Found a total of 10000 related content

Pure CSS3 Android style button click wave effect
Article Introduction:css-ripple-effect is a cool flat style button click ripple effect made using pure CSS3. This effect is modeled after the Material design style click wave of the Android system.
2017-01-18
comment 0
2137

Pure CSS3 blind-style switching carousel effect
Article Introduction:This is a blind-style switching carousel special effect made using pure CSS3. This special effect is made using background images. When the carousel is switched, a set of div elements are used to create the blinds effect, which is very cool.
2017-01-18
comment 0
1915
Pure CSS3 code to achieve sliding switch effect_javascript skills
Article Introduction:CSS33D cool left and right sliding switch button is a very cool CSS3 3D switch button. Click the button to slide left and right, just like the effect of opening and closing a switch. Through this article, I will introduce pure CSS3 code to achieve the sliding switch effect. What is needed Friends can refer to it
2016-05-16
comment 0
1375

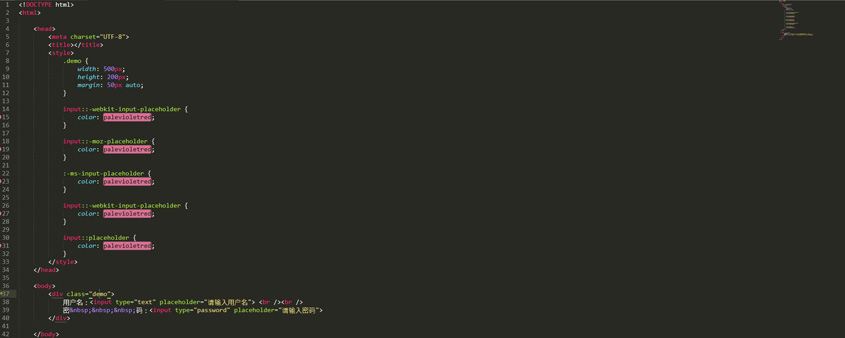
Create editable Microsoft Word style documents using pure CSS3
Article Introduction:This is an editable Microsoft Word style document made using HTML and CSS3. This special effect provides a set of predefined styles for generating Word-style document effects of various sizes on WEB pages. The styles it offers include:
2017-01-18
comment 0
2738

Can any style be transitioned in css3?
Article Introduction:Not all styles can be transitioned in CSS3. Only attribute styles with intermediate values can be transitioned. Transition is the effect of elements gradually changing from one style to another. You must specify the CSS attribute that adds the effect and the CSS attribute that specifies the effect. Duration, the syntax is "transition: attribute name time speed delay;".
2022-03-28
comment 0
1784

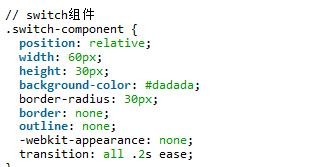
css3 implements switch component switch
Article Introduction:This article mainly introduces to you the relevant information on how to use CSS3 to implement the switch component. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
2018-02-11
comment 0
2932

What is the CSS3 style to set word spacing?
Article Introduction:The CSS3 style for setting word spacing is "word-spacing: word spacing value;"; the "word-spacing" attribute is used to increase or decrease the space between words, so you can set the spacing between words, and the value can also be used Set to a negative value.
2022-03-22
comment 0
2194

Use CSS3 to simulate the IOS sliding switch effect
Article Introduction:This article mainly introduces the CSS3 simulation IOS sliding switch effect in detail. It has certain reference value. Interested friends can refer to it.
2018-06-20
comment 0
1956

Resource sharing for HTML5 and CSS3 flat style blog tutorials
Article Introduction:This course explains in detail through examples of CSS3 flat style blogs, making it easier for everyone to understand the components of regular web pages, flexibly use different parts of WEB components, understand its composition ideas, and the flexible layout and design of web pages. We can also grasp the overall layout from macro to micro.
2017-09-01
comment 0
1638

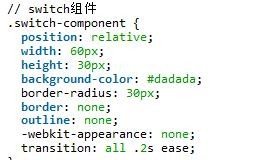
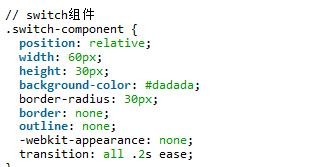
Use css3 to implement switch component switching
Article Introduction:This article mainly introduces to you the relevant information on how to use css3 to implement the switch component. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
2018-02-22
comment 0
1926

How to use CSS3 to beautify radio, checkbox and switch buttons
Article Introduction:The content of this article is about how to use CSS3 to beautify the radio, checkbox and switch buttons. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. .
2018-11-27
comment 0
3504