
More and more 3D applications are used in today's web pages, especially animation special effects based on HTML5 Canvas, giving users a very shocking visual experience. This article collects 8 very cool HTML5 animations with 3D visual effects, all with source codes shared. You can learn the HTML5 animations you are interested in and take a look together.
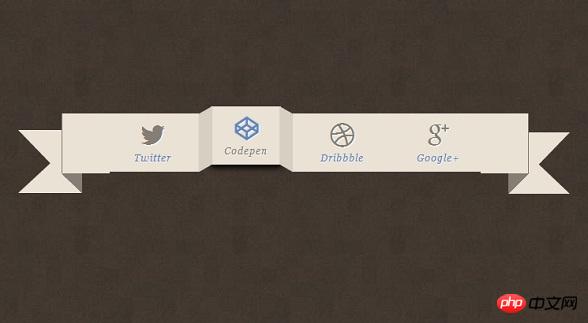
This time we are going to share a very special CSS3 menu. The appearance of the menu is ribbon-shaped. And each menu item has a beautiful little icon. When the mouse slides over the menu item, the menu item will bulge upwards, like a ribbon fluttering, forming a very cool 3D visual effect. This CSS3 ribbon-shaped 3D menu is very suitable for menu navigation on some active pages.

Online demonstration Source code download
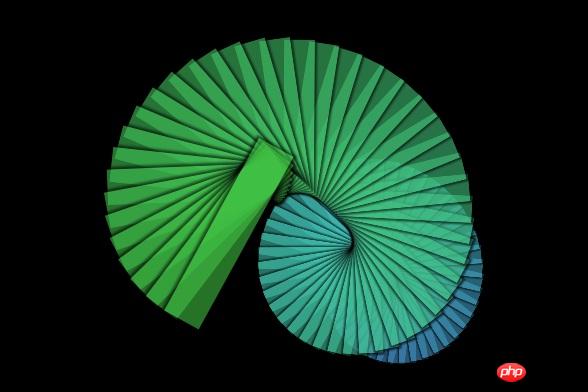
Let’s come again today Share a very gorgeous HTML5/CSS3 3D animation effect. Although it is rarely used in projects at present, we can learn a lot about HTML5 3D animation production from the source code. This is a paper folding animation special effect. Using the related features of HTML5 and CSS3, we can fold pieces of paper to form a cool 3D animation effect.

Online demo Source code download
Come back today Share an HTML5 3D cube animation. This is just a 3D effect model. You can replace the 4 sides of the cube in the demonstration with pictures, so that you can transform this HTML5 cube rotation animation into an HTML5 3D focus map, because it is based on webkit , so there are browser restrictions, and Google Chrome is the best.

Online demonstration Source code download
We have shared it before Many HTML5 text effects are pretty good, especially this HTML5 swinging text effect that looks like a swinging willow branch, and has a very cool text animation effect. Today we are going to share an HTML5 3D text effect. The color of the text is gradient and there are text shadows, which further highlights the 3D effect.

Online demo Source code download
Today we I want to share a cool HTML5 3D animation effect. This 3D effect can add a shadow effect to your picture, and can make the picture have a 3D flip animation effect when the mouse slides over it. This has a similar effect to the HTML5 3D animation HTML5 3D cube rotation animation shared before. You can also take a look.

Online demonstration Source code download
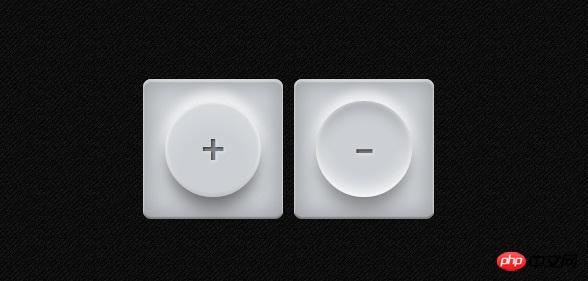
CSS3 button Generally, it can be designed very beautifully. Using CSS3 attribute effects such as projection and gradient, buttons can be rendered very dynamic. The CSS3 button I shared today has a very special appearance. It looks like crystal clear milk, and a 3D effect animation appears when the button is clicked. When the button is pressed, the button will bounce slightly, which is very realistic.

Online demonstration Source code download
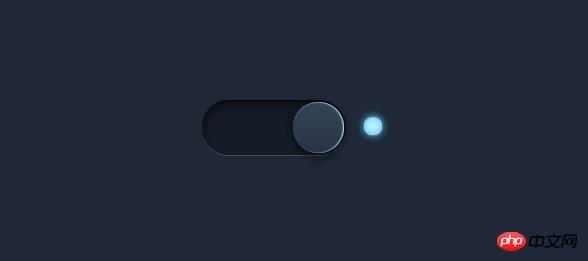
Just now we I have released a CSS3 switch sliding button, which should have a somewhat 3D effect, but the rest is very ordinary. Now we are going to share a cooler CSS3 switch button. It not only has a 3D effect, but also can emit light. When the switch is on, the small light next to it will light up, and then the light will be projected onto the switch. The effect Quite realistic.

Online demonstration Source code download
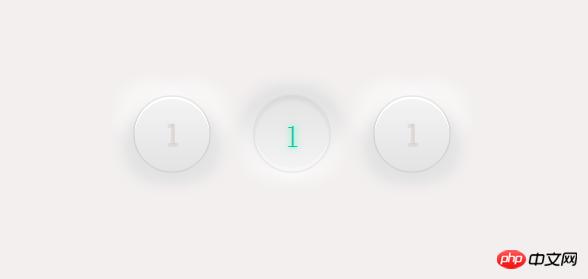
The one I want to share today The CSS3 button is quite different from this button. It also has a 3D effect. The button has an elastic texture when pressed.

Online Demonstration Source Code Download
The above is about the HTML5 animation graphics and text appreciation of 8 3D visual effects, and more For related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to check the ftp server address
How to check the ftp server address
 What are the core technologies necessary for Java development?
What are the core technologies necessary for Java development?
 The difference between typedef and define
The difference between typedef and define
 What are the cloud servers?
What are the cloud servers?
 How to define an array
How to define an array
 The difference between rest api and api
The difference between rest api and api




