Found a total of 10000 related content

How to set text shadow in css3? How to set text shadow using text-shadow in css3
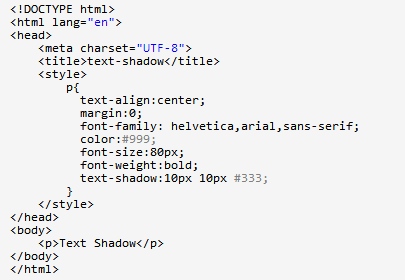
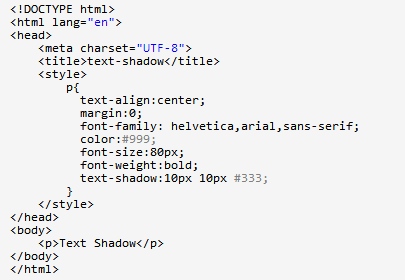
Article Introduction:There are many attributes in CSS3 that are very convenient and concise to use. Therefore, today’s article will introduce to you the text-shadow attribute in CSS3. This attribute can add shadow to the font. By adding the text-shadow attribute Set related property values. Let's take a look at the specific content of setting text shadow using text-shadow in css3.
2018-09-25
comment 0
4472

css3 text gradient animation
Article Introduction:This time I will bring you CSS3 text gradient animation. What are the precautions for implementing CSS3 text gradient animation? Here is a practical case, let’s take a look.
2018-03-21
comment 0
4454

How to use the text-shadow property of CSS3
Article Introduction:This time I will show you how to use the text-shadow property of CSS3, and what are the precautions for using the text-shadow of CSS3. Here is a practical case, let's take a look.
2018-01-22
comment 0
2031

What are the text attributes of css3
Article Introduction:The text attributes of CSS3 include: punctuation-trim, text-align-last, text-justify, text-outline, text-overflow, text-shadow, text-wrap, word-break, etc.
2021-12-15
comment 0
2053
How to use CSS3 text-shadow font shadow
Article Introduction:The text-shadow style of CSS3 is to set the text shadow effect. This attribute originally existed in CSS2. The text shadow in CSS3 is applied again, so let's take a look at how to use text-shadow.
2017-11-24
comment 0
2226

CSS3 Tutorial-Text Effect
Article Introduction:CSS3 provides many new technologies and advanced features in design. It has brought a revolutionary impact on Web front-end development. Many complex effects that previously required JavaScript can now be easily achieved using CSS3. This article introduces CSS3 tutorial-text effects to you, hoping to help improve your CSS skills.
2016-12-27
comment 0
1461


Overview of new features of CSS3: How to use CSS3 to achieve text effects
Article Introduction:Overview of the new features of CSS3: How to use CSS3 to achieve text effects. In modern web design, the presentation of text is not limited to traditional typesetting, but more emphasis is placed on the combination of design creativity and user experience. As a powerful tool for front-end developers, CSS3 provides many new features to achieve rich and diverse text effects, making web design more vivid and interesting. This article will introduce some new features of CSS3 and give examples of implementing text effects. Text Shadow Use the text-shadow attribute to add a shadow effect to text.
2023-09-11
comment 0
1475

css3 borders and backgrounds and text effects
Article Introduction:This time I will bring you the borders, backgrounds and text effects of CSS3. What are the precautions for using the borders, backgrounds and text effects of CSS3? Here are practical cases, let’s take a look.
2018-03-19
comment 0
2059