphics and text on 8 3D visual effects
Article Introduction:More and more 3D applications are used in today's web pages, especially animation special effects based on HTML5 Canvas, giving users a very shocking visual experience. This article collects 8 very cool HTML5 animations with 3D visual effects, all with source codes shared. You can learn the HTML5 animations you are interested in and take a look together. 1. CSS3 ribbon-shaped 3D menu with small icons. This time we are going to share a very special CSS3 menu. The menu has a ribbon-shaped appearance, and each menu item has a beautiful small icon. The mouse slides over it. When you click on a menu item, the menu item will bulge upward, like a ribbon fluttering, forming a very...
2017-03-07
comment 0
2507
Vue implements a cool menu plug-in example
Article Introduction:Recently I saw a very cool menu plug-in, and I have always wanted to tinker with it into Vue form. Who knows that I am a die-hard Vue fan, if this is not considered love:pensive:. :laughing: Let’s have a little fun and explore black magic together. Readers watching this tutorial need to have certain knowledge of vue and css3. This article mainly introduces you to implement a cool menu plug-in based on Vue. This tutorial requires you to have certain basic knowledge of css and vue. This article will introduce it to you step by step. It is very detailed, please refer to it if you need it, I hope it can help everyone.
2017-12-21
comment 0
1859

How to install win7 operating system on computer
Article Introduction:Among computer operating systems, WIN7 system is a very classic computer operating system, so how to install win7 system? The editor below will introduce in detail how to install the win7 system on your computer. 1. First download the Xiaoyu system and reinstall the system software on your desktop computer. 2. Select the win7 system and click "Install this system". 3. Then start downloading the image of the win7 system. 4. After downloading, deploy the environment, and then click Restart Now after completion. 5. After restarting the computer, the Windows Manager page will appear. We choose the second one. 6. Return to the computer pe interface to continue the installation. 7. After completion, restart the computer. 8. Finally come to the desktop and the system installation is completed. One-click installation of win7 system
2023-07-16
comment 0
1200
php-insertion sort
Article Introduction::This article mainly introduces php-insertion sort. Students who are interested in PHP tutorials can refer to it.
2016-08-08
comment 0
1054