
CSS3 provides many new technologies and advanced features in design. It has brought a revolutionary impact to Web front-end development. Many complex effects that previously required JavaScript can now be easily achieved using CSS3. This article introduces CSS3 tutorial-text effects to you, hoping to help improve your CSS skills.
CSS3 Text Effects:
CSS3 includes several new text features.
In this article, you will learn the following two text attributes:
1. text-shadow
text-shadow adds shadow to the text, using css3 attributes to add Texture of text without using any images.
Grammar:
text-shadow:h-shadowv-shadowblurcolor;
2. word-wrap
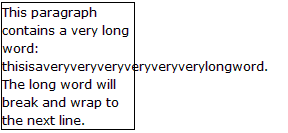
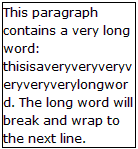
The word-wrap attribute of css is used to indicate whether the browser is allowed to segment sentences within a word. This is to prevent Overflow occurs when a string is too long and its natural period cannot be found. Allow long words to wrap to the next line:
Syntax:
p.test {word-wrap:break-word;}Browser support:

Internet Explorer 10, Firefox, Chrome, Safari and Opera support the text-shadow attribute.
All major browsers support the word-wrap attribute.
Note: Internet Explorer 9 and earlier versions do not support the text-shadow attribute.
CSS3 text-shadow:
In CSS3, text-shadow applies a shadow to text.

You can specify the horizontal shadow, vertical shadow, blur distance, and the color of the shadow:
Example:
Add a shadow to a title :
h1
{
text-shadow: 5px 5px 5px #FF0000;
}CSS3 automatic line wrapping:
If the word is too long, it may not exceed a certain area:

In CSS3, word The -wrap attribute allows you to allow text to force the text to wrap – even if it means splitting words:

Here is the CSS code:
Example :
Allows long words to be split and wrapped to the next line:
p {word-wrap:break-word;}New text attributes:

That’s it CSS3 tutorial-text effect content, for more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




